編輯:關於android開發

一、在res/menu文件夾下創建Xml文件 跟標簽為menu,設置item

<?xml version="1.0" encoding="utf-8"?>
<myapp:menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:myapp="http://schemas.android.com/apk/res-auto"
>
<!--id:按鈕Id-->
<!--icon:按鈕圖標-->
<!--title:按鈕文字-->
<!--showAsAction:按鈕顯示狀態-->
<item
android:id="@+id/buttonIcon"
android:icon="@drawable/ic_near_me_white"
android:title="導航"
myapp:showAsAction="always"
/>
</myapp:menu>
View Code
二、在Activity中引用該menu.xml

@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.buttons,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.buttonIcon:
Toast.makeText(OrderDetailActivity.this,"hello world",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
View Code
android版本3.0或者更高
android版本2.0或者更高
需要引入命名空間
xmlns:myapp="http://schemas.android.com/apk/res-auto"
myapp:showAsAction="always"
 [android] 手機衛士黑名單功能(ListView結合SQLite增刪改),androidsqlite
[android] 手機衛士黑名單功能(ListView結合SQLite增刪改),androidsqlite
[android] 手機衛士黑名單功能(ListView結合SQLite增刪改),androidsqlite修改界面,在頂部橫條上增加一個添加按鈕,點擊打開一個自定義對話
 圓形背景的TextView,圓形背景TextView
圓形背景的TextView,圓形背景TextView
圓形背景的TextView,圓形背景TextView【應用場景】: 【需要的xml】:shape_circle.xml <?xml version=1.0 enc
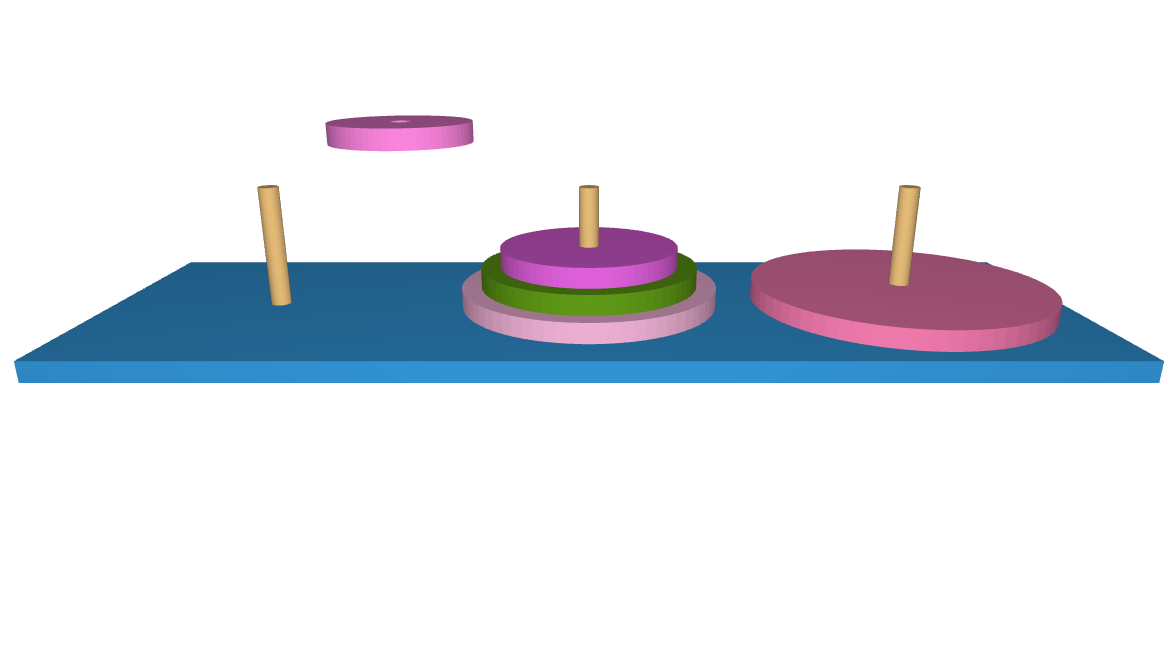
 基於HTML5的WebGL設計漢諾塔3D游戲
基於HTML5的WebGL設計漢諾塔3D游戲
基於HTML5的WebGL設計漢諾塔3D游戲在這裡我們將構造一個基於HT for Web的HTML5+JavaScript來實現漢諾塔游戲。http://hightopo
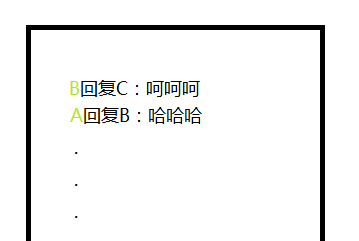
 點擊文本改變改行背景色,彈出對話框,改行背景
點擊文本改變改行背景色,彈出對話框,改行背景
點擊文本改變改行背景色,彈出對話框,改行背景 我想單純靠一個文本實現微信回復評論的效果,在一列回復文本中點擊某一行,然後該行的背景色改變並且彈出對話框,如下圖,