編輯:關於android開發
作為Android四大組件之一,Activity可以說是最基本也是最常見的組件,它提供了一個顯示界面,從而實現與用戶的交互,作為初學者,必須熟練掌握。今天我們就來通過實驗演示,來幫助大家理解Activity的四大啟動模式。
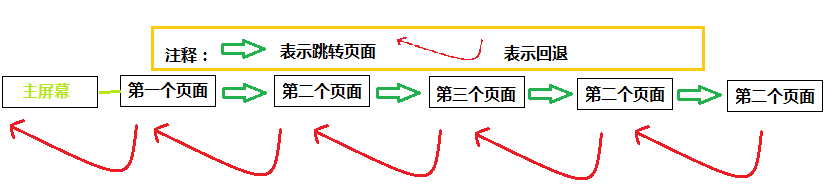
演示效果如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.example.administrator.intentflags"> 4 <application 5 android:allowBackup="true" 6 android:icon="@mipmap/ic_launcher" 7 android:label="@string/app_name" 8 android:supportsRtl="true" 9 android:theme="@style/AppTheme"> 10 <activity android:name=".MainActivity"> 11 <intent-filter> 12 <action android:name="android.intent.action.MAIN" /> 13 14 <category android:name="android.intent.category.LAUNCHER" /> 15 </intent-filter> 16 </activity> 17 //另外兩個activity 18 <activity android:name=".Main2Activity"> </activity> 19 <activity android:name=".Main3Activity"></activity> 20 </application> 21 </manifest>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:orientation="vertical" 9 tools:context="com.example.administrator.intentflags.MainActivity"> 10 <Button 11 android:text="第一個頁面" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:onClick="click1" /> 15 <Button 16 android:text="第二個頁面" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:onClick="click2" /> 20 <Button 21 android:text="第三個頁面" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:onClick="click3" /> 25 <TextView 26 android:layout_width="match_parent" 27 android:layout_height="match_parent" 28 //其余兩個僅文字不一樣 29 android:text="第一個頁面" 30 android:textSize="50sp"/> 31 </LinearLayout>
1 import android.content.Intent;
2 import android.support.v7.app.AppCompatActivity;
3 import android.os.Bundle;
4 import android.util.Log;
5 import android.view.View;
6 /**
7 * Created by panchengjia on 2016/12/14.
8 */
9 public class MainActivity extends AppCompatActivity {
10
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 //其他兩個界面此處引用各自對應的layout文件
15 setContentView(R.layout.activity_main);
16 }
17 public void click1(View view){
18 Intent intent = new Intent(this,MainActivity.class);
19 startActivity(intent);
20 //記錄Taskid用於實驗說明
21 Log.i("Tag","頁面一taskId:"+getTaskId());
22 }
23 public void click2(View view){
24 Intent intent = new Intent(this,Main2Activity.class);
25 startActivity(intent);
26 Log.i("Tag","頁面二taskId:"+getTaskId());
27 }
28 public void click3(View view){
29 Intent intent = new Intent(this,Main3Activity.class);
30 startActivity(intent);
31 Log.i("Tag","頁面三taskId:"+getTaskId());
32 }
33 }
默認模式,可以不用寫配置。在這個模式下,都會默認創建一個新的實例。因此,在這種模式下,可以有多個相同的實例,也允許多個相同Activity疊加。


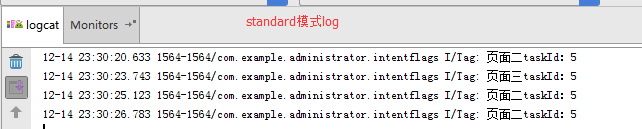
通過分析操作圖以及log,得出這種Standard模式是每次都會創建新的Activity對象,當點擊返回按鈕時,他會將棧頂(當前Activity)消滅,然後跳 到下一層,這種模式可能大多數情況下不是我們需要的,因為對系統性能的消耗過大。
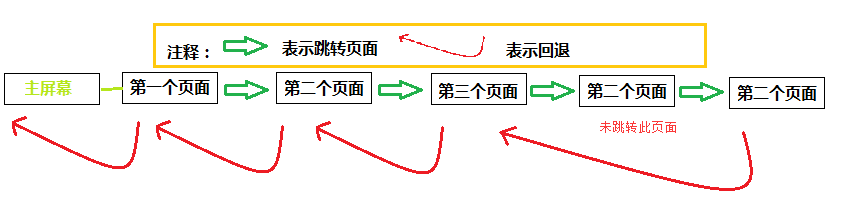
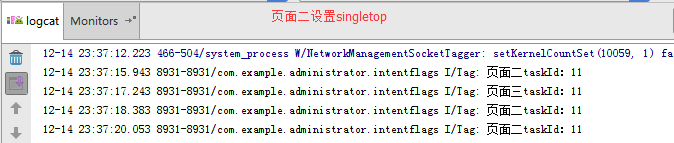
在當前任務棧中,判斷棧頂是否為當前的Activity,如果是,就直接使用,如果不是,再創建新的Activity放入棧頂。
1 <activity android:name=".Main2Activity" 2 android:launchMode="singleTop"> </activity>


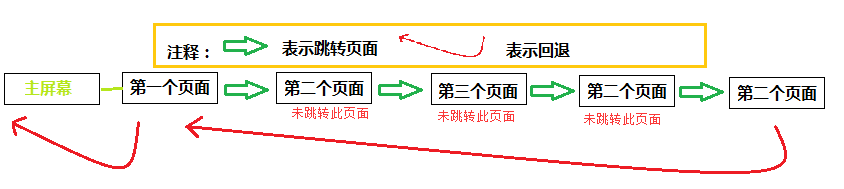
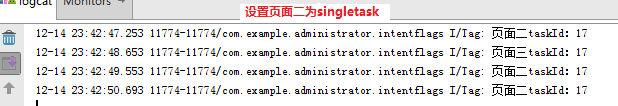
分析此啟動模式和singleTop在名字上即可看出區別,即singleTop每次只檢測當前棧頂的Activity是否是我們需要請求創建的,而 singleTask則會檢測棧中全部的Activity對象,從上向下,如果檢測到是我們所請求的則會消滅此Activity對象上面的對象,直接把檢測到的我們需要的Activity置為棧頂。
在當前任務棧中,判斷棧裡是否存在Activity,如果不存在,創建一個新Activity入棧,如果存在,會把該Activity之上的所有Activity清除出棧,顯示當前Activity。
1 <activity android:name=".Main2Activity" 2 android:launchMode="singleTask"> </activity>


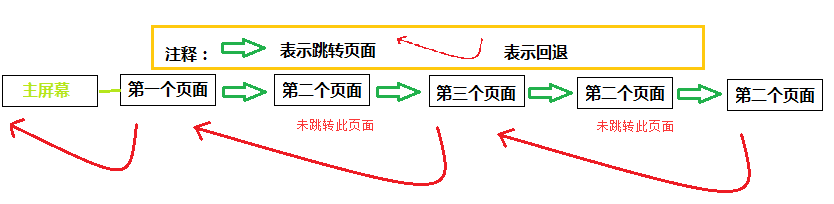
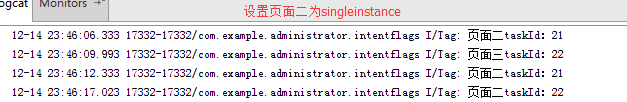
只有一個實例。在同一個應用程序中啟動他的時候,若Activity不存在,則會在當前task創建一個新的實例,若存在,則會把task中在其之上的其它Activity destory掉並調用它的onNewIntent方法。如果是在別的應用程序中啟動它,則會新建一個task,並在該task中啟動這個Activity,singleTask允許別的Activity與其在一個task中共存,也就是說,如果我在這個singleTask的實例中再打開新的Activity,這個新的Activity還是會在singleTask的實例的task中。
新創建一個任務棧,放入新創建的Activity,該任務棧只允許存在一個Activity實例,如果已存在,那麼會切換到該任務棧。
1 <activity android:name=".Main2Activity" 2 android:launchMode="singleInstance"> </activity>


浏覽器工作原理類似,我們都知道在多個程序中訪問浏覽器時,如果當前浏覽器沒有打開,則打開浏覽器,否則會在當前打開的浏覽器中訪問。此模式會節省大量的系統資源,因為他能保證要請求的Activity對象在當前的棧中只存在一個。
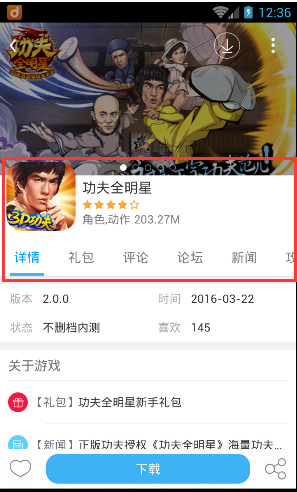
 Android 仿當樂游戲詳情頁面(二)
Android 仿當樂游戲詳情頁面(二)
Android 仿當樂游戲詳情頁面(二) 寫在前面 通過上一篇文章的分析,基本已經了解當樂游戲詳情頁面的思想思路了,本篇文章主要是實現頁面的基本效果。 頁面布局 通過上一
 mvp+retrofit+rxjava,retrofitrxjava
mvp+retrofit+rxjava,retrofitrxjava
mvp+retrofit+rxjava,retrofitrxjava引用 retrofit : com.squareup.retrofit2:r
 Android安全攻防戰,反編譯與混淆技術完全解析(上)
Android安全攻防戰,反編譯與混淆技術完全解析(上)
Android安全攻防戰,反編譯與混淆技術完全解析(上) 之前一直有猶豫過要不要寫這篇文章,畢竟去反編譯人家的程序並不是什麼值得驕傲的事情。不過單純從技術角度上來講,
 一.TextView 顯示文本框控件, EditText 輸入文本框,.textviewedittext
一.TextView 顯示文本框控件, EditText 輸入文本框,.textviewedittext
一.TextView 顯示文本框控件, EditText 輸入文本框,.textviewedittext1.一般共有屬性: android:id ----------