編輯:關於android開發
Toast的多種使用方法
Toast其實是一個功能特別強大的組件,不僅僅可以吐司一個文本內容,還可以吐司圖片以及圖文混排的界面。具體用法如下:
第一種:簡單的純文本內容的吐司:
Toast.makeText(this, "純文本內容", Toast.LENGTH_SHORT).show();
第二種:吐司一張圖片:

Toast toast=new Toast(this);
ImageView imageView = new ImageView(this);//創建圖片控件
imageView.setImageResource(R.mipmap.ic_launcher);//給控件設置圖片
toast.setView(imageView);//把圖片綁定到Toast上
toast.setDuration(Toast.LENGTH_LONG);//Toast顯示的時間;
//設置圖片顯示的位置:三個參數
//第一個:位置,可以用|添加並列位置,第二個:相對於X的偏移量,第三個:相對於Y軸的偏移量
//注意一點:第二和第三個參數是相對於第一個參數設定的位置偏移的
toast.setGravity(Gravity.TOP|Gravity.RIGHT,0,100);
toast.show();//顯示Toast
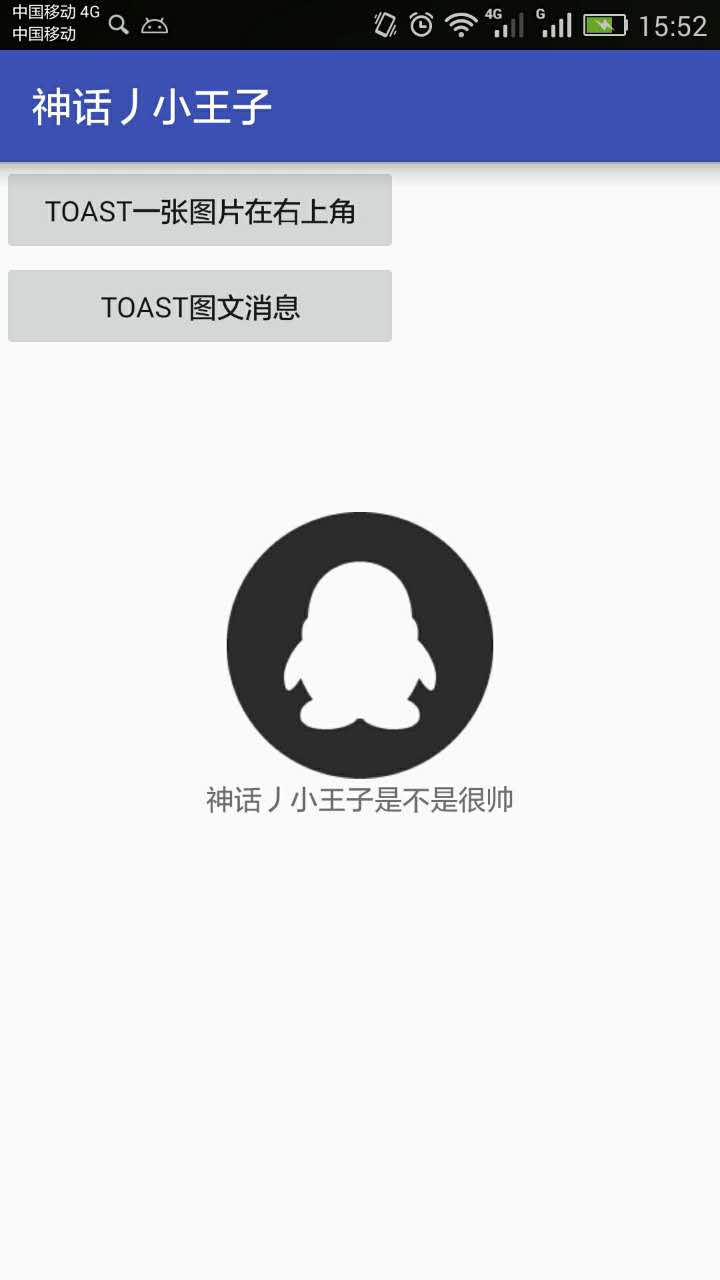
第三種:圖文混合吐司

Toast toast=new Toast(this);
LinearLayout linearLayout=new LinearLayout(this);//創建線性布局
linearLayout.setOrientation(LinearLayout.VERTICAL);//設置布局垂直
ImageView imageView = new ImageView(this);//創建圖片控件
imageView.setImageResource(R.mipmap.ic_launcher);//給控件設置圖片
TextView textView = new TextView(this);//創建文本控件
textView.setText("神話丿小王子是不是很帥");//設置文本內容
linearLayout.addView(imageView);//添加圖片控件到布局中
linearLayout.addView(textView);//添加文本控件到布局中。注意添加順序會影響圖片在前還是為本在前
toast.setView(linearLayout);//把布局綁定到Toast上
toast.setDuration(Toast.LENGTH_LONG);//Toast顯示的時間;
//參數同前面
toast.setGravity(Gravity.CENTER,0,0);
toast.show();//顯示Toast
Toast還有一些其它的屬性,知道這最基本的,然後發揮我們的想象,t就可以利用Toas創建出各種各樣的界面效果了。
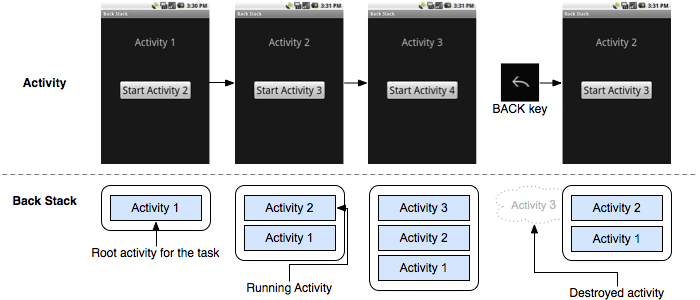
 Activity的四種啟動模式,activity四種模式
Activity的四種啟動模式,activity四種模式
Activity的四種啟動模式,activity四種模式在多Activity開發中,有可能是自己應用之間的Activity跳轉,或者夾帶其他應用的可復用Activity。
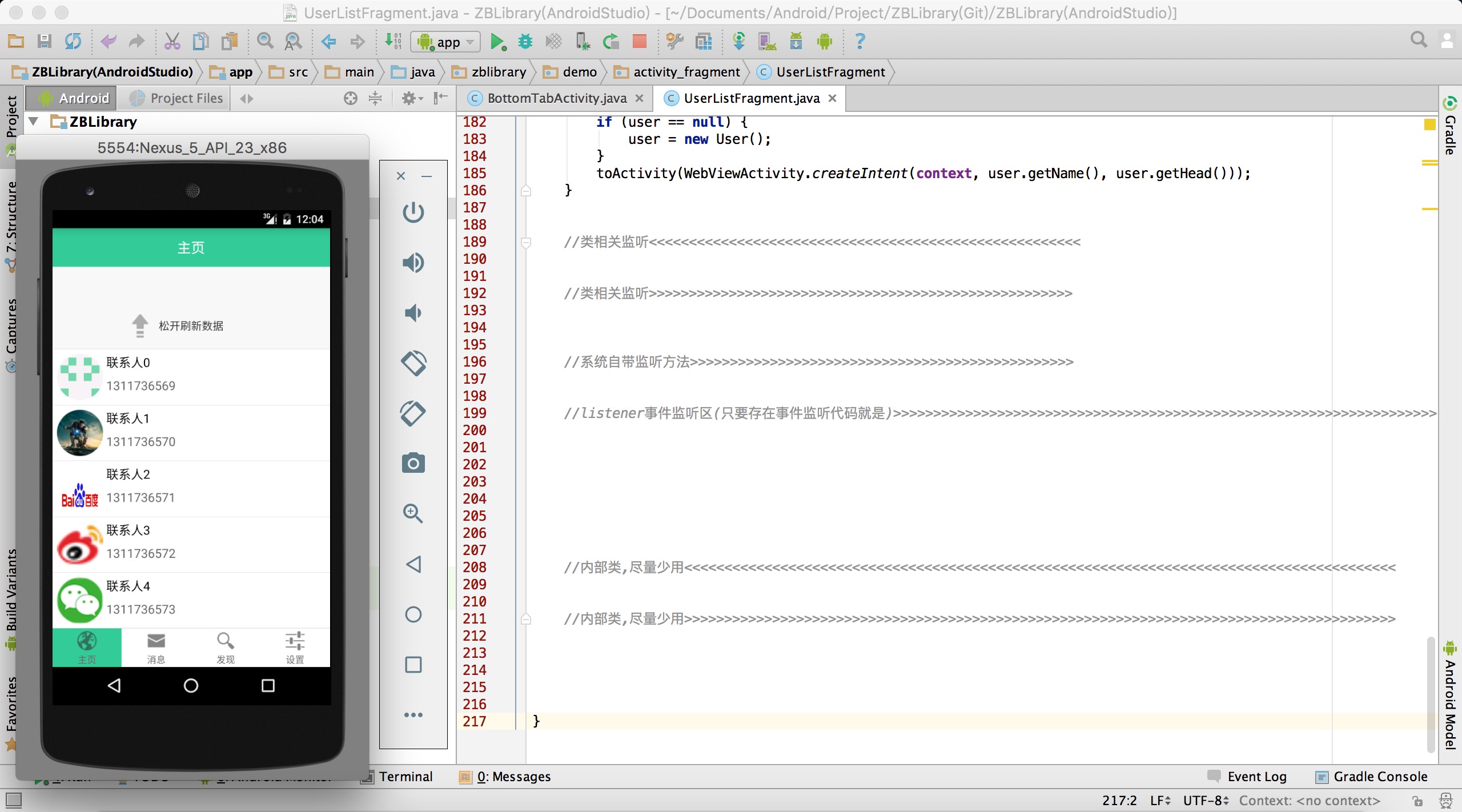
 Android快速開發框架ZBLibrary源碼分享,androidzblibrary
Android快速開發框架ZBLibrary源碼分享,androidzblibrary
Android快速開發框架ZBLibrary源碼分享,androidzblibrary坐標標准庫ZBLibrary,是一個MVP架構的Android快速開發框架,提供一套
 安卓第十天筆記-fragment,安卓-fragment
安卓第十天筆記-fragment,安卓-fragment
安卓第十天筆記-fragment,安卓-fragment安卓第十天筆記-fragment Fragment(片段) 一.Fragment簡介 *Fragment是3.0引
 開啟我的Android之旅-----記錄Android環境搭建遇到的問題,-----android
開啟我的Android之旅-----記錄Android環境搭建遇到的問題,-----android
開啟我的Android之旅-----記錄Android環境搭建遇到的問題,-----android在現在這個離不開手機的時代,對於手機APP的開發也是一個很大的市場,所以