編輯:關於android開發
ViewPager是一個可以用來滑動內部View的組件,他有一個老搭檔PagerAdapter,我們這次就來看看他們這兩位拍檔的本事。
我們要使用ViewPager與PagerAdapter結合
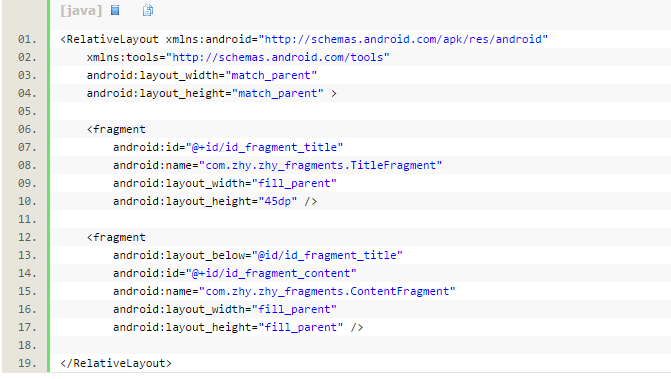
首先布局文件
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
然後實現自己的adapter繼承PagerAdapter。實現PagerAdapter的方法
1、public int getCount(); //獲取總View的數量
2、public void startUpdate(ViewGroup container) ;
3、public Object instantiateItem(ViewGroup container, int position) ; //實例化當前的View,添加到contrainer中,然後返回生成的View或關聯的Object (用於在isViewFromObject中檢查)
4、public void destroyItem(ViewGroup container, int position, Object object); //從container中移除指定的View (釋放內存)
5、public void finishUpdate(ViewGroup container) ;
6、 public boolean isViewFromObject(View view, Object object) ;// 檢查View是否與一個Object關聯,
下面展示一下demo
package com.example.communityfunction.myView;
import java.util.List;
import android.animation.Animator;
import android.animation.Animator.AnimatorListener;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.app.ActionBar.LayoutParams;
import android.content.Context;
import android.graphics.Bitmap;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
public class ImgViewPagerAdapter extends PagerAdapter
{
private List<Bitmap> imgBm;
private Context mContext;
private ViewPager pager;
public ImgViewPagerAdapter(Context context,List<Bitmap>imgBm,ViewPager pager)
{
this.imgBm=imgBm;
this.mContext=context;
this.pager=pager;
}
@Override
public int getCount()
{
return imgBm.size();
}
@Override
public Object instantiateItem(final ViewGroup container, int position)
{
ImageView imageView=new ImageView(mContext);
imageView.setImageBitmap(imgBm.get(position));
container.addView(imageView,LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT);
imageView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
startAnim();
}
});
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
container.removeView((View)object);
};
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0==arg1; //官方提示寫法
}
/*
*動畫效果
*/
public void startAnim()
{
AnimatorSet animSet = new AnimatorSet();
animSet.play(ObjectAnimator.ofFloat(pager, "alpha", 1.0f,0f))
.with(ObjectAnimator.ofFloat(pager, "scaleX",1.0f,0f))
.with(ObjectAnimator.ofFloat(pager, "scaleY",1.0f,0f));
animSet.setDuration(400);
animSet.start();
animSet.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {}
@Override
public void onAnimationRepeat(Animator animation) {}
@Override
public void onAnimationEnd(Animator animation)
{
pager.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(Animator animation){}
});
}
}
 PagerTabStrip及自定義的PagerTab,pagertab
PagerTabStrip及自定義的PagerTab,pagertab
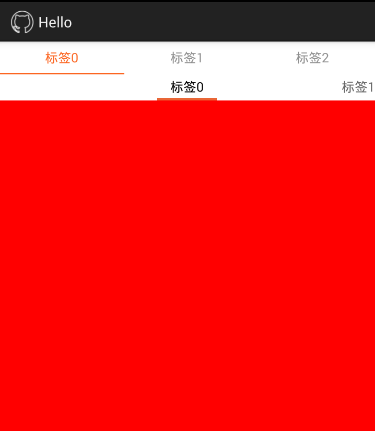
PagerTabStrip及自定義的PagerTab,pagertab如圖是效果圖 開發中經常會用到上面是一個Tab下
 Android Fragment 剖析,androidfragment
Android Fragment 剖析,androidfragment
Android Fragment 剖析,androidfragment1.Fragment如何產生?2.什麼是FragmentAndroid運行在各種各樣的設備中,有小屏
 Android之QQ新用戶注冊界面1,android新用戶注冊
Android之QQ新用戶注冊界面1,android新用戶注冊
Android之QQ新用戶注冊界面1,android新用戶注冊還沒到睡覺時間所以再加了一個界面... 問題: 1、下拉列表(因為還沒看到這裡...) 2、標題欄顯示問題
 使用自定義的item、Adapter和AsyncTask、第三方開源框架PullToRefresh聯合使用實現自定義的下拉列表(從網絡加載圖片顯示在item中的ImageView),
使用自定義的item、Adapter和AsyncTask、第三方開源框架PullToRefresh聯合使用實現自定義的下拉列表(從網絡加載圖片顯示在item中的ImageView),
使用自定義的item、Adapter和AsyncTask、第三方開源框架PullToRefresh聯合使用實現自定義的下拉列表(從網絡加載圖片顯示在item中的Image