編輯:關於android開發
屏幕切換指的是在同一個Activity內屏幕間的切換,ViewFlipper繼承了Framelayout類,ViewAnimator類的作用是為FrameLayout裡面的View切換提供動畫效果。如下動圖:
該類有如下幾個和動畫相關的函數:
setInAnimation:設置View進入屏幕時候使用的動畫,該函數有兩個版本,一個接受單個參數,類型為android.view.animation.Animation;一個接受兩個參數,類型為Context和int,分別為Context對象和定義Animation的resourceID。
setOutAnimation: 設置View退出屏幕時候使用的動畫,參數setInAnimation函數一樣。
showNext: 調用該函數來顯示FrameLayout裡面的下一個View。
showPrevious: 調用該函數來顯示FrameLayout裡面的上一個View。
下面通過坐標軸的形式為大家演示動畫實現方式:
由上圖可知,以屏幕左下角為數學坐標軸的原點,屏幕下邊框為X軸,左邊框為Y軸,當前屏幕顯示為圖二,如果要看圖一,則需要圖一由左至右(相對屏幕而言)進入屏幕,圖一X軸初始坐標為-100%p,移動到屏幕位置時圖一X軸變為0(因為本次演示為橫向滑動,所以不涉及Y軸);同理圖三要進入屏幕,則需由右至左,X軸由100%p變為0.清楚了坐標位置,我們要實現四種動畫效果,就會很簡單,下面代碼(需建立在res目錄下自建的anim文件夾下)演示四種動畫效果:
in_leftright.xml——從左到右進入屏幕:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <translate 4 android:duration="500" 5 android:fromXDelta="-100%p" 6 android:toXDelta="0"/> 7 </set>
out_leftright.xml——從左到右出去屏幕:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <translate 4 android:duration="500" 5 android:fromXDelta="0" 6 android:toXDelta="100%p"/> 7 </set>
in_rightleft.xml——從右到左進入屏幕:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <translate 4 android:duration="500" 5 android:fromXDelta="100%p" 6 android:toXDelta="0"/> 7 8 </set>
out_rightleft.xml——從右到左出去屏幕:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <translate 4 android:duration="500" 5 android:fromXDelta="0" 6 android:toXDelta="-100%p"/> 7 </set>
動畫效果建立完成,建立
Layout中view_layout.xml布局文件(本次直接將定義動畫的三張圖片直接通過LinearLayOut布局到ViewFlipper中):
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <ViewFlipper 6 android:id="@+id/vf" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent"> 9 <LinearLayout 10 android:layout_width="match_parent" 11 android:layout_height="match_parent"> 12 <ImageView 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:src="@mipmap/sample_1" /> 16 </LinearLayout> 17 <LinearLayout 18 android:layout_width="match_parent" 19 android:layout_height="match_parent"> 20 <ImageView 21 android:layout_width="match_parent" 22 android:layout_height="match_parent" 23 android:src="@mipmap/sample_2" /> 24 </LinearLayout> 25 <LinearLayout 26 android:layout_width="match_parent" 27 android:layout_height="match_parent"> 28 <ImageView 29 android:layout_width="match_parent" 30 android:layout_height="match_parent" 31 android:src="@mipmap/sample_3" /> 32 </LinearLayout> 33 </ViewFlipper> 34 </LinearLayout>
Activity中Java功能實現代碼:
1 import android.os.Bundle;
2 import android.support.annotation.Nullable;
3 import android.support.v7.app.AppCompatActivity;
4 import android.view.MotionEvent;
5 import android.view.View;
6 import android.widget.ViewFlipper;
7 /**
8 * Created by panchengjia on 2016/11/28.
9 */
10 public class FlipperActivity extends AppCompatActivity implements View.OnTouchListener{
11 private ViewFlipper vf;
12 float startX;//聲明手指按下時X的坐標
13 float endX;//聲明手指松開後X的坐標
14 @Override
15 protected void onCreate(@Nullable Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.viewflipper_layout);
18 vf= (ViewFlipper) findViewById(R.id.vf);
19 vf.setOnTouchListener(this);
20 }
21 @Override
22 public boolean onTouch(View v, MotionEvent event) {
23 //判斷捕捉到的動作為按下,則設置按下點的X坐標starX
24 if(event.getAction()==MotionEvent.ACTION_DOWN){
25 startX=event.getX();
26 //判斷捕捉到的動作為抬起,則設置松開點X坐標endX
27 }else if(event.getAction()==MotionEvent.ACTION_UP){
28 endX=event.getX();
29 //由右到左滑動屏幕,X值會減小,圖片由屏幕右側進入屏幕
30 if(startX>endX){
31 //進出動畫成對
32 vf.setInAnimation(this,R.anim.in_rightleft);
33 vf.setOutAnimation(this,R.anim.out_rightleft);
34 vf.showNext();//顯示下個view
35 //由左到右滑動屏幕,X值會增大,圖片由屏幕左側進入屏幕
36 }else if(startX<endX){
37 vf.setInAnimation(this,R.anim.in_leftright);
38 vf.setOutAnimation(this,R.anim.out_leftright);
39 vf.showPrevious();//顯示上個view
40 }
41 }
42 return true;
43 }
44 }
在練習這裡時,動畫的顯示效果方式困擾了我好久,這才想到了通過坐標軸的形式體現動畫實現原理,畫成的那一瞬間,整個人頓似醍醐灌頂,忍不住想要寫成博文分享給大家,共勉!
後續更改補充:發文後,好友提醒在安卓開發中Android屏幕坐標系統,不同於一般數學模型,原點應該位於左上角且Y軸向下遞增,經過查閱資料,確實如此,現更改坐標軸如下:
同時希望更為朋友如果發現博文裡有不符合技術原理的地方,及時提出,我會做更改,以免誤擾大家,本次謝謝骁敏。
 OLTP應用之MySQL架構選型
OLTP應用之MySQL架構選型
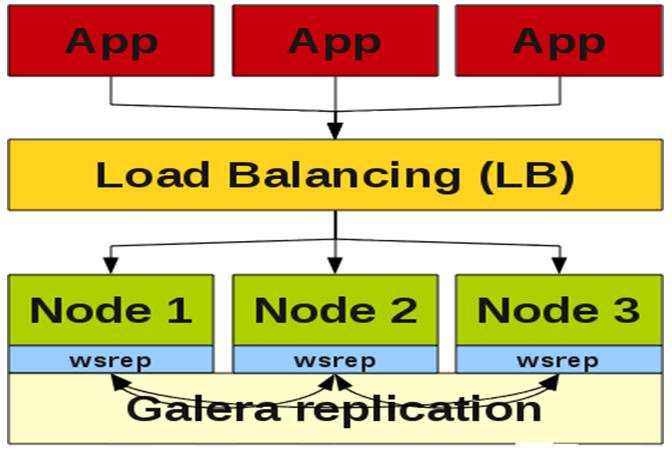
OLTP應用之MySQL架構選型在我們下定決心將企業核心應用從企業級數據庫遷移到開源數據庫產品、使用本地磁盤代替共享存儲之前。我覺得我們必須要面對並回答以下幾個問題之後才
 安卓性能調優工具簡介,安卓調優簡介
安卓性能調優工具簡介,安卓調優簡介
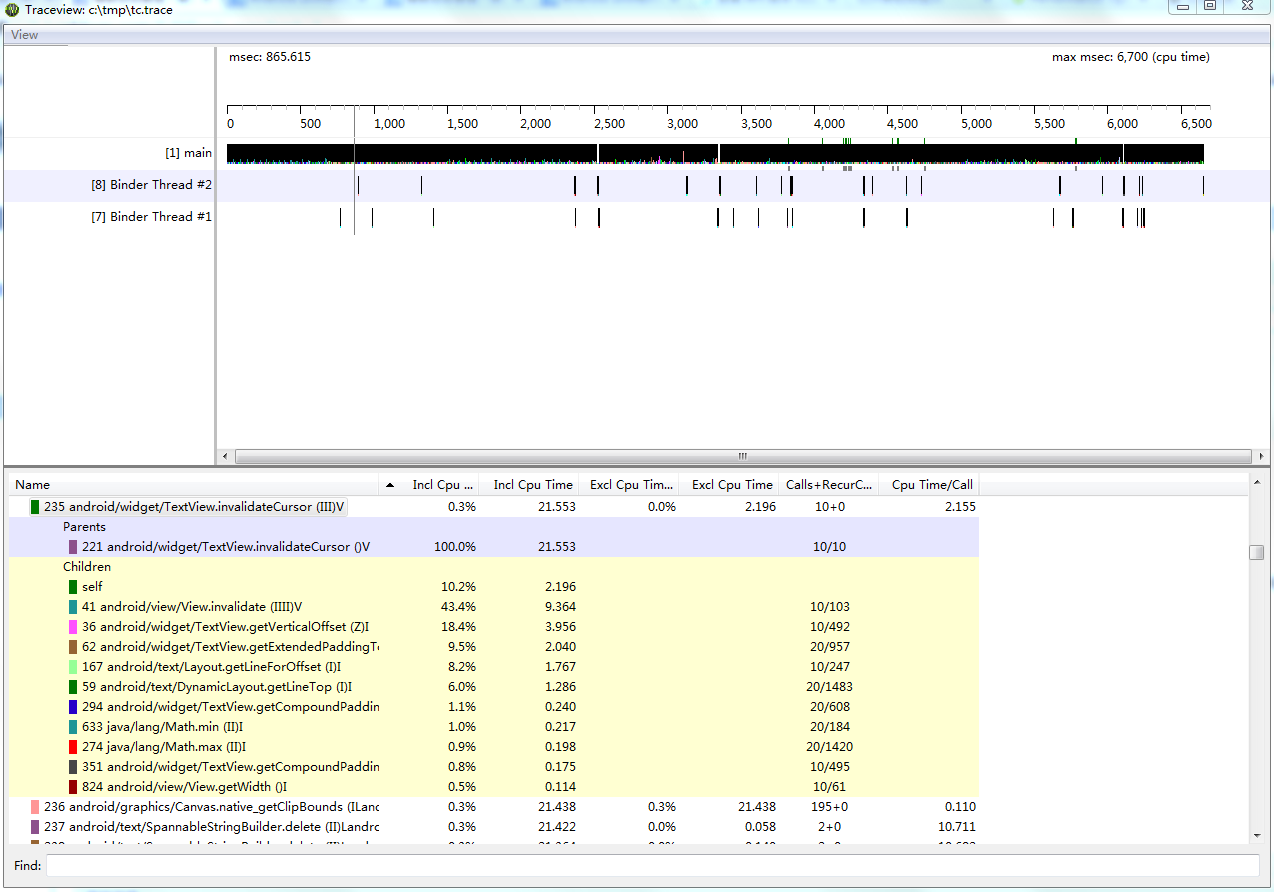
安卓性能調優工具簡介,安卓調優簡介Traceview Traceview是執行日志的圖形查看器。這些日志通過使用Debug類記錄。 Traceview可以幫助
 Android_JSON數據分析
Android_JSON數據分析
Android_JSON數據分析 一.JSON的簡介: JSON建構於兩種結構: (1)“名稱/值”對的集合(A collection of na
 Android窗口機制分析與UI管理系統,androidui
Android窗口機制分析與UI管理系統,androidui
Android窗口機制分析與UI管理系統,androidui類圖關系 在看Android的窗口機制之前,先看看其主要的類圖關系以及層級之間的依賴與調用關系