編輯:關於android開發

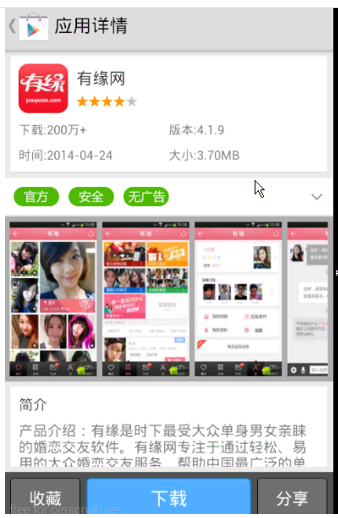
1.詳情頁(HomeDetailActivity)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//初始化加載頁面
mLoadingPage = new LoadingPage(UIUtils.getContext()) {
@Override
public View onCreateSuccessView() {
return HomeDetailActivity.this.onCreateSuccessView();
}
@Override
public ResultState onLoad() {
return HomeDetailActivity.this.onLoad();
}
};
setContentView(mLoadingPage);
mPackageName = getIntent().getStringExtra("package");
//開始加載數據
mLoadingPage.loadData();
}
/**
* 加載網絡數據
* @return
*/
public ResultState onLoad() {
HomeDetailProtocol protocol = new HomeDetailProtocol(mPackageName);
mData = protocol.getData(0);
if (mData != null) {
return ResultState.STATE_SUCCESS;
} else {
return ResultState.STATE_ERROR;
}
}
2.應用信息封裝(AppInfo)
AppInfo新增字段
public class AppInfo {
public String des;
public String downloadUrl;
public String iconUrl;
public String id;
public String name;
public String packageName;
public long size;
public double stars;
// 以下字段共應用詳情頁使用
public String author;
public String date;
public String downloadNum;
public String version;
public ArrayList<SafeInfo> safe;
public ArrayList<String> screen;
public static class SafeInfo {
public String safeDes;
public int safeDesColor;
public String safeDesUrl;
public String safeUrl;
}
}
3.詳情頁布局開發
思路: 用ScrollView包裹,保證可以上下滑動.每個模塊使用FrameLayout作為容器,動態添加相關模塊布局.
layout_home_detail.xml
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="3dp" >
<FrameLayout
android:id="@+id/fl_detail_appinfo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/list_item_bg_selector" >
</FrameLayout>
<FrameLayout
android:id="@+id/fl_detail_safeinfo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/list_item_bg_selector" >
</FrameLayout>
<HorizontalScrollView
android:id="@+id/hsv_detail_pics"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</HorizontalScrollView>
<FrameLayout
android:id="@+id/fl_detail_des"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</FrameLayout>
</LinearLayout>
</ScrollView>
4.展開收起動畫效果
/**
* 展開或者收起安全描述信息
*/
protected void toggle() {
// 需要引入nineoldandroids.jar,可以兼容api11以下的版本
ValueAnimator animator;
if (isExpanded) {
// 收起描述信息
isExpanded = false;
// 初始化按指定值變化的動畫器, 布局高度從mDesRootHeight變化到0,此方法調用,並開啟動畫之後,
// 會將最新的高度值不斷回調在onAnimationUpdate方法中,在onAnimationUpdate中更新布局高度
animator = ValueAnimator.ofInt(mDesRootHeight, 0);
} else {
// 展開描述信息
isExpanded = true;
// 初始化按指定值變化的動畫器, 布局高度從0變化到mDesRootHeight
animator = ValueAnimator.ofInt(0, mDesRootHeight);
}
// 設置動畫更新的監聽
animator.addUpdateListener(new AnimatorUpdateListener() {
// 在動畫開始以後,每次動畫有了最新的狀態都會回調此方法
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
// 獲取當前最新的高度信息
Integer height = (Integer) valueAnimator.getAnimatedValue();
mParams.height = height;
// 更新安全描述的高度
llDesRoot.setLayoutParams(mParams);
}
});
// 設置動畫監聽
animator.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator arg0) {
// 動畫開始
}
@Override
public void onAnimationRepeat(Animator arg0) {
// 動畫重復
}
@Override
public void onAnimationEnd(Animator arg0) {
// 動畫結束
// 更新安全標識小箭頭方向
if (isExpanded) {
ivArrow.setImageResource(R.drawable.arrow_up);
} else {
ivArrow.setImageResource(R.drawable.arrow_down);
}
}
@Override
public void onAnimationCancel(Animator arg0) {
// 動畫取消
}
});
// 設置動畫時間
animator.setDuration(200);
// 開啟動畫
animator.start();
}
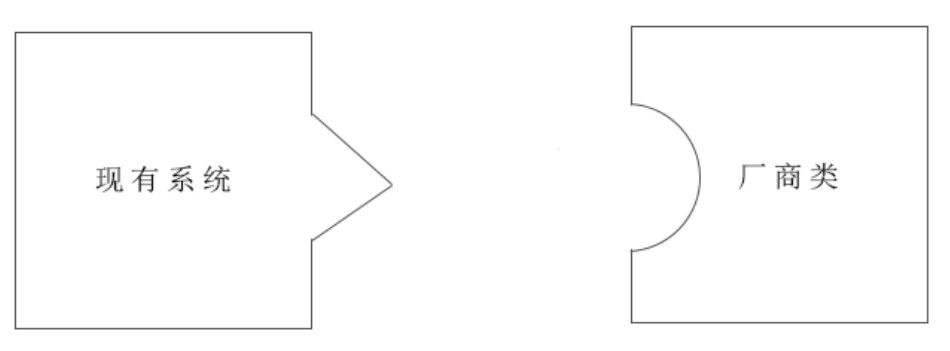
 設計模式——適配器模式,設計模式適配器
設計模式——適配器模式,設計模式適配器
設計模式——適配器模式,設計模式適配器 適配器模式的定義:將一個類的接口,轉換成客戶期望的另一個接口。適配器讓原本接口不兼容的類可以合作無間。 適配器模式其實也可以
 Android面試准備 第一天 第2-4例
Android面試准備 第一天 第2-4例
Android面試准備 第一天 第2-4例 2、如果有個100M大的文件,需要上傳至服務器中,而服務器form表單最大只能上傳2M,可以用什麼方法。 個人理解:所謂表單最
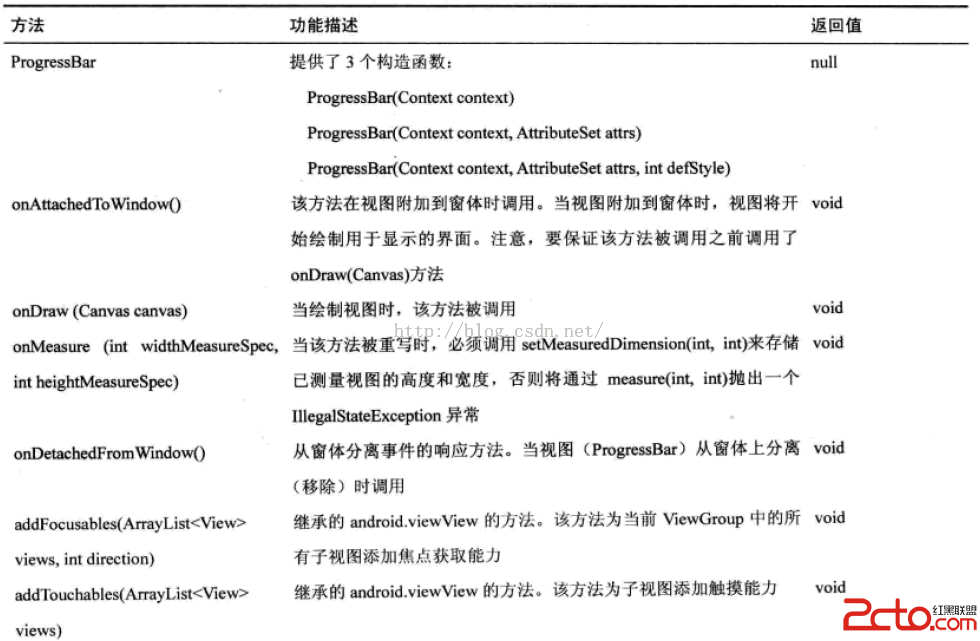
 閱讀《Android 從入門到精通》(17)——進度條
閱讀《Android 從入門到精通》(17)——進度條
閱讀《Android 從入門到精通》(17)——進度條 進度條(ProgressBar) java.lang.Object; android.view.View; and
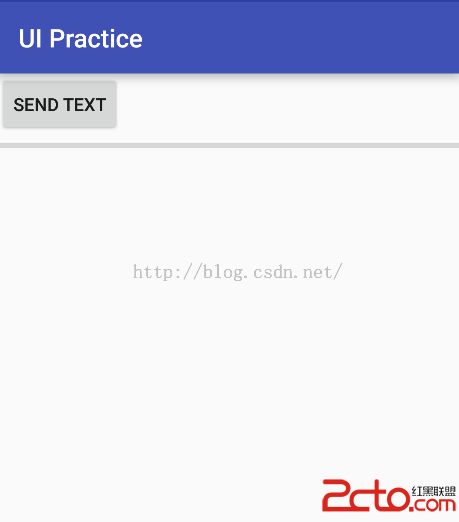
 Android Studio中的EditText控件使用詳解
Android Studio中的EditText控件使用詳解
Android Studio中的EditText控件使用詳解 一:新建HelloEditText工程 創建設置如下: Project name:HelloEditTe