編輯:關於android開發
項目中經常需要底部彈出框,這裡我整理一下其中我用的比較順手的一個方式(底部彈出一個橫向滿屏的dialog)。
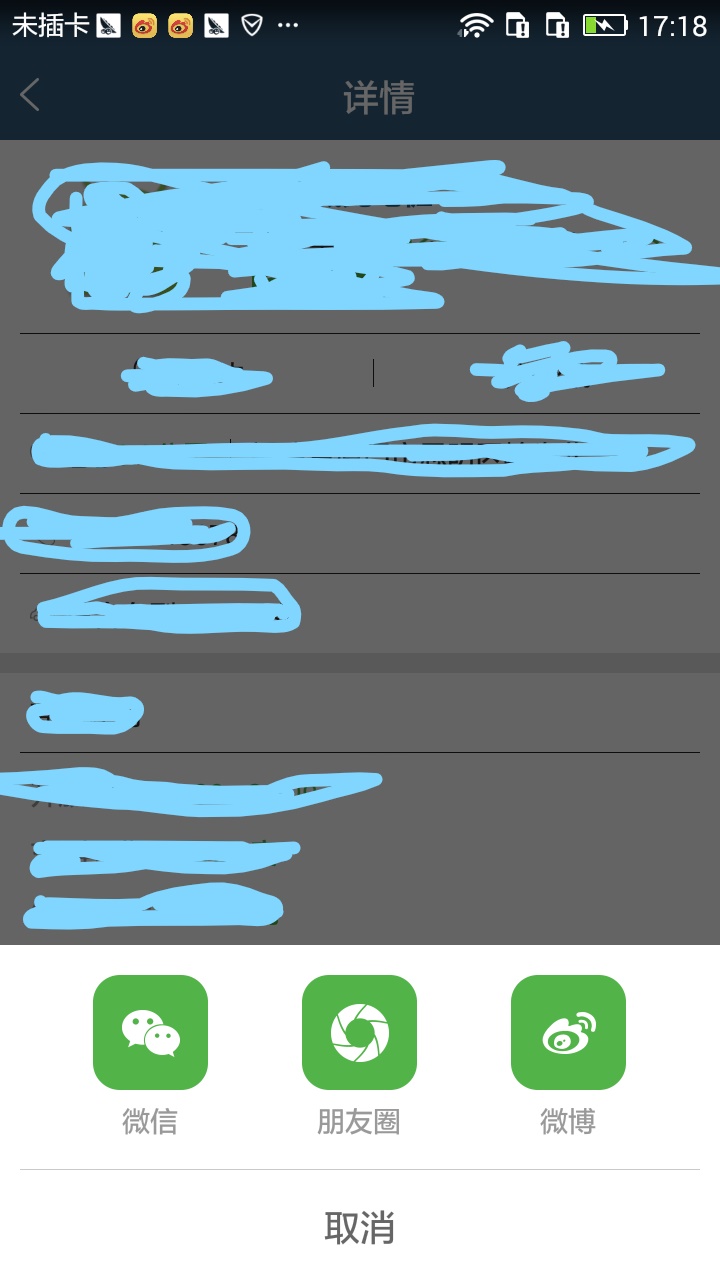
效果圖如下所示(只顯示關鍵部分):

步驟如下所示:
1.定義一個dialog的布局(lay_share.xml)

1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="@color/white" 7 android:orientation="vertical"> 8 9 <LinearLayout 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:gravity="center_vertical" 13 android:orientation="horizontal" 14 android:paddingBottom="@dimen/padding_15" 15 android:paddingTop="@dimen/padding_15"> 16 17 <View 18 android:layout_width="0dp" 19 android:layout_height="0dp" 20 android:layout_weight="1" /> 21 22 <TextView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:drawablePadding="@dimen/padding_5" 26 android:drawableTop="@mipmap/ic_weixin_share" 27 android:gravity="center" 28 android:text="微信" 29 android:textColor="@color/color_999999" 30 android:textSize="@dimen/text_14" /> 31 32 <View 33 android:layout_width="0dp" 34 android:layout_height="0dp" 35 android:layout_weight="1" /> 36 37 <TextView 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:drawablePadding="@dimen/padding_5" 41 android:drawableTop="@mipmap/ic_circle_share" 42 android:gravity="center" 43 android:text="朋友圈" 44 android:textColor="@color/color_999999" 45 android:textSize="@dimen/text_14" /> 46 47 <View 48 android:layout_width="0dp" 49 android:layout_height="0dp" 50 android:layout_weight="1" /> 51 52 <TextView 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:drawablePadding="@dimen/padding_5" 56 android:drawableTop="@mipmap/ic_weibo_share" 57 android:gravity="center" 58 android:text="微博" 59 android:textColor="@color/color_999999" 60 android:textSize="@dimen/text_14" /> 61 62 <View 63 android:layout_width="0dp" 64 android:layout_height="0dp" 65 android:layout_weight="1" /> 66 </LinearLayout> 67 68 <View 69 android:layout_width="match_parent" 70 android:layout_height="0.5dp" 71 android:layout_marginLeft="@dimen/padding_10" 72 android:layout_marginRight="@dimen/padding_10" 73 android:background="@color/color_c9c9c9" /> 74 75 <TextView 76 android:id="@+id/tv_cancel" 77 android:layout_width="match_parent" 78 android:layout_height="wrap_content" 79 android:gravity="center" 80 android:padding="@dimen/padding_15" 81 android:text="取消" 82 android:textColor="@color/color_666666" 83 android:textSize="@dimen/text_18" /> 84 </LinearLayout>View Code
2.定義彈出框彈出動畫(dialog_enter.xml)

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <translate 4 android:duration="300" 5 android:fromYDelta="100%p" 6 android:toYDelta="0" /> 7 </set>dialog_enter.xml
3.定義彈出框隱藏動畫(dialog_exit.xml)

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <translate 4 android:duration="300" 5 android:fromYDelta="0" 6 android:toYDelta="100%p" /> 7 </set>dialog_exit.xml
4.定義動畫style

1 <!--彈出框動畫--> 2 <style name="share_animation" parent="android:Animation"> 3 <item name="android:windowEnterAnimation">@anim/dialog_enter</item> 4 <item name="android:windowExitAnimation">@anim/dialog_exit</item> 5 </style>View Code
5.定義對話框樣式

1 <!-- 對話框樣式 --> 2 <style name="dialog_bottom_full" parent="android:style/Theme.Dialog"> 3 <item name="android:windowBackground">@android:color/transparent</item> 4 <item name="android:windowNoTitle">true</item> 5 <item name="android:windowIsFloating">true</item> 6 <item name="android:windowContentOverlay">@null</item> 7 <item name="android:scrollHorizontally">true</item> 8 </style>View Code
6.最後,在需要從底部彈出dialog的地方,直接調用showDialog()方法

1 /**
2 * 顯示分享彈出框
3 */
4 private void showDialog() {
5 if (mShareDialog == null) {
6 initShareDialog();
7 }
8 mShareDialog.show();
9 }
10
11 /**
12 * 初始化分享彈出框
13 */
14 private void initShareDialog() {
15 mShareDialog = new Dialog(this, R.style.dialog_bottom_full);
16 mShareDialog.setCanceledOnTouchOutside(true);
17 mShareDialog.setCancelable(true);
18 Window window = mShareDialog.getWindow();
19 window.setGravity(Gravity.BOTTOM);
20 window.setWindowAnimations(R.style.share_animation);
21 View view = View.inflate(this, R.layout.lay_share, null);
22 view.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
23 @Override
24 public void onClick(View view) {
25 if (mShareDialog != null && mShareDialog.isShowing()) {
26 mShareDialog.dismiss();
27 }
28 }
29 });
30 window.setContentView(view);
31 window.setLayout(WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.WRAP_CONTENT);//設置橫向全屏
32 }
View Code
大功告成!
收工!
 利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]問題解決,bintrayrelease
利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]問題解決,bintrayrelease
利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' w
 用戶登錄保存數據實例(慕課筆記 使用SharedPreferences保存用戶名),sharedpreferences
用戶登錄保存數據實例(慕課筆記 使用SharedPreferences保存用戶名),sharedpreferences
用戶登錄保存數據實例(慕課筆記 使用SharedPreferences保存用戶名),sharedpreferences學習視頻之後自己操作時的筆記。 0.視頻地址:htt
 階段一:用Handler和Message實現計時效果及其中一些疑問,handlermessage
階段一:用Handler和Message實現計時效果及其中一些疑問,handlermessage
階段一:用Handler和Message實現計時效果及其中一些疑問,handlermessage“階段一”是指我第一次系統地學習Android開發
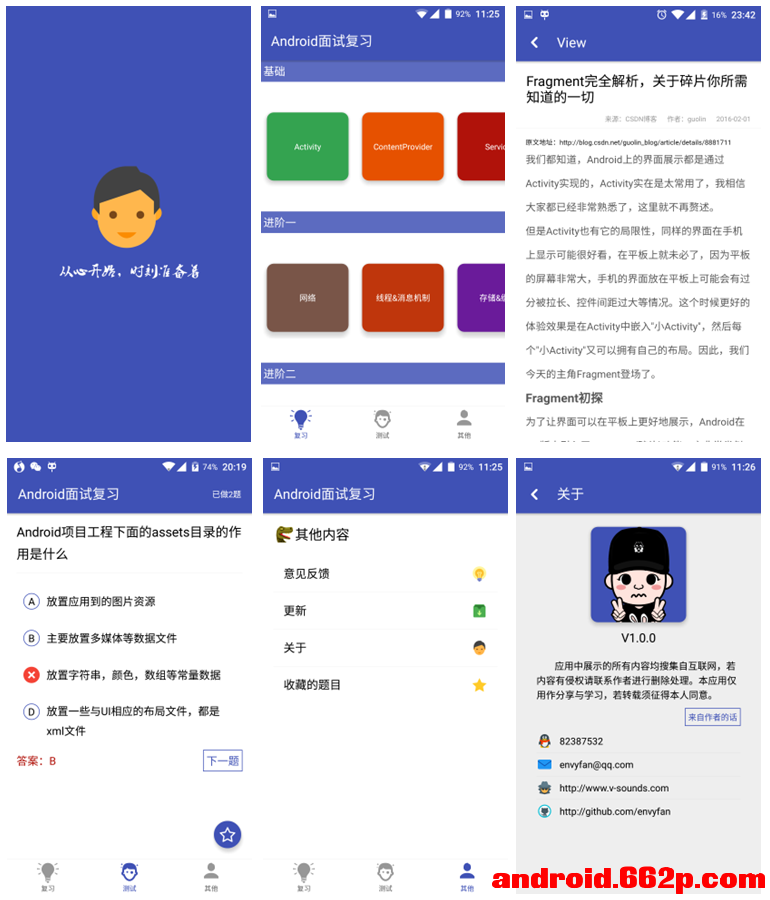
 一款面試復習應用源碼,面試復習源碼
一款面試復習應用源碼,面試復習源碼
一款面試復習應用源碼,面試復習源碼為了更好地准備面試android開發這一職位,於是就到應用市場查找相關的復習App,結果發現只有寥寥無幾的幾款,而且很不好用,Andro