編輯:關於android開發
hello,各位小伙伴們,在很多小伙伴們剛剛開始學習android的時候,常常會有一些project裡面需要有一些基本動畫的插入,那麼具體是要怎麼實現呢?我們接下一起分析一下在android中的幾種基本動畫。
(這裡我們默認是用個人覺得比eclipse更智能一些的Android Studio來實現。ps:方法是一樣的,沒有區別,喜歡常用eclipse的朋友們別見怪哦。)
在我們進行具體學習android動畫前首先,我們要知道:在android中的動畫一般是與事件的操作處理相關的,比如說通過觸發某個事件而產生。好下面我們正式開始:
第一:首先我們要知道在android中基礎動畫中主要分為四種:
1:Tween Animation.變換動畫
2:Layout Animation 布局動畫
3:Frame Animation.幀動畫
4:Property Animation 屬性動畫
在本篇中先學習前兩種方法。
第二:動畫學習
一:Tween Animation變換動畫:
在變換動畫中分為基本的四種:
1:Alpha:漸變透明度動畫類型
2:Scale:漸變尺寸動畫類型
3:Translate:位置移動動畫類型
4:Rotate:旋轉動畫類型
其中這四種方法所通用的屬性是一樣的,屬性如下:
1,Duration:表示動畫持續時間,其單位為毫秒 ,一般在java中實現的是按照比如 button.setDuration(1000);(其中button為一個引用,1000為毫秒,也就是動畫持續時間。)
2,fillAfter:表示動畫轉換在動畫結束後被應用狀態,也就是說比如在Translate中可能動畫運行為一段平移,fillAfter就是說在動畫結束後確定動畫對象所處的位置。其返回值為一個boolean值,為true時表示結束就定在結束的位置,如果為false就說明結束後跳回動畫開始前的位置。
3,fillBefore:動畫轉化在動畫開始前的位置,可以理解與fillAfter相互理解。
4,interpolator:動畫插入器(用於對一個動畫進行一個加速,減速插入器的作用)
5:repeatcount:動畫重復的次數,對於重復動畫的定義。
6:repeatmode:決定動畫重復是順序還是倒序重復。
7,startoffset:動畫與動畫之間的時間間隔(一般用於兩個或者多個動畫的連續播放,也可以設置監聽器來代替此功能)
那麼在動畫實現這一塊上,除了可以用java來實現,也可以用布局調用來實現(下文將講)
在java裡,有如下幾種類型:
1,AlphaAnimation有參數fromAlpha:起始時的透明度,toAlpha:結束後的透明度用(0.0f到1.0f表示)f表示浮點數。
2,ScaleAniamtion有fromX,toX,和fromY,toY,以及pirotX,priotY等參數,分別表示起始和結束時坐標的大小位置,以及對於x,y坐標開始的位置。
3,TranslateAnimation有參數fromxDelta,fromyDelta為移動前x,y的起始坐標,toxDelta,toyDelta分別為結束時的x,y坐標。
4,RotateAnimation有設置參數fromDegrees起始角度,toDegrees終止角度,以及pirotX,priotY參數。
好,接下來讓我們用一個例子展開講解:
首先用Java語言來實現一個簡單的Alpha動畫,
1 Animation zhangch = new AlphaAnimation(0.1f,1.0f); 2 zhangch.setDuration(5000); 3 image.startAnimation(zhangch);
第一行中的參數因為用的是浮點數,所以要在每一個數字後面加字母f,這兩個參數的意思是說,第一個指在運行這個動畫時動畫的這個對象是從0.1的透明度開始變成第二個參數的1.0的透明度,1.0也就是正常照片了,0.0就是全部透明。
第二行是是設置動畫的運行時間為2秒,2000毫秒。
第三行是指對象image開始執行動畫。
但是,在android中除了可以用java純代碼來實現外,還可以用res文件下新建布局文件來調用實現,
1 Animation zhangch = AnimationUtils.loadAnimation(this, R.anim.scale); 2 image.startAnimation(zhangch);
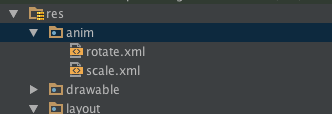
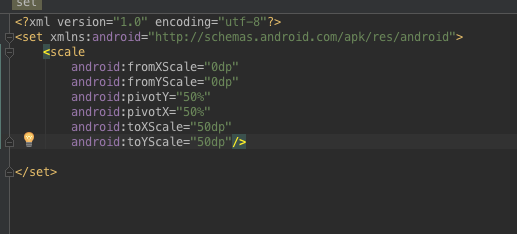
第一行的AnimationUtils是一個系統自帶的工具類,loadAnimation是加載動畫,裡面的參數是指從當前界面調用res裡面的anim文件夾裡的scale文件,下圖第一張為res文件設置,第二張為scale裡面的布局:


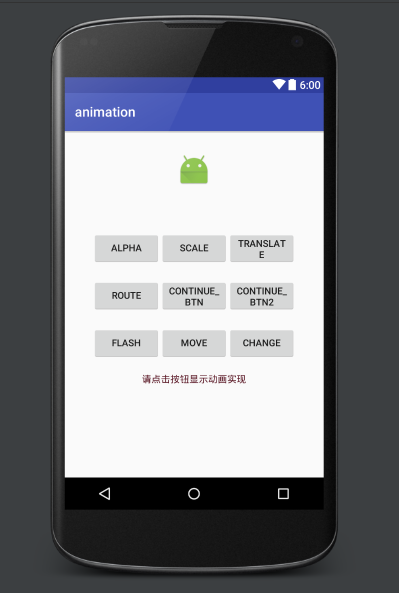
具體事例如下:

按照UI界面所示執行對上方圖標的動畫演示,
其中continue_btn和continue_btn2為兩個基本動畫的組合,先看一下所需的構造

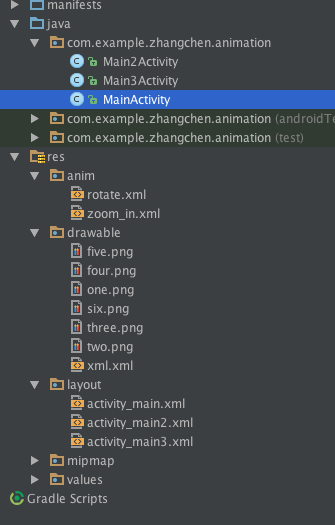
共需要兩個java文件,兩個layout文件,這裡我們只用java代碼來實現動畫而沒有用布局調用是因為,java代碼的動畫可以更加適應於動態變換和管理,作為一名代碼人應該保證代碼優先選擇。
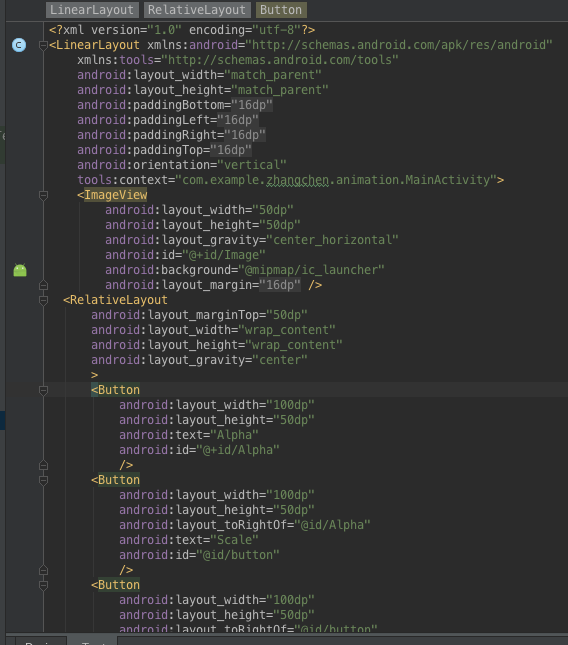
首先進行layout布局

然後接著再來兩個relativelayout就可以了,記得設置id名稱。
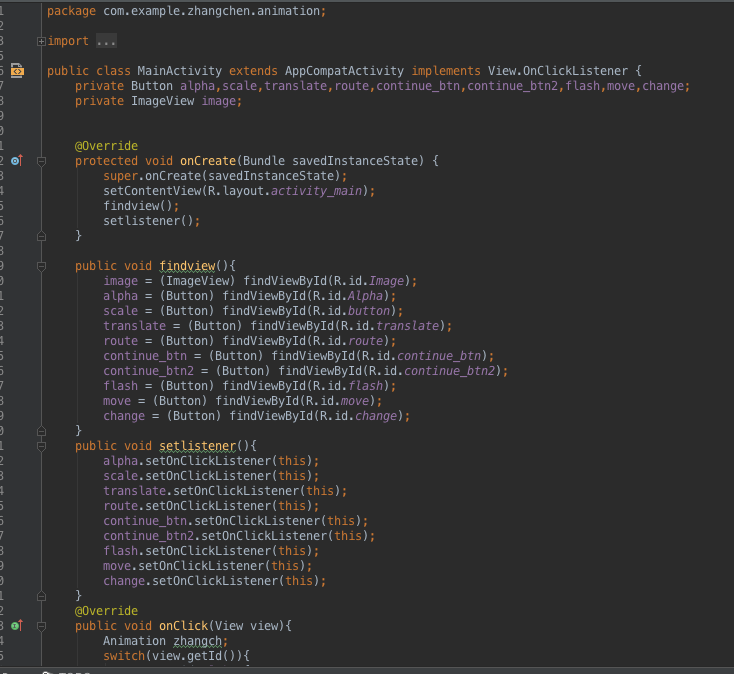
下面進行代碼部分:


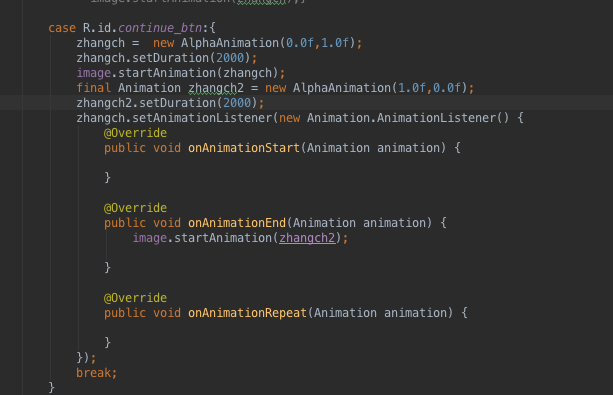
其中這裡需要有一個簡單的講解,對於上圖這個連續動畫的實現:我們這裡用的是一個設置監聽器的過程,在case執行的內容裡寫下兩個動畫,start一個動畫並且對這個動畫設置一個Animation
監聽器,系統會自動生成如下三個狀態,我們從字面意義上看出,只要在這個結束狀態的執行命令中加入一句說明,start另一個動畫就可以實現連續的兩個動畫播放,如果有多個的話,可以再多設置。
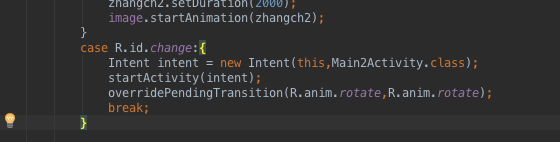
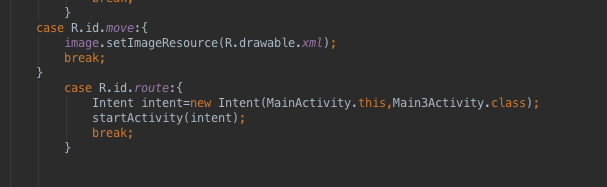
當然還有常用的在一個頁面跳轉另一個頁面時的動畫,如下所示,其中:
overridePendingTransition裡面第一個參數表示第一個activity退出的動畫,第二個參數表示第二activity進入的動畫,這裡用了布局調用,

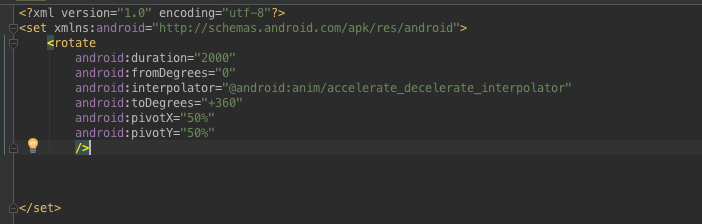
其rotate布局如下:

interpolator為之前講的屬性裡面的動畫插入器。
好,這就是基本的第一個基礎動畫的實現,下面我們說第二個基礎動畫,FrameAnimation
逐幀動畫原理就是將很個圖片對象按一定的速度播放讓人產生好像連續動畫的錯覺。在這裡就用一個例子來講解
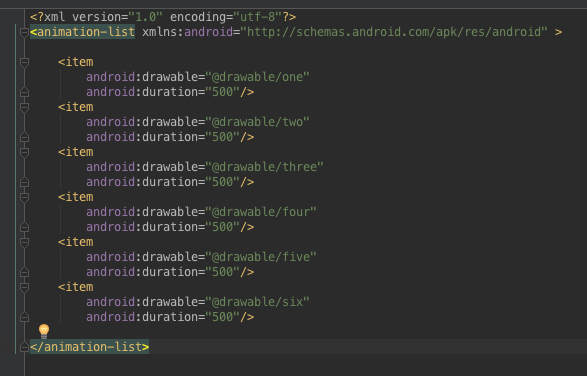
在drawable下建立一個xml文件,在xml文件裡寫入list的多個對象,並加入確定的值進去,

代碼部分和第三個基礎動畫放到一起,LayoutAnimation
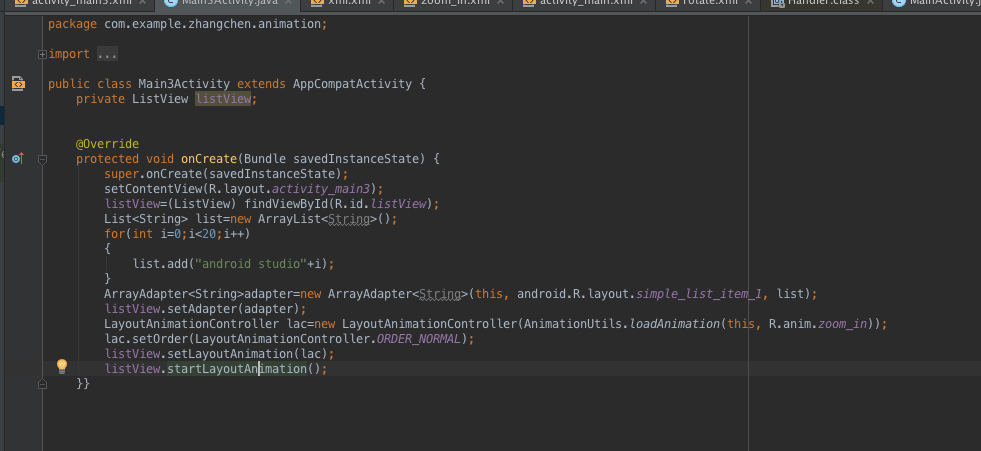
布局動畫有分setOrder控制順序和LayoutAnimationCotroller布局控制器
具體看例題java中的route為布局動畫名:,move為逐幀動畫名。

在一個新的Main3Activity中寫下:

並在布局文件中寫好list文件
就可運行。
好全部的代碼包會在下面分析下載,關於屬性動畫比較復雜,下一講中將專門講解,希望可以幫助到大家,O(∩_∩)O謝謝。
源android文件地址為 https://pan.baidu.com/s/1jHEi9Hs
如有不足之處,歡迎各位批評指正。
 Xamarin Android 應用程序內圖標上數字提示,xamarinandroid
Xamarin Android 應用程序內圖標上數字提示,xamarinandroid
Xamarin Android 應用程序內圖標上數字提示,xamarinandroid最近在用 Xamarin 做一個 Android 應用,打開應用時,如果有新消息,需
 ViewPager之Fragment頁面切換,viewpager頁面切換
ViewPager之Fragment頁面切換,viewpager頁面切換
ViewPager之Fragment頁面切換,viewpager頁面切換一、概述 ViewPager是android-support-v4中提供的類,它是一個容器類,常用
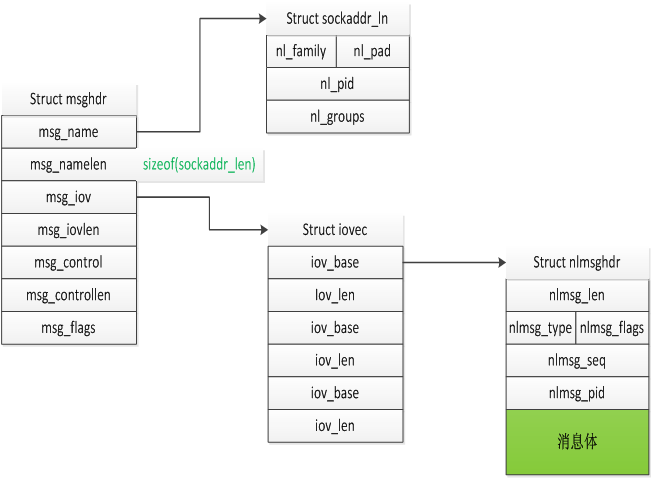
 Linux Netlink基本使用
Linux Netlink基本使用
Linux Netlink基本使用Netlink基本使用——lvyilong3161.什麼是Netlink什麼是Netlink?Netlink是linux提供的用於內核和
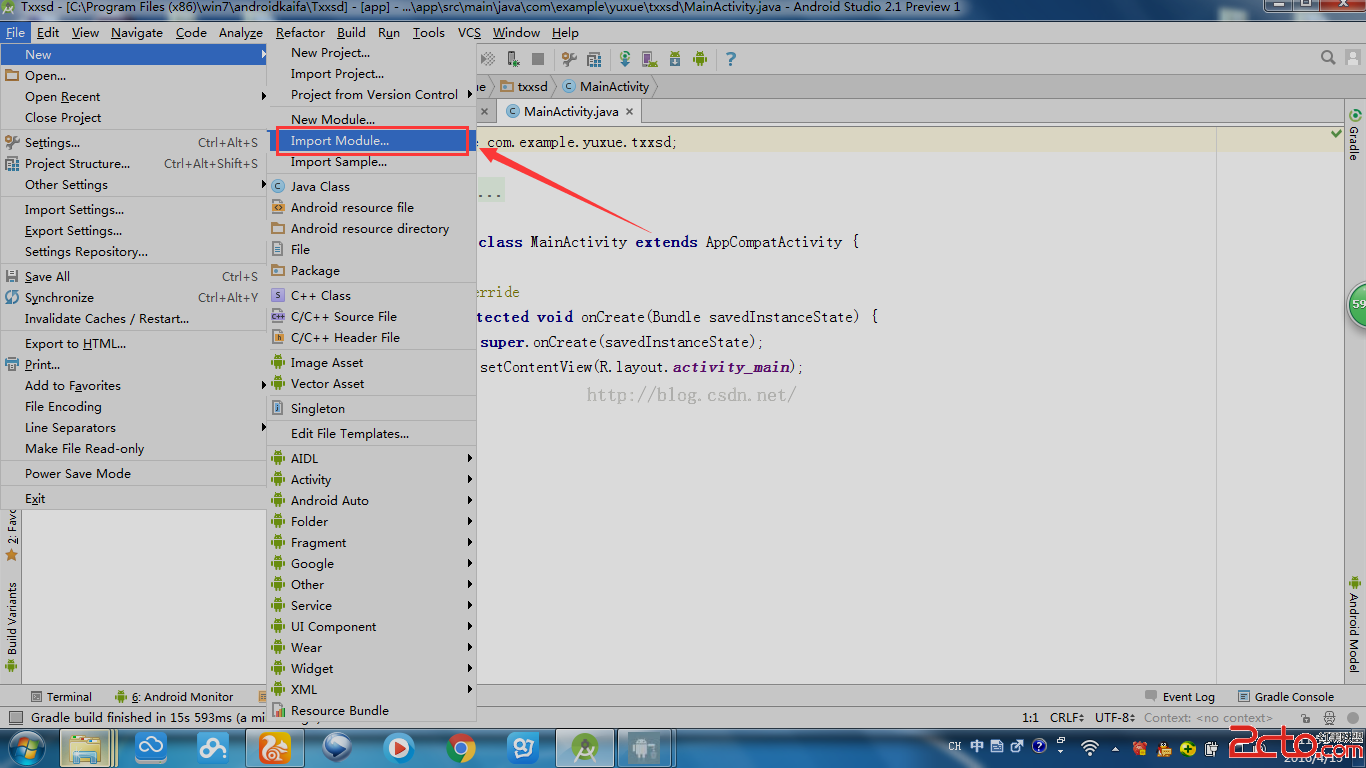
 android studio導入PullToRefresh教程
android studio導入PullToRefresh教程
android studio導入PullToRefresh教程 1.新建一個Android項目,下載好Android-PullToRefresh-master,並解壓