編輯:關於android開發
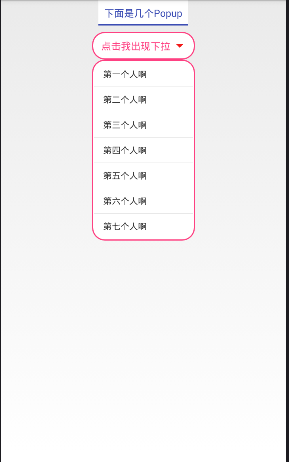
如圖是效果圖


2種常用PopupWindow的使用
下載地址:http://download.csdn.net/detail/qq_29774291/9683258
第一個展示一個下拉的ListView
/**
* 展示第一個彈窗
*/
private ListView mListView;
private String[] itemStrings = {"第一個人啊","第二個人啊","第三個人啊","第四個人啊","第五個人啊","第六個人啊","第七個人啊"};
protected void setOnePoP() {
// TODO Auto-generated method stub
View contentView = View.inflate(this, R.layout.pop_list, null);
if(popup_one == null){
popup_one = new PopupWindow(contentView,btn_one.getWidth(),LayoutParams.WRAP_CONTENT,true);
}
mListView = (ListView)contentView.findViewById(R.id.lv_pop_listview);
mListView.setAdapter(new MyAdapter(MainActivity.this, itemStrings));
popup_one.setFocusable(true);
popup_one.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
popup_one.setOutsideTouchable(true);
popup_one.showAsDropDown(btn_one);
}
/**
* ListView的適配器
* @author Administrator
*
*/
private class MyAdapter extends BaseAdapter{
private Context mContext;
private String [] item ;
public MyAdapter(Context mContext, String[] item) {
this.mContext = mContext;
this.item = item;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return item.length;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if(arg1 == null){
holder = new ViewHolder();
arg1 = View.inflate(mContext, R.layout.item_list, null);
holder.tv_name = (TextView)arg1.findViewById(R.id.item_tv_formname);
arg1.setTag(holder);
}else {
holder = (ViewHolder)arg1.getTag();
}
holder.tv_name.setText(item[arg0] + "");
return arg1;
}
}
static class ViewHolder{
private TextView tv_name;
}
第二個展示在下方展示一個彈窗,並設置屏幕透明度屏幕變暗的效果
代碼如下
/**
* 在底部展示一個彈窗,並把界面的顏色變暗
*/
protected void setTwoPoP() {
View view = View.inflate(MainActivity.this, R.layout.pop_two, null);
if(popup_two == null){
popup_two = new PopupWindow(view,LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT,true);
}
Button btn_dis = (Button)view.findViewById(R.id.btn_dis);
btn_dis.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if(popup_two !=null && popup_two.isShowing()){
popup_two.dismiss();
backgroundAlpha(1f);
}
}
});
popup_two.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
//展示一個動畫
popup_two.setAnimationStyle(R.style.popWindow_anim_style);
popup_two.setFocusable(true);
popup_two.setOutsideTouchable(true);
backgroundAlpha(0.5f);
popup_two.showAtLocation(MainActivity.this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0);
popup_two.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
// TODO Auto-generated method stub
backgroundAlpha(1f);
}
});
}
/**
* 設置添加屏幕的背景透明度
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha)
{
this.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
WindowManager.LayoutParams lp = this.getWindow().getAttributes();
lp.alpha = bgAlpha;
this.getWindow().setAttributes(lp);
}
第三對於第2中效過,用Dialog也可以實現,需要設置Dialog在屏幕的位置
/**
* 顯示一個彈窗
*/
@SuppressWarnings("deprecation")
private void showDialog(){
View view = View.inflate(PhotoActivity.this, R.layout.choose_photo_dialog, null);
final Dialog dialog = new Dialog(this, R.style.Dialog);
dialog.setContentView(view,new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
Window window = dialog.getWindow();
window.setWindowAnimations(R.style.main_menu_animstyle);
WindowManager.LayoutParams wl = window.getAttributes();
wl.x = 0;
wl.y = getWindowManager().getDefaultDisplay().getHeight();
wl.width = ViewGroup.LayoutParams.MATCH_PARENT;
wl.height = ViewGroup.LayoutParams.WRAP_CONTENT;
dialog.onWindowAttributesChanged(wl);
dialog.setCanceledOnTouchOutside(true);
dialog.show();
}
其中在TextView下展示添加一個下劃線

這個效果是使用圖層來實現的
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 邊框顏色值 -->
<item>
<shape>
<solid android:color="#3547B1"/>
</shape>
</item>
<!-- 主體背景顏色值 -->
<item android:bottom="2dp">
<shape>
<solid android:color="#ffffff"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>
</item>
</layer-list>
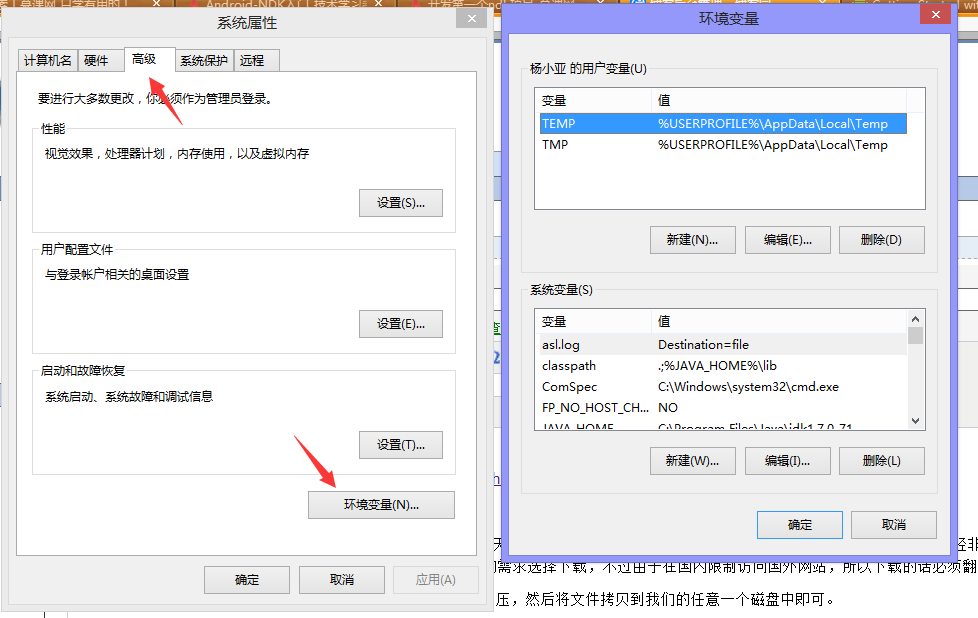
 Android NDK開發初識,androidndk初識
Android NDK開發初識,androidndk初識
Android NDK開發初識,androidndk初識 神秘的Android NDK開發往往眾多程序員感到興奮,但又不知它為何物,由於近期開發應用時,為了是開發的.a
 android GridLayout布局,androidgridlayout
android GridLayout布局,androidgridlayout
android GridLayout布局,androidgridlayout android4.0版本後新增了一個GridLayout,它使用虛細線將布局劃分為行、列和
 Android的Kotlin秘方(I):OnGlobalLayoutListener,
Android的Kotlin秘方(I):OnGlobalLayoutListener,
Android的Kotlin秘方(I):OnGlobalLayoutListener,春節後,又重新“開張”。各位高手請繼續支持。謝謝! &nbs
 H5調用Android播放視頻,h5調用android
H5調用Android播放視頻,h5調用android
H5調用Android播放視頻,h5調用androidwebView.loadUrl(http://10.0.2.2:8080/assets/RealNetJSCallJ