編輯:關於android開發

1.MediaPlayer和VideoView介紹
Android 系統中提供開發者開發多媒體應用(音視頻方面)
一,MediaPlayer,
解碼的是底層,MediaPlayer負責和底層打交道,封裝了很多方法 start,pause,stop ,播放視頻的類
這個MediaPlayer可以播放本地 和網絡 的音視頻 播放網絡資源的時候,要聯網權限
1,執行流程
2.視頻支持的格式 mp4,3gp,.m3u8 直接用pc的.mp4文件
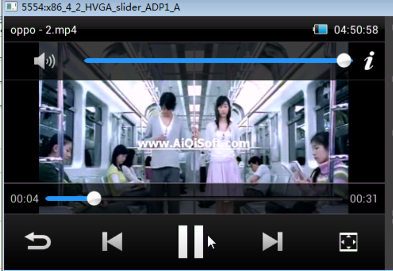
二,VideoView
顯示視頻,繼承SurfaceView類,實現MediaPlayerControl接口,封裝了MediaPlayer start,pause,stop,本質上是調用MediaPlayer
SurfaceView 視頻的原理和小故事
SurfaceView默認使用雙緩沖技術的,它支持在子線程中繪制圖像,這樣就不會阻塞主線程了,所以它更適合於游戲和視頻播放器的開發
實現MediaPlayerControl接口,便於控制面板調用VideoView的方法
public interface MediaPlayerControl {
void start();
void pause();
int getDuration();
int getCurrentPosition();
void seekTo(int pos);
boolean isPlaying();
int getBufferPercentage();
boolean canPause();
boolean canSeekBackward();
boolean canSeekForward();
/**
* Get the audio session id for the player used by this VideoView. This can be used to
* apply audio effects to the audio track of a video.
* @return The audio session, or 0 if there was an error.
*/
int getAudioSessionId();
}
videoview.setMediaController(new MediaController(this));
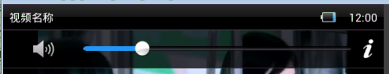
2.播放器控制欄頂部


1 <LinearLayout 2 android:id="@+id/ll_top" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:orientation="vertical"> 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:background="@drawable/bg_player_status" 11 android:gravity="center_vertical" 12 android:orientation="horizontal"> 13 <TextView 14 android:id="@+id/tv_name" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_marginLeft="8dp" 18 android:layout_weight="1" 19 android:text="視頻名稱" 20 android:textColor="#ffffff" /> 21 22 <ImageView 23 android:id="@+id/iv_battery" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_marginRight="8dp" 27 android:src="@drawable/ic_battery_10" /> 28 29 <TextView 30 android:id="@+id/tv_system_time" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_marginLeft="8dp" 34 android:layout_marginRight="8dp" 35 android:text="12:00" 36 android:textColor="#ffffff" /> 37 </LinearLayout> 38 39 <LinearLayout 40 android:layout_width="match_parent" 41 android:layout_height="wrap_content" 42 android:background="@drawable/bg_player_top_control" 43 android:gravity="center_vertical" 44 android:orientation="horizontal"> 45 <Button 46 android:id="@+id/btn_voice" 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:background="@drawable/btn_voice_selector" /> 50 51 <SeekBar 52 android:id="@+id/seekbar_voice" 53 android:layout_width="match_parent" 54 android:layout_height="wrap_content" 55 android:layout_weight="1" 56 android:maxHeight="6dp" 57 android:minHeight="6dp" 58 android:progressDrawable="@drawable/progress_horizontal" 59 android:thumb="@drawable/progress_thumb" /> 60 61 <Button 62 android:id="@+id/btn_swich_player" 63 android:layout_width="wrap_content" 64 android:layout_height="wrap_content" 65 android:background="@drawable/btn_swich_player_selector" /> 66 </LinearLayout> 67 68 </LinearLayout>View Code
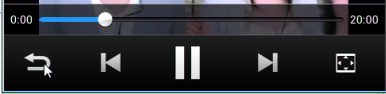
3.播放器控制欄底部


1 <LinearLayout 2 android:id="@+id/ll_bottom" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:layout_alignParentBottom="true" 6 android:orientation="vertical"> 7 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:background="@drawable/bg_player_bottom_seekbar" 12 android:gravity="center_vertical" 13 android:orientation="horizontal"> 14 15 <TextView 16 android:id="@+id/tv_current_time" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_marginLeft="8dp" 20 android:text="0:00" 21 android:textColor="#ffffff" /> 22 23 <SeekBar 24 android:id="@+id/seekbar_video" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:layout_marginLeft="8dp" 28 android:layout_marginRight="8dp" 29 android:layout_weight="1" 30 android:maxHeight="6dp" 31 android:minHeight="6dp" 32 android:progressDrawable="@drawable/progress_horizontal" 33 android:thumb="@drawable/progress_thumb" /> 34 35 <TextView 36 android:id="@+id/tv_duration" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_marginRight="8dp" 40 android:text="20:00" 41 android:textColor="#ffffff" /> 42 43 </LinearLayout> 44 45 46 <LinearLayout 47 android:layout_width="match_parent" 48 android:layout_height="wrap_content" 49 android:background="@drawable/bg_player_bottom_control" 50 android:gravity="center_vertical" 51 android:orientation="horizontal"> 52 53 <Button 54 android:id="@+id/btn_exit" 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:layout_weight="1" 58 android:background="@drawable/btn_exit_selector" /> 59 60 <Button 61 android:id="@+id/btn_video_pre" 62 android:layout_width="wrap_content" 63 android:layout_height="wrap_content" 64 android:layout_weight="1" 65 android:background="@drawable/btn_video_pre_selector" /> 66 67 <Button 68 android:id="@+id/btn_video_start_pause" 69 android:layout_width="wrap_content" 70 android:layout_height="wrap_content" 71 android:layout_weight="1" 72 android:background="@drawable/btn_video_pause_selector" /> 73 74 <Button 75 android:id="@+id/btn_video_next" 76 android:layout_width="wrap_content" 77 android:layout_height="wrap_content" 78 android:layout_weight="1" 79 android:background="@drawable/btn_video_next_selector" /> 80 81 <Button 82 android:id="@+id/btn_video_siwch_screen" 83 android:layout_width="wrap_content" 84 android:layout_height="wrap_content" 85 android:layout_weight="1" 86 android:background="@drawable/btn_video_siwch_screen_full_selector" /> 87 </LinearLayout> 88 89 </LinearLayout>View Code
4.視頻seekBar進度更新
1.視頻的總時長和SeekBar的setMaxt(總時長); 注意:准備好了的回調後
2.實例化Handler,每秒得到當前視頻播放進度,SeekBar.setProgress(當前進度);
int duration = videoview.getDuration();
//把毫秒轉換成 12:22.40
tv_duration.setText(utils.stringForTime(duration));
//設置視頻的總長度為video_seekBar的多少等分
video_seekBar.setMax(duration);
//發消息開始更新
handler.sendEmptyMessage(PROGRESS);
5.實現視頻的拖動
video_seekBar.setOnSeekBarChangeListener(newOnSeekBarChangeListener() {
//手指停止滑動的時候回調
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
//手指剛開始滑動的時候回調
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
//手指滑動狀態發送變化的時候回調
@Override
public void onProgressChanged(SeekBar seekBar, int progress,booleanfromUser) {
if(fromUser){
// seekBar.setProgress(progress);
videoview.seekTo(progress);
}
}
});
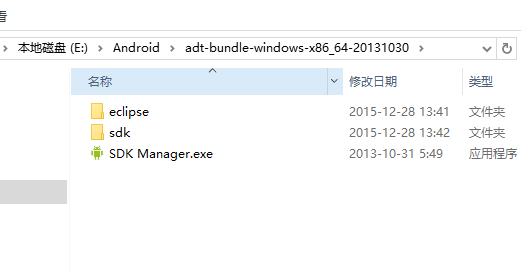
 第一篇 Windows環境下通過Eclipse創建的第一個安卓應用程序(圖文詳細步驟),
第一篇 Windows環境下通過Eclipse創建的第一個安卓應用程序(圖文詳細步驟),
第一篇 Windows環境下通過Eclipse創建的第一個安卓應用程序(圖文詳細步驟),第一篇 windows環境下搭建創建的第一個安卓應用程序
 圖片放大縮小(和ViewPager配合使用流暢顯示)--第三方開源--PhotoView,
圖片放大縮小(和ViewPager配合使用流暢顯示)--第三方開源--PhotoView,
圖片放大縮小(和ViewPager配合使用流暢顯示)--第三方開源--PhotoView, 圖片的放大縮小實現效果是使用的github上的一個開源項目photoView實
 100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,stylesui..
100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,stylesui..
100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,stylesui.. Android開發中大量使用XML代碼作為界面的
 Android5.1.1源碼,android源碼
Android5.1.1源碼,android源碼
Android5.1.1源碼,android源碼前言 所有Android應用進程都是zygote fork出來的,新fork出來的應用進程還保持著root權限,這顯然是不