編輯:關於android開發

1_監聽電量變化廣播
private void initData() {
utils = new Utils();
//注冊監聽電量變化廣播
IntentFilter filter = new IntentFilter();
filter.addAction(Intent.ACTION_BATTERY_CHANGED);//監聽電量變化
receiver = new MyBatterReceiver();
registerReceiver(receiver, filter);
}
private class MyBatterReceiver extends BroadcastReceiver{
@Override
public void onReceive(Context context, Intent intent) {
//電量值,設置默認為0
level = intent.getIntExtra("level", 0);
}
}
2_電量刷新方法
/**
* 設置電量的狀態
*/
protected void setBatterStatus() {
if(level <=0){
iv_battery_status.setImageResource(R.drawable.ic_battery_0);
}else if(level >0&& level <=10){
iv_battery_status.setImageResource(R.drawable.ic_battery_10);
}else if(level >10&&level <=20){
iv_battery_status.setImageResource(R.drawable.ic_battery_20);
}else if(level >20&&level <=40){
iv_battery_status.setImageResource(R.drawable.ic_battery_40);
}else if(level >40&&level <=60){
iv_battery_status.setImageResource(R.drawable.ic_battery_60);
}else if(level >60&&level <=80){
iv_battery_status.setImageResource(R.drawable.ic_battery_80);
}else if(level >80&&level <=100){
iv_battery_status.setImageResource(R.drawable.ic_battery_100);
}else{
iv_battery_status.setImageResource(R.drawable.ic_battery_100);
}
}
1_得到系統時間
public String getSystemTime(){
SimpleDateFormat format = new SimpleDateFormat("HH:mm:ss");
String systemTime = format.format(new Date());
return systemTime;
}
2_在hanlder設置更新
//設置系統時間 tv_system_time.setText(utils.getSystemTime());
//傳遞列表數據-對象-序列化
Intent intent = new Intent(context,SystemVideoPlayer.class);
Bundle bundle = new Bundle();
bundle.putSerializable("videolist",mediaItems);
intent.putExtras(bundle);
intent.putExtra("position",position);
context.startActivity(intent);
序列化
import java.io.Serializable;
/**
* 作用:代表一個視頻和音頻
*/
public class MediaItem implements Serializable {
..............
}
1_設置監聽播放完成
//當一個視頻播放完成時候,將會回調這個方法
videoview.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
setPlayNext();
}
});
/**
* 播放下一個視頻
*/
private void setPlayNext() {
if (mediaItems != null && mediaItems.size() > 0) {
//播放下一個
position++;
if (position < mediaItems.size()) {
ll_loading.setVisibility(View.VISIBLE);
MediaItem mediaItem = mediaItems.get(position);
tvName.setText(mediaItem.getName());
videoview.setVideoPath(mediaItem.getData());
//設置按鈕狀態
setButtonState();
}
} else if (uri != null) {
//設置按鈕狀態-上一個和下一個按鈕設置灰色並且不可以點擊
setButtonState();
}
}
private void setButtonState() {
if (mediaItems != null && mediaItems.size() > 0) {
if (mediaItems.size() == 1) {
setEnable(false);
} else if (mediaItems.size() == 2) {
if (position == 0) {
btnVideoPre.setBackgroundResource(R.drawable.btn_pre_gray);
btnVideoPre.setEnabled(false);
btnVideoNext.setBackgroundResource(R.drawable.btn_video_next_selector);
btnVideoNext.setEnabled(true);
} else if (position == mediaItems.size() - 1) {
btnVideoNext.setBackgroundResource(R.drawable.btn_next_gray);
btnVideoNext.setEnabled(false);
btnVideoPre.setBackgroundResource(R.drawable.btn_video_pre_selector);
btnVideoPre.setEnabled(true);
}
} else {
if (position == 0) {
btnVideoPre.setBackgroundResource(R.drawable.btn_pre_gray);
btnVideoPre.setEnabled(false);
} else if (position == mediaItems.size() - 1) {
btnVideoNext.setBackgroundResource(R.drawable.btn_next_gray);
btnVideoNext.setEnabled(false);
} else {
setEnable(true);
}
}
} else if (uri != null) {
//兩個按鈕設置灰色
setEnable(false);
}
}
private void setEnable(boolean isEnable) {
if (isEnable) {
btnVideoPre.setBackgroundResource(R.drawable.btn_video_pre_selector);
btnVideoPre.setEnabled(true);
btnVideoNext.setBackgroundResource(R.drawable.btn_video_next_selector);
btnVideoNext.setEnabled(true);
} else {
//兩個按鈕設置灰色
btnVideoPre.setBackgroundResource(R.drawable.btn_pre_gray);
btnVideoPre.setEnabled(false);
btnVideoNext.setBackgroundResource(R.drawable.btn_next_gray);
btnVideoNext.setEnabled(false);
}
}
2_點擊下一個按鈕
btn_next.setOnClickListener(mClickListener);
1_手勢識別器
//1.定義一個手勢識別器
private GestureDetector detector;
//2.實例化手勢識別器
detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener(){
@Override
public void onLongPress(MotionEvent e) {
super.onLongPress(e);
setPlayOrPauseStatus();
isPlaying = !isPlaying;
//Toast.makeText(getApplicationContext(), "長按屏幕", 0).show();
}
@Override
public boolean onDoubleTap(MotionEvent e) {
Toast.makeText(getApplicationContext(), "雙擊屏幕", 0).show();
return super.onDoubleTap(e);
}
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
//Toast.makeText(getApplicationContext(), "單擊屏幕", 0).show();
if(isShowControlPlayer){
hideControlPlayer();
}else{
showControlPlayer();
sendDelayedHideControlPlayerMessage();
}
return super.onSingleTapConfirmed(e);
}
});
}
//3.把點擊事件傳入手勢識別器中
@Override
public boolean onTouchEvent(MotionEvent event) {
detector.onTouchEvent(event);
return super.onTouchEvent(event);
}
2_隱藏和顯示控制面板方法
/**
* 顯示控制面板
*/
protected void showControlPlayer() {
fl_control_player.setVisibility(View.VISIBLE);
isShowControlPlayer = true;
}
/**
* 隱藏控制面板
*/
protected void hideControlPlayer() {
fl_control_player.setVisibility(View.GONE);
isShowControlPlayer = false;
}
3_過段時間自動隱藏方法和移除消息
/**
* 發一個延遲600才隱藏控制面板的消息
*/
private void sendDelayedHideControlPlayerMessage() {
handler.sendEmptyMessageDelayed(DELAYED_HIDECONTROL_MESSAGE, 6000);
}
/**
* 在消息隊列中移除隱藏控制面板的消息
*/
private void removeDelayedHideControlPlayerMessage() {
handler.removeMessages(DELAYED_HIDECONTROL_MESSAGE);
}
4_拖動視頻的時候也要隱藏
video_seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
//手指停止滑動的時候回調
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
sendDelayedHideControlPlayerMessage();
}
//手指剛開始滑動的時候回調
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
removeDelayedHideControlPlayerMessage();
}
//手指滑動狀態發送變化的時候回調
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
if(fromUser){
//seekBar.setProgress(progress);
videoview.seekTo(progress);
}
}
});
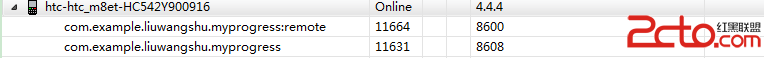
 Android開啟多進程
Android開啟多進程
Android開啟多進程 1. 為何要開啟多進程 為何開啟android應用要開啟多進程,主要有以下幾點: 單進程所分配的內存不夠,需要更多的內存。在早期android系
 android 滾動條下拉反彈的效果(類似微信朋友圈)
android 滾動條下拉反彈的效果(類似微信朋友圈)
android 滾動條下拉反彈的效果(類似微信朋友圈) 微信朋友圈上面的圖片封面,QQ空間說說上面的圖片封面都有下拉反彈的效果,這些都是使用滾動條實現的。下拉,當松開
 Android中解析JSON格式數據常見方法合集,androidjson
Android中解析JSON格式數據常見方法合集,androidjson
Android中解析JSON格式數據常見方法合集,androidjson 待解析的JSON格式的文件如下: [{id:5, version:1.0, name:
 android通訊錄導航欄源碼(一),android導航欄
android通訊錄導航欄源碼(一),android導航欄
android通訊錄導航欄源碼(一),android導航欄 通訊錄導航欄源碼: 1.activity 1 package com.anna.contac