編輯:關於android開發

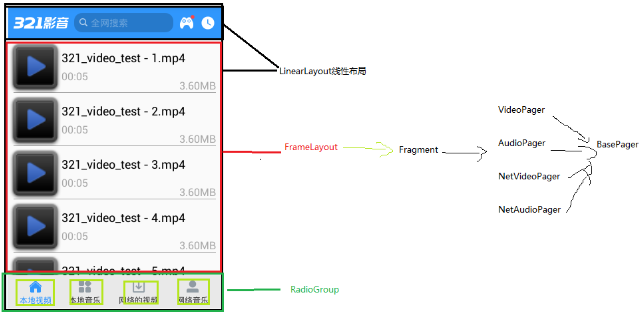
1.標題欄
<?xml version="1.0" encoding="utf-8"?>
<com.atguigu.mobileplayer2.view.TitleBar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#ff3097fd"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:src="@drawable/ic_topbanner_logo" />
<TextView
android:id="@+id/tv_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_weight="1"
android:background="@drawable/tv_search_bg_selector"
android:clickable="true"
android:drawableLeft="@drawable/tv_search_drawable_selector"
android:drawablePadding="3dp"
android:text="全網搜索"
android:textColor="@drawable/tv_search_textcolor_selector"
android:textSize="14sp" />
<RelativeLayout
android:id="@+id/rl_game"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp">
<TextView
android:id="@+id/tv_game"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_topbanner_game" />
<ImageView
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_alignRight="@id/tv_game"
android:background="@drawable/dot" />
</RelativeLayout>
<ImageView
android:id="@+id/iv_record"
android:layout_marginLeft="5dp"
android:layout_marginRight="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_topbanner_record" />
</com.atguigu.mobileplayer2.view.TitleBar>
-----------------------------------------
android:drawableLeft="@drawable/sousuokuang_selector"
sousuokuang_selector.xml
對應的是圖片
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/ic_sousuokuang"/>
<item android:state_pressed="true" android:drawable="@drawable/ic_sousuokuang_press"/>
</selector>
------文字顏色---------
android:textColor="@drawable/sousuokuang_textcolor_selector"
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:color="#99ffffff"/>
<item android:state_pressed="true" android:color="#ffffffff"/>
</selector>
---------搜索框背景----------
android:background="@drawable/search_bg_selector"
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/search_bg_normal"/>
<item android:state_pressed="true" android:drawable="@drawable/search_bg_press"
/>
</selector>
android:drawable="@drawable/search_bg_normal"
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12.0dp" />
<padding
android:bottom="5dp"
android:left="8dp"
android:right="8dp"
android:top="5dp" />
<solid android:color="#ff2679ca"/>
</shape>
android:drawable="@drawable/search_bg_press"
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12.0dp" />
<padding
android:bottom="5dp"
android:left="8dp"
android:right="8dp"
android:top="5dp" />
<solid android:color="#cc2679ca"/>
</shape>
-----------游戲-------------
android:background="@drawable/gam_dot" />
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#ffff0000"/>
</shape>
2.自定義標題欄
public class TitleBar extends LinearLayout implements View.OnClickListener {
private View tv_search;
private View rl_game;
private View iv_record;
private Context context;
/**
* 在代碼中實例化該類的時候使用這個方法
* @param context
*/
public TitleBar(Context context) {
this(context,null);
}
/**
* 當在布局文件使用該類的時候,Android系統通過這個構造方法實例化該類
* @param context
* @param attrs
*/
public TitleBar(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 當需要設置樣式的時候,可以使用該方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public TitleBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
}
/**
* 當布局文件加載完成的時候回調這個方法
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//得到孩子的實例
tv_search = getChildAt(1);
rl_game = getChildAt(2);
iv_record = getChildAt(3);
//設置點擊事件
tv_search.setOnClickListener(this);
rl_game.setOnClickListener(this);
iv_record.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.tv_search://搜索
// Toast.makeText(context, "搜索", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(context,SearchActivity.class);
context.startActivity(intent);
break;
case R.id.rl_game://游戲
Toast.makeText(context, "游戲", Toast.LENGTH_SHORT).show();
break;
case R.id.iv_record://播放歷史
Toast.makeText(context, "播放歷史", Toast.LENGTH_SHORT).show();
break;
}
}
}
3.屏蔽各個頁面重復初始化數據
1.在BasePager中添加標識字段
public abstract class BasePager {
/**
* 判斷是否初始化過數據
*/
public boolean isInit;
....
}
2.在主頁面中屏蔽
/**
* 得到具體的某個孩子的實例視圖
* @return
*/
private BasePager getBasePager() {
BasePager basePager = basePagers.get(position);
if(basePager != null&&!basePager.isInit){
basePager.initData();
basePager.isInit = true;
}
return basePager;
}
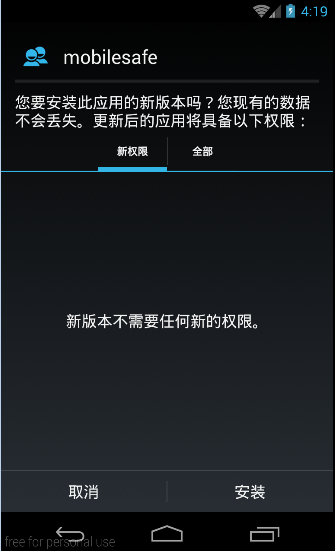
 Android 手機衛士--簽名文件說明&包名說明,android衛士
Android 手機衛士--簽名文件說明&包名說明,android衛士
Android 手機衛士--簽名文件說明&包名說明,android衛士在《Android 手機衛士--打包生成apk維護到服務器》一文中,實現了新版本的apk到服
 UI設計師不可不知的android屏幕知識,uiandroid
UI設計師不可不知的android屏幕知識,uiandroid
UI設計師不可不知的android屏幕知識,uiandroid北京尚學堂提供 不少設計師和工程師都被安卓設備紛繁的屏幕搞得暈頭轉向,我既做UI設計,也做過一點安卓界面布局
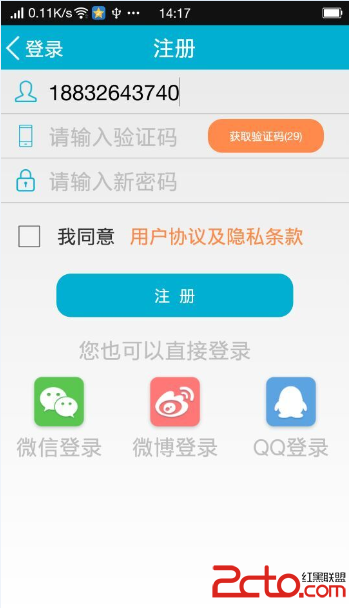
 Android Demo手機獲取驗證碼
Android Demo手機獲取驗證碼
Android Demo手機獲取驗證碼 注冊很多app或者網絡賬戶的時候,經常需要手機獲取驗證碼,來完成注冊,那時年少,只是覺得手機獲取驗證碼這件事兒很好玩,並沒有關心太
 RecyclerView添加頭部和底部視圖的實現,recyclerview視圖
RecyclerView添加頭部和底部視圖的實現,recyclerview視圖
RecyclerView添加頭部和底部視圖的實現,recyclerview視圖ListView是有addHeaderView和 addFooterView兩個方法的. 但