編輯:關於android開發
安裝好node.js後,打開CMD工具現在安裝weex-toolkit,這是weex的集成環境。
npm install -g weex-toolkit

有了weex-toolkit就可以使用weex命令了
我使用的版本是如圖,這個可能變化的很快
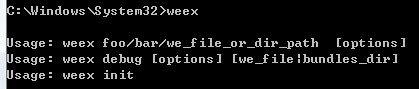
先看一下weex命令
Usage: weex foo/bar/we_file_or_dir_path [options]
Usage: weex debug [options] [we_file|bundles_dir]
Usage: weex init
Options:
--qr display QR code for PlaygroundApp [boolean]
--smallqr display small-scale version of QR code for PlaygroundApp,try it
if you use default font in CLI [boolean]
-o, --output transform weex we file to JS Bundle, output path must specified
(single JS bundle file or dir)
[for create sub cmd]it specified we file output path
[default: "no JSBundle output"]
--watch using with -o , watch input path , auto run transform if change
happen
-s, --server start a http file server, weex .we file will be transforme to JS
bundle on the server , specify local root path using the option
[string]
--port http listening port number ,default is 8081 [default: -1]
--wsport websocket listening port number ,default is 8082 [default: -1]
--np do not open preview browser automatic [boolean]
-f, --force [for create sub cmd]force to replace exsisting file(s) [boolean]
-h, --host [default: "127.0.0.1"]
weex debug -h for Weex debug help information.
for cmd example & more information please visit
https://www.npmjs.com/package/weex-toolkit
如果你只是想調試某個we文件,那麼執行weex xxx.we即可以運行在本地浏覽器中,當然如果執行
weex test.we --qr -h
--qr 即是顯示本地地址文件的二維碼,安裝playground後既可以掃描二維碼看到we文件的頁面。
-h 是熱更新,當然只對浏覽器有效
先建立一個app文件夾,我是這個目錄D:\webxm\nodejs\weex-test
然後使用cmd進入weex-text這個目錄,或者在這個目錄直接打開cmd(按住shift鍵同時點擊鼠標右鍵選擇【在此處打開命令窗口】)
執行如下命令

按下回車鍵出現如下信息
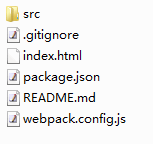
file: .gitignore created. file: README.md created. file: index.html created. file: package.json created. file: src/main.we created. file: webpack.config.js created.
接著安裝依賴
npm install
現在我們創建了一個目錄,然後並且在這裡初始化了一個weex-test項目。
目錄結構圖

src-代碼目錄
index-浏覽器啟動頁面
webpack.config.js-webpack的配置文件
觀察package.json裡面有這樣四個命令
{
"name": "weex-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack --watch",
"serve": "serve -p 8080",
"test": "echo \"Error: no test specified\" && exit 1"
},
改成如下(8080端口可以隨便改)
{
"name": "weex-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack & serve -p 8080",
"test": "echo \"Error: no test specified\" && exit 1"
},
現在試試啟動這個項目
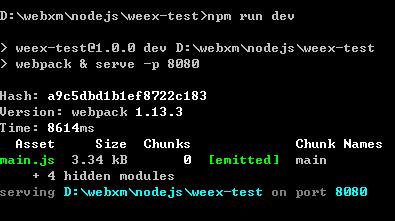
npm run dev

現在浏覽器訪問一下localhost:8080會出現如下界面

好了,現在我們已經啟動起來了這個項目。
另一種啟動方式
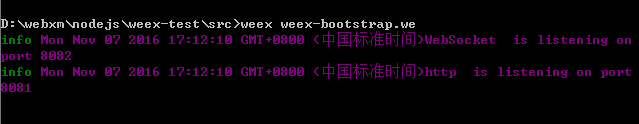
先進入src工作目錄,運行對應的we文件,命令如下
weex xxx.we
我運行的文件是這個

你系統默認浏覽器的窗口將自動打開並且顯示Hello Weex!
傳送門:weex 真機調試二維碼
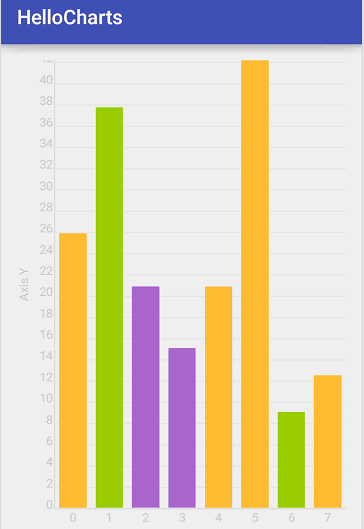
 圖表框架HelloCharts(2)柱狀圖,hellocharts柱狀圖
圖表框架HelloCharts(2)柱狀圖,hellocharts柱狀圖
圖表框架HelloCharts(2)柱狀圖,hellocharts柱狀圖1.效果圖 2.xml代碼 activity_column_chart.xml <Fram
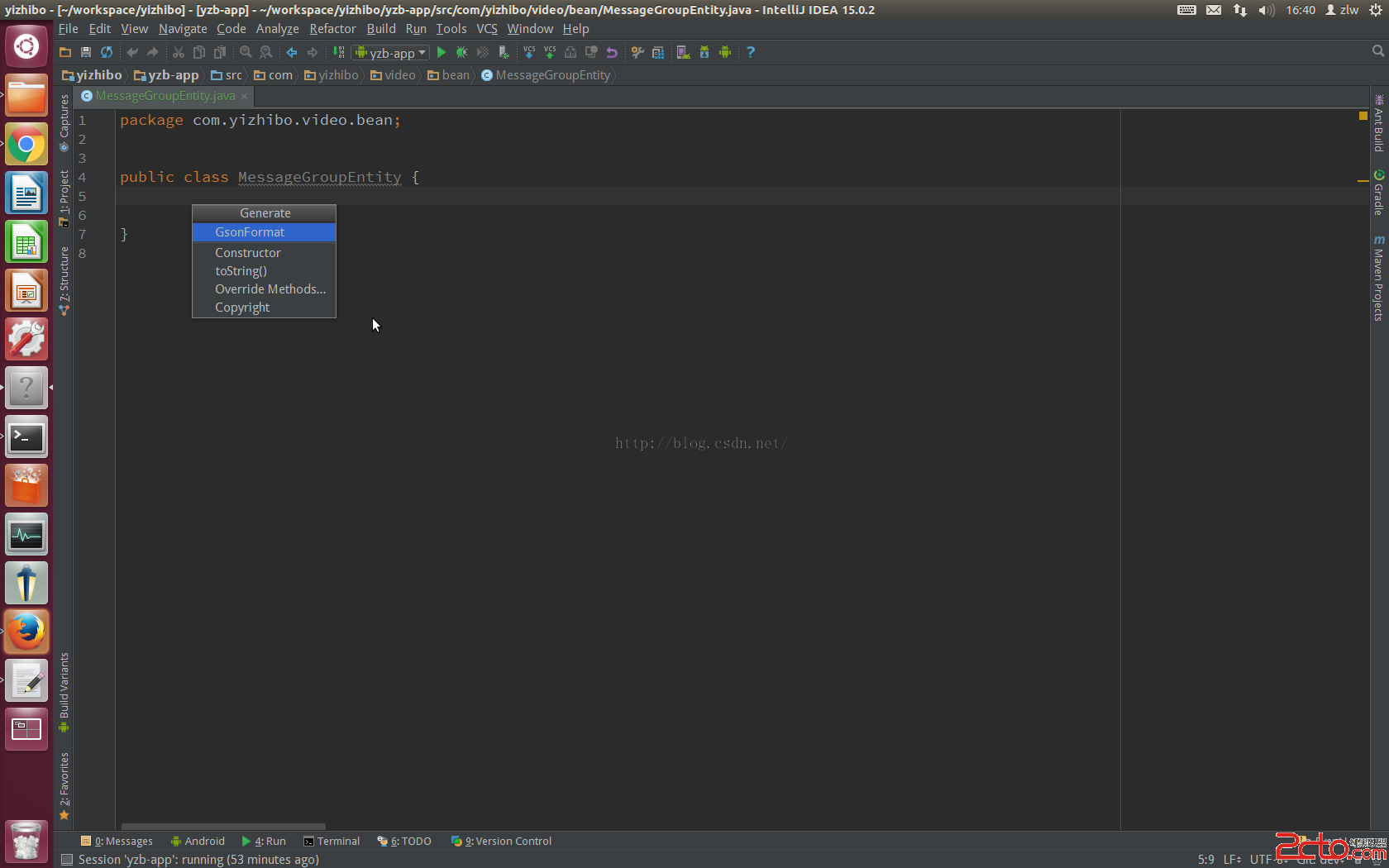
 Android studio 插件之 GsonFormat (自動生成javabean)
Android studio 插件之 GsonFormat (自動生成javabean)
Android studio 插件之 GsonFormat (自動生成javabean) 概述 相信大家在做開發的過程中都寫過很多的javabean ,很多情況下 都是一
 Android SharedPreferences存儲,sharedpreferences
Android SharedPreferences存儲,sharedpreferences
Android SharedPreferences存儲,sharedpreferences一 概念 SharedPreferences存儲方式是Android中存儲輕
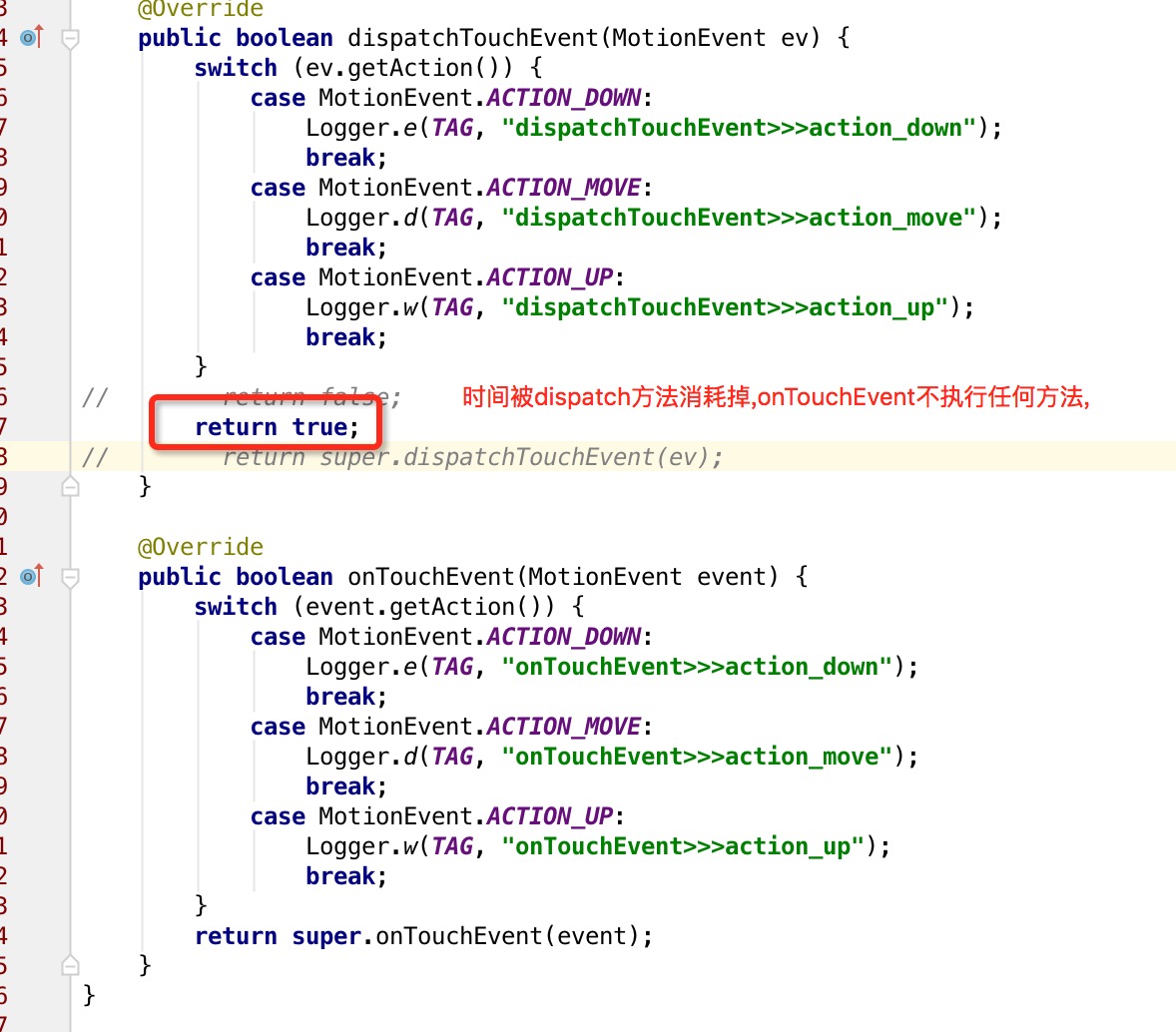
 Android_事件紛發
Android_事件紛發
Android_事件紛發 關於事件你應該知道的是 當一個事件產生後,他的傳遞過程遵循如下順序Activity > Window > View 事件來源於act