PagerTabStrip在ViewPager的頁面中添加標題顯示,viewpager添加頁面
package com.qf.day18_viewpager_demo_05;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.support.v4.view.PagerAdapter;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.ViewPager;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;//向ViewPager通過PagerTitleStrip的子類PagerTabStrip添加可和用戶互動的標題,即點擊標題可以切換不同的ViewPager頁面public class MainActivity extends Activity { private ViewPager vp_01; private List<ImageView> data; private MyAdapter adapter; private int[] images = {R.drawable.slide1, R.drawable.slide2, R.drawable.slide3}; private List<String> titile;//所有的標題 private PagerTabStrip tab_01; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); vp_01 = (ViewPager) findViewById(R.id.vp_01); tab_01 = (PagerTabStrip) findViewById(R.id.tap_01); tab_01.setDrawFullUnderline(false);//設置是否取消下劃線 tab_01.setBackgroundColor(Color.RED); //設置背景顏色 tab_01.setTabIndicatorColor(Color.YELLOW);//設置下劃線的顏色 data =new ArrayList<ImageView>(); for(int i=0;i<images.length;i++){ ImageView iv = new ImageView(this); iv.setImageResource(images[i]); data.add(iv); } //構建標題數據 titile = new ArrayList<String>(); titile.add("開始喝茶"); titile.add("開始倒茶"); titile.add("喝茶完畢"); adapter = new MyAdapter(); vp_01.setAdapter(adapter); } public class MyAdapter extends PagerAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return data.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0==arg1; } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView(data.get(position)); } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub container.addView(data.get(position)); return data.get(position); } @Override public CharSequence getPageTitle(int position) { // TODO Auto-generated method stub return titile.get(position); } } }
 我的android學習經歷8,android學習經歷8
我的android學習經歷8,android學習經歷8
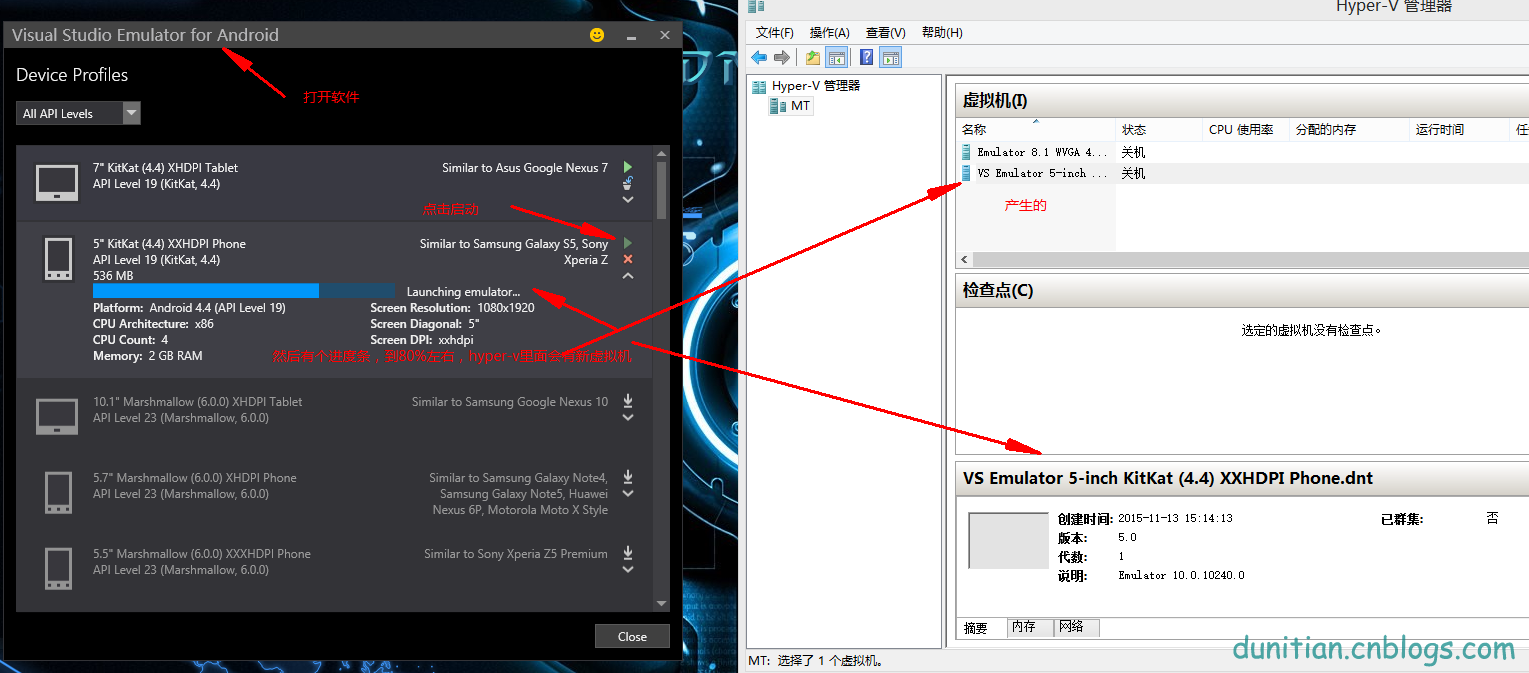
 Visual Studio Emulator for Android 裡面的安卓模擬器如何啟用,android安卓
Visual Studio Emulator for Android 裡面的安卓模擬器如何啟用,android安卓
 在android中使用SQLite數據庫
在android中使用SQLite數據庫
 Android黑科技,讀取用戶短信+修改系統短信數據庫,
Android黑科技,讀取用戶短信+修改系統短信數據庫,