編輯:關於android開發
1、簡介
Fresco是Facebook最新推出的一款用於Android應用中展示圖片的強大圖片庫,可以從網絡、本地存儲和本地資源中加載圖片。相對於ImageLoader,擁有更快的圖片下載速度以及可以加載和顯示gif圖等諸多優勢,是個很好的圖片框架。
2、特點
1)內存管理
在5.0以下系統,Fresco將圖片放到一個特別的內存區域。當然,在圖片不顯示的時候,占用的內存會自動被釋放。這會使得APP更加流暢,減少因圖片內存占用而引發的OOM。
內存分配采用:系統匿名共享內存
2)漸進式呈現圖片
漸進式圖片格式先呈現大致的圖片輪廓,然後隨著圖片下載的繼續, 呈現逐漸清晰的圖片,這對於移動設備,尤其是慢網絡有極大的利好,可帶來更好的用戶體驗。
3)支持加載Gif圖,支持WebP格式。
4)圖像的呈現
(1)自定義居中焦點(對人臉等圖片顯示非常有幫助)。
(2)圓角圖,當然圓圈也行。
(3)下載失敗之後,點擊重新下載。
(4)自定義占位圖,自定義overlay, 或者進度條。
(5)指定用戶按壓時的overlay。
5)圖像的加載
(1)為同一個圖片指定不同的遠程路徑,或者使用已經存在本地緩存中的圖片。
(2)先顯示一個低解析度的圖片,等高清圖下載完之後再顯示高清圖。
(3)加載完成回調通知。
(4)對於本地圖,如有EXIF縮略圖,在大圖加載完成之前,可先顯示縮略圖。
(5)縮放或者旋轉圖片。
(6)處理已下載的圖片。
3、下載地址
https://github.com/facebook/fresco
官方使用網址:
http://fresco-cn.org/docs/index.html
4、支持的URI
遠程圖片
http://, https://
本地文件
file://
Content provider
content://
asset目錄下的資源
asset://
res目錄下的資源
res://
Uri中指定圖片數據
data:mime/type;base64,
5、常用API
android:layout_width="20dp"// 不支持wrap_content, 如果要設置寬高比, 需要在Java代碼中指定setAspectRatio(float ratio);
android:layout_height="20dp" // 不支持wrap_content
fresco:placeholderImage="@color/wait_color"// 下載成功之前顯示的圖片
fresco:placeholderImageScaleType="fitCenter"// 設置圖片縮放. 通常使用focusCrop,該屬性值會通過算法把人頭像放在中間
fresco:failureImage="@drawable/error"// 加載失敗的時候顯示的圖片
fresco:failureImageScaleType=“centerInside"// 設置圖片縮放
fresco:retryImage="@drawable/retrying"// 加載失敗,提示用戶點擊重新加載的圖片(會覆蓋failureImage的圖片)
fresco:roundAsCircle="true"// 設置圓形方式顯示圖片
// 圓角設置
fresco:roundedCornerRadius="1dp" fresco:roundTopLeft="true" fresco:roundTopRight="false" fresco:roundBottomLeft="false" fresco:roundBottomRight="true" fresco:roundWithOverlayColor="@color/corner_color" fresco:roundingBorderWidth="2dp" fresco:roundingBorderColor="@color/border_color"
6、使用步驟
(1)添加依賴
dependencies {
// 在 API < 14 上的機器支持 WebP 時,需要添加
compile 'com.facebook.fresco:animated-base-support:0.14.1'
// 支持 GIF 動圖,需要添加
compile 'com.facebook.fresco:animated-gif:0.14.1'
// 支持 WebP (靜態圖+動圖),需要添加
compile 'com.facebook.fresco:animated-webp:0.14.1'
compile 'com.facebook.fresco:webpsupport:0.14.1'
// 僅支持 WebP 靜態圖,需要添加
compile 'com.facebook.fresco:webpsupport:0.14.1'
compile 'com.facebook.fresco:fresco:0.14.1'
}
(2)在application中初始化Fresco
Fresco.initialize(this);
(3)配置網絡權限
<uses-permission android:name="android.permission.INTERNET"/>
(4)在xml布局文件中,加入命名空間
<!-- 其他元素-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent">
(5)在xml中引入SimpleDraweeView
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:placeholderImage="@drawable/my_drawable"
/>
(6)在Java代碼中開始加載圖片
Uri uri = Uri.parse("https://raw.githubusercontent.com/facebook/fresco/gh-pages/static/logo.png");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);
注意:
如果項目中使用了OkHttp需要進行替換
For OkHttp2:
compile "com.facebook.fresco:imagepipeline-okhttp:0.12.0+"
For OkHttp3:
compile "com.facebook.fresco:imagepipeline-okhttp3:0.12.0+"
7、例子
1)帶進度條的圖片 (先顯示進度條,在顯示圖片)
(1)布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_fresco_spimg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/sdv_fresco_spimg"
android:layout_width="130dp"
android:layout_gravity="center"
android:layout_height="130dp"
fresco:placeholderImage="@drawable/atguigu_logo" />
</LinearLayout>
(2)代碼
@Bind(R.id.sdv_fresco_spimg)
SimpleDraweeView sdvFrescoSpimg;
private void initData() {
// 設置樣式
GenericDraweeHierarchyBuilder builder = new GenericDraweeHierarchyBuilder(getResources());
GenericDraweeHierarchy hierarchy = builder.setProgressBarImage(new ProgressBarDrawable()).build();
sdvFrescoSpimg.setHierarchy(hierarchy);
// 加載圖片的地址
Uri uri = Uri.parse("http://img4.duitang.com/uploads/item/201211/24/20121124175330_ruKEK.jpeg");
// 加載圖片
sdvFrescoSpimg.setImageURI(uri);
}
2)圖片的不同裁剪
public class FrescoCropActivity extends Activity {
@Bind(R.id.sdv_fresco_crop)
SimpleDraweeView sdvFrescoCrop;
private GenericDraweeHierarchyBuilder builder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_crop);
ButterKnife.bind(this);
initData();
}
private void initData() {
builder = new GenericDraweeHierarchyBuilder(getResources());
}
// 居中,無縮放
@OnClick(R.id.bt_fresco_center)
void bt_fresco_center_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.CENTER).build();
// 圖片顯示
imageDisplay(hierarchy);
}
private void imageDisplay(GenericDraweeHierarchy hierarchy) {
sdvFrescoCrop.setHierarchy(hierarchy);
// 加載圖片
Uri uri = Uri.parse("http://img4q.duitang.com/uploads/item/201305/20/20130520115416_VrUUR.jpeg");
sdvFrescoCrop.setImageURI(uri);
}
// 保持寬高比縮小或放大,使得兩邊都大於或等於顯示邊界。居中顯示
@OnClick(R.id.bt_fresco_centercrop)
void bt_fresco_centercrop_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.CENTER_CROP).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 同centerCrop, 但居中點不是中點,而是指定的某個點,這裡我設置為圖片的左上角那點
@OnClick(R.id.bt_fresco_focuscrop)
void bt_fresco_focuscrop_click(View view){
// 樣式設置
PointF point = new PointF(0,0);
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FOCUS_CROP)
.setActualImageFocusPoint(point).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 使兩邊都在顯示邊界內,居中顯示。如果圖尺寸大於顯示邊界,則保持長寬比縮小圖片
@OnClick(R.id.bt_fresco_centerinside)
void bt_fresco_centerinside_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.CENTER_INSIDE).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 保持寬高比,縮小或者放大,使得圖片完全顯示在顯示邊界內。居中顯示
@OnClick(R.id.bt_fresco_fitcenter)
void bt_fresco_fitcenter_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_CENTER).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 保持寬高比,縮小或者放大,使得圖片完全顯示在顯示邊界內,不居中,和顯示邊界左上對齊
@OnClick(R.id.bt_fresco_fitstart)
void bt_fresco_fitstart_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_START).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 保持寬高比,縮小或者放大,使得圖片完全顯示在顯示邊界內,不居中,和顯示邊界右下對齊
@OnClick(R.id.bt_fresco_fitend)
void bt_fresco_fitend_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_END).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 不保持寬高比,填充滿顯示邊界
@OnClick(R.id.bt_fresco_fitxy)
void bt_fresco_fitxy_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(ScalingUtils.ScaleType.FIT_XY).build();
// 圖片顯示
imageDisplay(hierarchy);
}
// 如要使用title mode顯示, 需要設置為none
@OnClick(R.id.bt_fresco_none)
void bt_fresco_none_click(View view){
// 樣式設置
GenericDraweeHierarchy hierarchy = builder.setActualImageScaleType(null).build();
// 圖片顯示
imageDisplay(hierarchy);
}
}
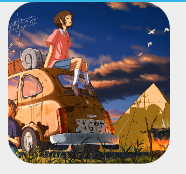
3)圓形和圓角圖片
原圖
(1)設置圓形圖片

(2)設置圓角圖片

public class FrescoCircleAndCornerActivity extends Activity {
@Bind(R.id.sdv_fresco_circleandcorner)
SimpleDraweeView sdvFrescoCircleandcorner;
private Uri uri;
private GenericDraweeHierarchyBuilder builder;
private RoundingParams parames;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fresco_circle_and_corner);
ButterKnife.bind(this);
initData();
}
private void initData() {
uri = Uri.parse("http://img4q.duitang.com/uploads/item/201304/27/20130427043538_wAfHC.jpeg");
builder = new GenericDraweeHierarchyBuilder(getResources());
}
// 設置圓形圖片
@OnClick(R.id.bt_fresco_circle)
void bt_fresco_circle_click(View view){
parames = RoundingParams.asCircle();
GenericDraweeHierarchy hierarchy = builder.setRoundingParams(parames).build();
sdvFrescoCircleandcorner.setHierarchy(hierarchy);
sdvFrescoCircleandcorner.setImageURI(uri);
}
// 設置圓角圖片
@OnClick(R.id.bt_fresco_corner)
void bt_fresco_corner_click(View view){
parames = RoundingParams.fromCornersRadius(50f);
parames.setOverlayColor(getResources().getColor(android.R.color.holo_red_light));//覆蓋層
parames.setBorder(getResources().getColor(android.R.color.holo_blue_light), 5);//邊框
GenericDraweeHierarchy hierarchy = builder.setRoundingParams(parames).build();
sdvFrescoCircleandcorner.setHierarchy(hierarchy);
// 加載圖片
sdvFrescoCircleandcorner.setImageURI(uri);
}
}
4)漸進式展示圖片(從不清晰到清晰)
// 加載質量配置
ProgressiveJpegConfig jpegConfig = new ProgressiveJpegConfig() {
@Override
public int getNextScanNumberToDecode(int scanNumber) {
return scanNumber + 2;
}
@Override
public QualityInfo getQualityInfo(int scanNumber) {
boolean isGoodEnough = (scanNumber >= 5);
return ImmutableQualityInfo.of(scanNumber, isGoodEnough, false);
}
};
ImagePipelineConfig.newBuilder(this).setProgressiveJpegConfig(jpegConfig).build();
// 獲取圖片URL
Uri uri = Uri.parse("http://cdn.duitang.com/uploads/item/201303/12/20130312021353_45Qix.jpeg");
// 獲取圖片請求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri).setProgressiveRenderingEnabled(true).build();
DraweeController draweeController = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.setTapToRetryEnabled(true)
.setOldController(sdvFrescoJpeg.getController())//使用oldController可以節省不必要的內存分配
.build();
// 1設置加載的控制
sdvFrescoJpeg.setController(draweeController);
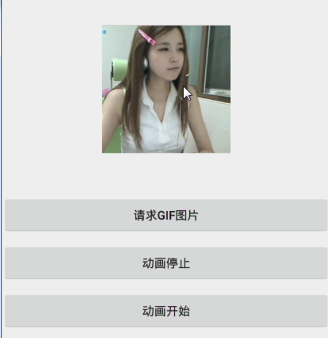
5)Gif動畫圖片
(1)

(2)添加依賴
compile 'com.facebook.fresco:animated-gif:0.14.1'
(3)代碼
@Bind(R.id.sdv_fresco_gif)
SimpleDraweeView sdvFrescoGif;
// 請求gif圖片
@OnClick(R.id.bt_fresco_askImg)
void bt_fresco_askImg_click(View view){
Uri uri = Uri.parse("http://www.sznews.com/humor/attachement/gif/site3/20140902/4487fcd7fc66156f51db5d.gif");
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setUri(uri)
.setAutoPlayAnimations(false)
.setOldController(sdvFrescoGif.getController())
.build();
sdvFrescoGif.setController(controller);
}
// 動畫停止
@OnClick(R.id.bt_fresco_stopAnim)
void bt_fresco_stopAnim_click(View view){
Animatable animatable = sdvFrescoGif.getController().getAnimatable();
if(animatable != null && animatable.isRunning()) {
animatable.stop();
}
}
// 動畫開始
@OnClick(R.id.bt_fresco_startAnim)
void bt_fresco_startAnim_click(View view){
Animatable animatable = sdvFrescoGif.getController().getAnimatable();
if(animatable != null && !animatable.isRunning()) {
animatable.start();
}
}
6)多圖請求及圖片復用
// 先顯示低分辨率的圖,然後是高分辨率的圖
@OnClick(R.id.bt_fresco_multiImg)
void bt_fresco_multiImg_click(View view){
// 圖片地址
Uri lowUri = Uri.parse("http://img1.gamedog.cn/2012/03/11/19-120311133617-50.jpg");
Uri highUri = Uri.parse("http://img5.duitang.com/uploads/item/201312/03/20131203153823_Y4y8F.jpeg");
// 控制加載圖片
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setLowResImageRequest(ImageRequest.fromUri(lowUri))
.setImageRequest(ImageRequest.fromUri(highUri))
.build();
// 加載圖片
sdvFrescoMulti.setController(controller);
}
// 本地縮略圖預覽
@OnClick(R.id.bt_fresco_thumbnailImg)
void bt_fresco_thumbnailImg_click(View view){
// 圖片地址
Uri uri = Uri.fromFile(new File(Environment.getExternalStorageDirectory() +"/meinv1.jpg"));
// 加載圖片的請求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setLocalThumbnailPreviewsEnabled(true)
.build();
// 控制圖片的加載
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.build();
// 加載圖片
sdvFrescoMulti.setController(controller);
}
// 本地圖片復用
@OnClick(R.id.bt_fresco_multiplexImg)
void bt_fresco_multiplexImg_click(View view){
//本地圖片的復用
//在請求之前,還會去內存中請求一次圖片,沒有才會先去本地,最後去網絡uri
//本地准備復用圖片的uri 如果本地這個圖片不存在,會自動去加載下一個uri
// 請求加載圖片
Uri uri1 = Uri.fromFile(new File(Environment.getExternalStorageDirectory()+"/meinv.jpg"));
//圖片的網絡uri
Uri uri2 = Uri.parse("http://img5.duitang.com/uploads/item/201312/03/20131203153823_Y4y8F.jpeg");
ImageRequest request1 = ImageRequest.fromUri(uri1);
ImageRequest request2 = ImageRequest.fromUri(uri2);
ImageRequest[] requests = {request1, request2};
// 控制加載圖片
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setFirstAvailableImageRequests(requests)
.setOldController(sdvFrescoMulti.getController())
.build();
// 加載圖片
sdvFrescoMulti.setController(controller);
}
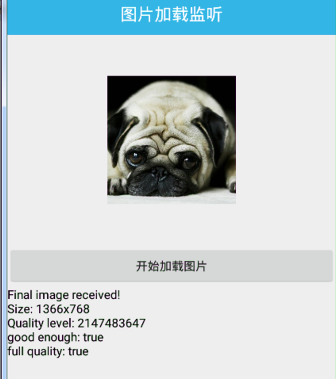
7)圖片加載監聽


1 public class FrescoListenerActivity extends Activity {
2
3 @Bind(R.id.tv_title)
4 TextView tvTitle;
5 @Bind(R.id.sdv_fresco_listener)
6 SimpleDraweeView sdvFrescoListener;
7 @Bind(R.id.tv_fresco_listener)
8 TextView tvFrescoListener;
9 @Bind(R.id.tv_fresco_listener2)
10 TextView tvFrescoListener2;
11 private ControllerListener controllerListener = new BaseControllerListener<ImageInfo>(){
12 // 加載圖片完畢
13 @Override
14 public void onFinalImageSet(String id, ImageInfo imageInfo, Animatable animatable) {
15 super.onFinalImageSet(id, imageInfo, animatable);
16
17 if (imageInfo == null) {
18 return;
19 }
20
21 // 獲取圖片的質量
22 QualityInfo qualityInfo = imageInfo.getQualityInfo();
23
24 tvFrescoListener.setText("Final image received! " +
25 "\nSize: " + imageInfo.getWidth()
26 + "x" + imageInfo.getHeight()
27 + "\nQuality level: " + qualityInfo.getQuality()
28 + "\ngood enough: " + qualityInfo.isOfGoodEnoughQuality()
29 + "\nfull quality: " + qualityInfo.isOfFullQuality());
30 }
31
32 // 漸進式加載圖片回調
33 @Override
34 public void onIntermediateImageSet(String id, ImageInfo imageInfo) {
35 super.onIntermediateImageSet(id, imageInfo);
36
37 tvFrescoListener2.setText("IntermediateImageSet image receiced");
38 }
39
40 // 加載圖片失敗
41 @Override
42 public void onFailure(String id, Throwable throwable) {
43 super.onFailure(id, throwable);
44
45
46 tvFrescoListener.setText("Error loading" + id);
47 }
48 };
49
50 @Override
51 protected void onCreate(Bundle savedInstanceState) {
52 super.onCreate(savedInstanceState);
53
54 setContentView(R.layout.activity_fresco_listener);
55 ButterKnife.bind(this);
56
57 initData();
58 }
59
60 private void initData() {
61 tvTitle.setText("圖片加載監聽");
62 }
63
64 @OnClick(R.id.bt_fresco_listener)
65 void bt_fresco_listener(View view){
66
67 // 加載圖片質量配置
68 ProgressiveJpegConfig jpegConfig = new ProgressiveJpegConfig() {
69 @Override
70 public int getNextScanNumberToDecode(int scanNumber) {
71 return scanNumber + 2;
72 }
73
74 @Override
75 public QualityInfo getQualityInfo(int scanNumber) {
76 boolean isGoodEnough = (scanNumber >= 5);
77
78 return ImmutableQualityInfo.of(scanNumber, isGoodEnough, false);
79 }
80 };
81
82 ImagePipelineConfig.newBuilder(this).setProgressiveJpegConfig(jpegConfig).build();
83
84 // 圖片地址
85 Uri uri = Uri.parse("http://h.hiphotos.baidu.com/zhidao/pic/item/58ee3d6d55fbb2fbac4f2af24f4a20a44723dcee.jpg");
86
87 // 圖片請求
88 ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
89 .setProgressiveRenderingEnabled(true)
90 .build();
91
92 // 圖片加載的控制
93 DraweeController controller = Fresco.newDraweeControllerBuilder()
94 .setOldController(sdvFrescoListener.getController())
95 .setImageRequest(request)
96 .setControllerListener(controllerListener)
97 .build();
98
99 // 加載圖片
100 sdvFrescoListener.setController(controller);
101 }
102 }
FrescoListenerActivity
8)圖片縮放和旋轉
a)縮放
// 圖片地址
Uri uri = Uri.parse("http://c.hiphotos.baidu.com/image/pic/item/962bd40735fae6cd21a519680db30f2442a70fa1.jpg");
// 圖片的請求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setResizeOptions(new ResizeOptions(50,50))
.build();
// 控制圖片的加載
PipelineDraweeController controller = (PipelineDraweeController) Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoResize.getController())
.setImageRequest(request)
.build();
// 加載圖片
sdvFrescoResize.setController(controller);
b)旋轉
Uri uri = Uri.parse("http://c.hiphotos.baidu.com/image/pic/item/962bd40735fae6cd21a519680db30f2442a70fa1.jpg");
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setAutoRotateEnabled(true)
.build();
// 控制圖片的加載
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoResize.getController())
.setImageRequest(request)
.build();
// 加載圖片
sdvFrescoResize.setController(controller);
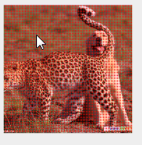
9)修改圖片--為圖片添加網格
// 圖片地址
Uri uri = Uri.parse("http://c.hiphotos.baidu.com/image/pic/item/962bd40735fae6cd21a519680db30f2442a70fa1.jpg");
// 修改圖片
Postprocessor postProcessor = new BasePostprocessor() {
@Override
public String getName() {
return "postProcessor";
}
@Override
public void process(Bitmap bitmap) {
//繪制紅色點狀網格
for (int x = 0; x < bitmap.getWidth(); x += 2) {
for (int y = 0; y < bitmap.getHeight(); y += 2) {
bitmap.setPixel(x, y, Color.RED);
}
}
}
};
// 創建圖片請求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setPostprocessor(postProcessor)
.build();
// 控制加載
PipelineDraweeController controller = (PipelineDraweeController)Fresco.newDraweeControllerBuilder()
.setOldController(sdvFrescoModify.getController())
.setImageRequest(request)
.build();
// 加載圖片
sdvFrescoModify.setController(controller);
10)動態展示圖片
(1)布局
<LinearLayout
android:id="@+id/ll_fresco"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="vertical">
</LinearLayout>
(2)代碼
// 圖片的地址
Uri uri = Uri.parse("http://img4q.duitang.com/uploads/item/201304/27/20130427043538_wAfHC.jpeg");
// 圖片的請求
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.build();
// 加載圖片的控制
PipelineDraweeController controller = (PipelineDraweeController) Fresco.newDraweeControllerBuilder()
.setOldController(simpleDraweeView.getController())
.setImageRequest(request)
.build();
// 加載圖片
simpleDraweeView.setController(controller);
// 添加View到線性布局中
llFresco.addView(simpleDraweeView);
8、注意事項
1)問題處理
1)重復的邊界
2)圖片沒有加載
3)文件不可用
4)OOM - 無法分配圖片空間
5)Bitmap太大導致無法繪制
6)通過Logcat來判斷原因
7)啟動日志
8)查看日志
2)一些陷阱
1)不要使用 ScrollViews
2)不要向下轉換
3)不要使用getTopLevelDrawable
4)不要復用 DraweeHierarchies
5)不要在多個DraweeHierarchy中使用同一個Drawable
6)不要直接控制 hierarchy
7)不要直接給 DraweeView 設置圖片
8)使用 DraweeView 時,請不要使用任何 ImageView 的屬性
3)為什麼不支持wrap_content
4)共享元素動畫
9、參考網站
http://blog.csdn.net/u011771755/article/details/47608191
https://github.com/NateRobinson/FrescoStudyDemo
 Android工程打包成jar文件,並且將工程中引用的jar一起打入新的jar文件中,androidjar
Android工程打包成jar文件,並且將工程中引用的jar一起打入新的jar文件中,androidjar
Android工程打包成jar文件,並且將工程中引用的jar一起打入新的jar文件中,androidjar前言: 關於.jar文件: 平時我們Android項目開發中經常
 Android群英傳-拼圖游戲puzzle-代碼設計和實現
Android群英傳-拼圖游戲puzzle-代碼設計和實現
Android群英傳-拼圖游戲puzzle-代碼設計和實現 上個周末,3個小時總體上讀完了《Android群英傳》,本周主要在研究代碼層次的設計和實現。 編譯安裝在手
 Android Drawable的9種子類 介紹
Android Drawable的9種子類 介紹
Android Drawable的9種子類 介紹 Drawable 在android裡面 就是代表著圖像,注意是圖像 而不是圖片。 圖片是圖像的子集。圖像除了可以包含
 Google Play發布App中遇到"多個APK:版本1未提供給任何設備配置使用。"問題的解決方法,appapk
Google Play發布App中遇到"多個APK:版本1未提供給任何設備配置使用。"問題的解決方法,appapk
Google Play發布App中遇到"多個APK:版本1未提供給任何設備配置使用。"問題的解決方法,appapk在google play上發布apk