編輯:關於android開發
1.准備工作
1)導入universal-image-loader-1.9.5.jar到項目中

2)創建MyApplication繼承Application,在oncreate()中初始化ImageLoader
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader(this);
}
// 初始化imageloader
private void initImageLoader(Context context) {
// 初始化參數
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.threadPriority(Thread.NORM_PRIORITY - 2) // 線程優先級
.denyCacheImageMultipleSizesInMemory() // 當同一個Uri獲取不同大小的圖片,緩存到內存時,只緩存一個。默認會緩存多個不同的大小的相同圖片
.discCacheFileNameGenerator(new Md5FileNameGenerator()) // 將保存的時候的URI名稱用MD5
.tasksProcessingOrder(QueueProcessingType.LIFO) // 設置圖片下載和顯示的工作隊列排序
.writeDebugLogs() // 打印debug log
.build();
// 全局初始化此配置
ImageLoader.getInstance().init(config);
}
}
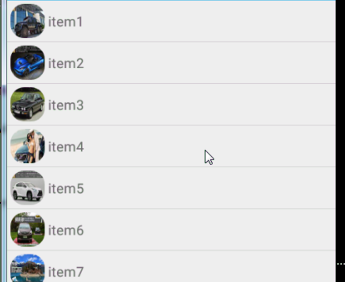
2.ImageLoader_Listview中使用
5)初始化DisplayImageOptions
6)獲取ImageLoader實例
7)顯示加載的圖片

public class ImageloaderListviewAdapter extends BaseAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.atguigu_logo) // 設置圖片下載期間顯示的圖片
.showImageForEmptyUri(R.drawable.atguigu_logo) // 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.atguigu_logo) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.cacheInMemory(true) // 設置下載的圖片是否緩存在內存中
.cacheOnDisk(true) // 設置下載的圖片是否緩存在SD卡中
.displayer(new RoundedBitmapDisplayer(20)) // 設置成圓角圖片
.build(); // 創建配置過得DisplayImageOption對象;
public ImageloaderListviewAdapter(Context context) {
mContext = context;
// 初始化imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public Object getItem(int position) {
return Constants.IMAGES[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Viewholder holder;
if(convertView == null) {
convertView = View.inflate(mContext, R.layout.item_imageloader_listview, null);
holder = new Viewholder(convertView);
convertView.setTag(holder);
}else {
holder = (Viewholder) convertView.getTag();
}
holder.name.setText("item"+(position + 1));
imageLoader.displayImage(Constants.IMAGES[position],holder.iv,options);
return convertView;
}
class Viewholder{
@Bind(R.id.iv_imageloader_listview)
ImageView iv;
@Bind(R.id.tv_imageloader_name)
TextView name;
public Viewholder(View view) {
ButterKnife.bind(this,view);
}
}
}
3.ImageLoader_在ViewPager中使用
public class ImageloaderViewpagerAdapter extends PagerAdapter {
private Context mContext;
private final ImageLoader imageLoader;
private DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.atguigu_logo) // 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.atguigu_logo) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.resetViewBeforeLoading(true) // 設置圖片在下載前是否重置,復位
.cacheOnDisc(true) // 設置下載的圖片是否緩存在SD卡中
.imageScaleType(ImageScaleType.EXACTLY) // 設置圖片以如何的編碼方式顯示
.bitmapConfig(Bitmap.Config.RGB_565) // 設置圖片的解碼類型
.displayer(new FadeInBitmapDisplayer(300)) // 設置圖片漸變顯示
.build();
;
public ImageloaderViewpagerAdapter(Context context) {
mContext = context;
// 初始化Imageloader
imageLoader = ImageLoader.getInstance();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 添加布局文件
View view = View.inflate(mContext, R.layout.item_imageloader_viewpager, null);
// 獲取控件對象
ImageView iv = (ImageView) view.findViewById(R.id.iv_imageloader_viewpager);
// 顯示圖片
imageLoader.displayImage(Constants.IMAGES[position], iv, options);
((ViewPager) container).addView(view, 0);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((View) object);
}
@Override
public int getCount() {
return Constants.IMAGES.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
}
3.ImageLoader 內存溢出解決辦法
1)減少線程池中線程的個數,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推薦配置1-5。
2)在DisplayImageOptions選項中配置bitmapConfig為Bitmap.Config.RGB_565,因為默認是ARGB_8888, 使用RGB_565會比使用ARGB_8888少消耗2倍的內存。
3)在ImageLoaderConfiguration中配置圖片的內存緩存為memoryCache(new WeakMemoryCache()) 或者不使用內存緩存。
4)在DisplayImageOptions選項中設置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)。
 Android學習指南之五:View與常用Layout之FrameLayout、LinearLayout
Android學習指南之五:View與常用Layout之FrameLayout、LinearLayout
上一節的內容是Activity的詳解,本節主要來講什麼是View,以及常用La
 已有Android工程集成ReactNative頁面
已有Android工程集成ReactNative頁面
已有Android工程集成ReactNative頁面 React Native出自Facebook之手, 而且剛剛更新了文檔, 差一點我就放棄它了, 然而又撈了回來, 相
 安卓開源項目周報0117,安卓開源項目0117
安卓開源項目周報0117,安卓開源項目0117
安卓開源項目周報0117,安卓開源項目0117由OpenDigg 出品的安卓開源項目周報第六期來啦。我們的安卓開源周報集合了OpenDigg一周來新收錄的優質的
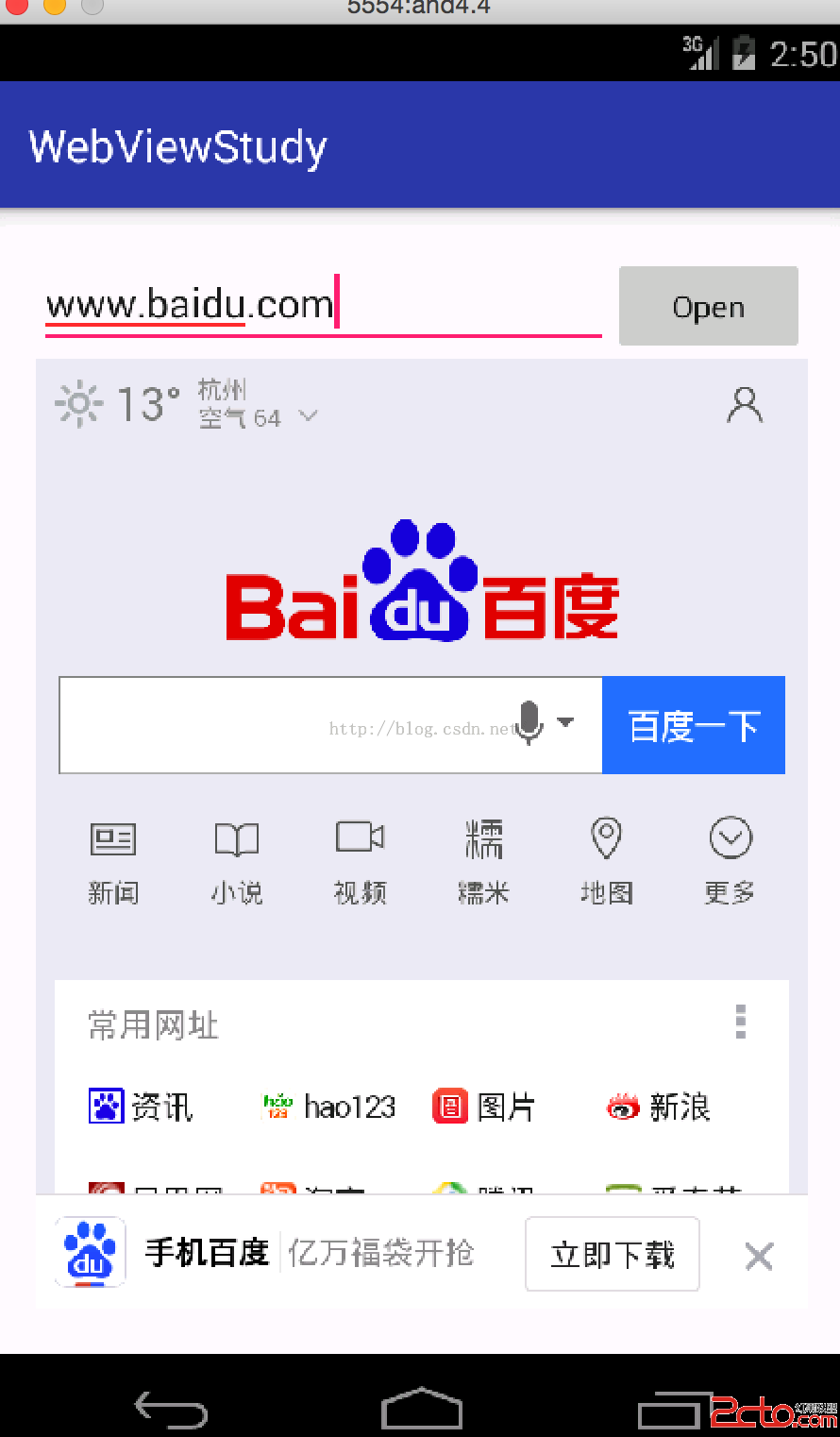
 Android開發學習之路--網絡編程之初體驗
Android開發學習之路--網絡編程之初體驗
Android開發學習之路--網絡編程之初體驗 一般手機都是需要上網的,一般我們的浏覽器就是個webview。這裡簡單實現下下功能,先編寫Android的layout
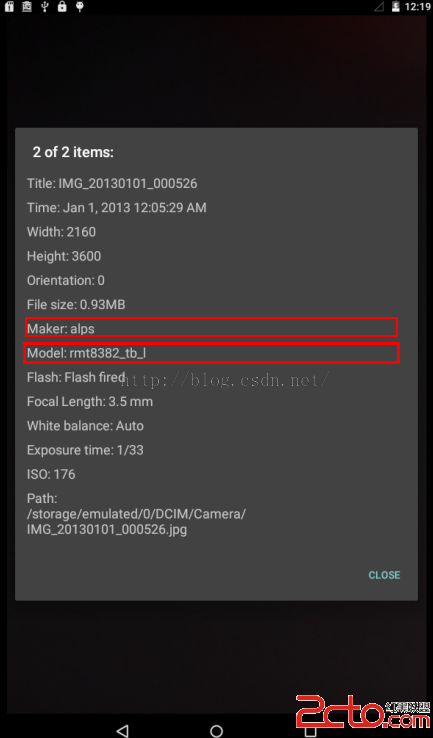
 Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮度/日期格式/picture makeer model
Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮度/日期格式/picture makeer model
Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮