編輯:關於android開發
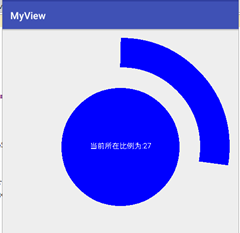
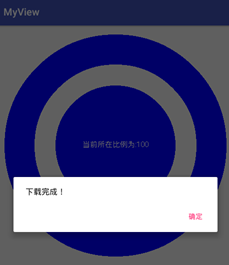
1.實現效果:動態顯示進度(分別顯示了整個的動態改變的過程,然後完成後,彈出一個對話框)




2.實現過程:可以分為繪制一個圓,圓弧和文本三部分,然後在MainAcitivity中通過線程模擬下載進度。
a.定義一個類繼承至view,然後添加其構造函數,記得一定要添加含有Attributset參數的構造函數;
b.定義和初始化一些數據:
private int mCircleXY; private int mWidth; private float mRadius; private Paint mCirclePaint,mArcPaint,mTextPaint; private String mShowText="Android"; private int mTextSize=15; private int mSweepAngle=0;
c.在構造函數中獲取到當前屏幕的寬度,並調用自定義的initView函數
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
//獲取屏幕高度
WindowManager manager= (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
mWidth=manager.getDefaultDisplay().getWidth();
initView();
}
d.自定義的函數,主要是完成圓,圓弧和文字的畫筆的定義
public void initView(){
//設置圓心位置和圓的半徑]
mCircleXY=mWidth/2;
mRadius=(float)(mWidth*0.5)/2;
//設置圓的畫筆
mCirclePaint=new Paint();
mCirclePaint.setColor(Color.BLUE);
//設置弧的畫筆
mArcPaint=new Paint();
//設置線寬
mArcPaint.setStrokeWidth(60);
//設置風格
mArcPaint.setStyle(Paint.Style.STROKE);
//設置顏色
mArcPaint.setColor(Color.BLUE);
//設置文字畫筆
mTextPaint=new Paint();
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(mTextSize);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
e.在onDraw函數中繪制圓,圓弧和文字:

protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//繪制矩陣
//這裡分別設置了矩陣的左,上,右,下的位置
RectF mArcRectF=new RectF((float)(mWidth*0.1),(float)(mWidth*0.1),(float)(mWidth*0.9),(float)(mWidth*0.9));
//繪制圓
canvas.drawCircle(mCircleXY,mCircleXY,mRadius,mCirclePaint);
//繪制弧線
/*
* 第一個參數為上面構建的矩陣,實際上可以理解為在規定的矩陣內畫弧線
* 第二參數為開始畫的角度,這裡設置為270
* 第三個參數為結束的角度
*這裡一般設置為false,如果為true的話,它會顯示出圓弧的半徑,直到繪制完成後,才會消失
* 最後一個參數為我們設置的畫筆
* */
canvas.drawArc(mArcRectF,270,mSweepAngle,false,mArcPaint);
//繪制文本
/*
* 第一個參數為我們顯示內容
* 第二參數為開始顯示的位置
* 第三個參數為結束顯示的位置
* 第四個參數為文本顯示的x軸位置,後者為y軸的位置
* 最後一個參數為我們定義的畫筆
* */
canvas.drawText(mShowText,0,mShowText.length(),mCircleXY,mCircleXY+(mTextSize/4),mTextPaint);
}
View Code
f.自定義兩個函數,用來在其他地方動態改變角度和文字:
public void setSweepAngle(int sweepValue){
if (sweepValue!=0){
mSweepAngle=sweepValue;
}else{
mSweepAngle=0;
}
//注意這裡要添加,刷新
invalidate();
}
public void setShowText(String text){
if (!text.equals("")){
mShowText=text;
}else{
mShowText="Android";
}
invalidate();
}
g.在布局文件中引用:
<main.view.com.myview.MyView
android:id="@+id/myView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
h.在MainActivity中的實現:

package main.view.com.myview;
import android.content.DialogInterface;
import android.os.Handler;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private MyView myView;
private int mAngle=0;
private float current=0;
Handler handler=new Handler();
Runnable runnable=new Runnable() {
@Override
public void run() {
//轉換為百分制
current=(float)mAngle/360*100;
//分別設置角度和文字
myView.setShowText("當前所在比例為:"+(int)current);
myView.setSweepAngle(mAngle);
mAngle=mAngle+20;
if (mAngle<=360){
//當沒有完成的話,3秒後再次運行該線程
handler.postDelayed(runnable,3000);
}else{
//完成後,彈出對話框
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setMessage("下載完成!").setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).show();
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myView= (MyView) findViewById(R.id.myView);
handler.post(runnable);
}
}
View Code
 Linux2.6內核協議棧系列--TCP協議1.發送,linux2.6--tcp
Linux2.6內核協議棧系列--TCP協議1.發送,linux2.6--tcp
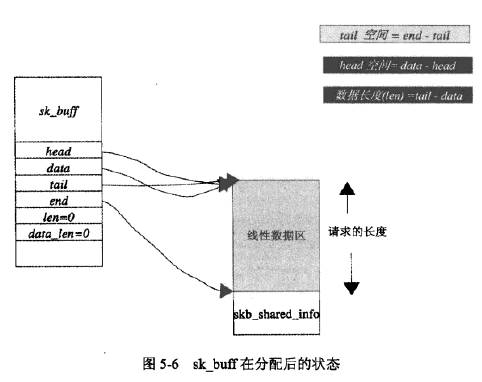
Linux2.6內核協議棧系列--TCP協議1.發送,linux2.6--tcp在介紹tcp發送函數之前得先介紹很關鍵的一個結構sk_buff,在linux中,sk_bu
 docker的跨主機解決方案weave----遇到的坑(1)
docker的跨主機解決方案weave----遇到的坑(1)
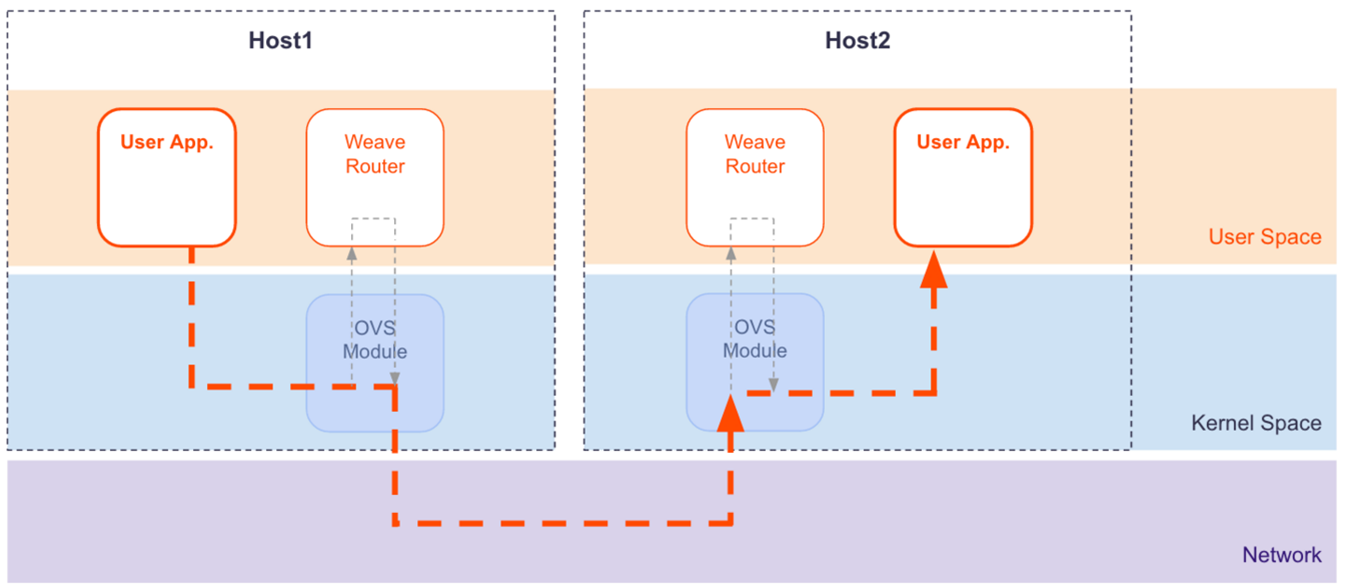
docker的跨主機解決方案weave----遇到的坑(1)在weave的1.2版本之後,考慮到原先sleeve模式的網絡性能很差,增加了fastdp的模式,該模式是we
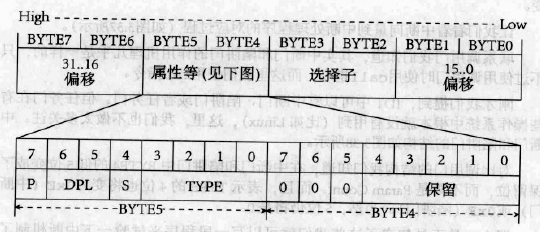
 Linux內核系列—7.操作系統開發之中斷和異常,linux內核
Linux內核系列—7.操作系統開發之中斷和異常,linux內核
Linux內核系列—7.操作系統開發之中斷和異常,linux內核a.概述 中斷門和陷阱門的作用機理幾乎是一樣的,只不過使用調用門時使用call指令,而這裡我們使用int指
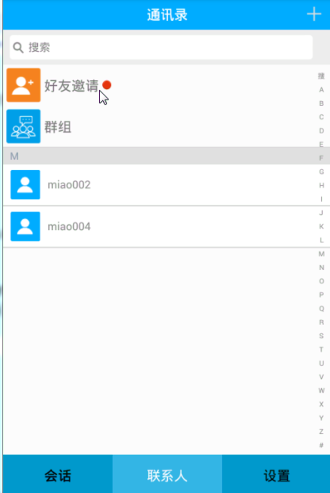
 硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人 1.是否有邀請信息紅點的設置 // 獲取當前是否有新的邀請信息 boolean is_notify = SpUtil