編輯:關於android開發

一 網絡請求
1.get方式請求數據
// 1 創建一個請求隊列
RequestQueue requestQueue = Volley.newRequestQueue(VolleyActivity.this);
// 2 創建一個請求
String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api";
StringRequest stringRequest = new StringRequest(url, new Response.Listener<String>() {
// 正確接收數據回調
@Override
public void onResponse(String s) {
tv_volley_result.setText(s);
}
}, new Response.ErrorListener() {// 發生異常後的監聽回調
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("加載失敗" + volleyError);
}
});
// 3 將創建的請求添加到請求隊列中
requestQueue.add(stringRequest);
2.post方式請求數據
// 1 創建一個請求隊列
RequestQueue requestQueue = Volley.newRequestQueue(VolleyActivity.this);
// 2 創建一個post請求
String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api";
StringRequest stringRequest = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String s) {
tv_volley_result.setText(s);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("請求失敗" + volleyError);
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> map = new HashMap<String, String>();
// map.put("value1","param1");
return map;
}
};
// 3 將post請求添加到隊列中
requestQueue.add(stringRequest);
3.請求Json數據
// 1 創建一個請求隊列
RequestQueue requestQueue = Volley.newRequestQueue(VolleyActivity.this);
// 2 創建一個請求
String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api";
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
tv_volley_result.setText(jsonObject.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("請求失敗" + volleyError);
}
});
// 3 將創建的請求添加到請求隊列中
requestQueue.add(jsonObjectRequest);
二 圖片加載
1.ImageRequest加載圖片
// 1 創建一個請求隊列
RequestQueue requestQueue = Volley.newRequestQueue(VolleyActivity.this);
// 2 創建一個圖片的請求
String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg";
ImageRequest imageRequest = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
// 正確接收到圖片
iv_volley_result.setImageBitmap(bitmap);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
iv_volley_result.setImageResource(R.drawable.atguigu_logo);
}
});
// 3 將請求添加到請求隊列中
requestQueue.add(imageRequest);
2.Imageloader加載圖片
// 創建一個請求隊列 RequestQueue requestQueue = Volley.newRequestQueue(VolleyActivity.this); ImageLoader imageLoader = new ImageLoader(requestQueue, new BitmapCache()); // 加載圖片 String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg"; ImageLoader.ImageListener imageListener = imageLoader.getImageListener(iv_volley_result, R.drawable.atguigu_logo, R.drawable.atguigu_logo); imageLoader.get(url, imageListener);
BitmapCache.java

1 public class BitmapCache implements ImageLoader.ImageCache {
2 private LruCache<String, Bitmap> mCache;
3
4 public BitmapCache() {
5 int maxSize = 10 * 1024 * 1024;// 10m
6 mCache = new LruCache<String, Bitmap>(maxSize) {
7 @Override
8 protected int sizeOf(String key, Bitmap bitmap) {
9 return bitmap.getRowBytes() * bitmap.getHeight();
10 }
11 };
12 }
13
14 @Override
15 public Bitmap getBitmap(String url) {
16 return mCache.get(url);
17 }
18
19 @Override
20 public void putBitmap(String url, Bitmap bitmap) {
21 mCache.put(url, bitmap);
22 }
23 }
BitmapCache
3.NetworkImageView加載圖片
<com.android.volley.toolbox.NetworkImageView android:id="@+id/iv_volley_networkimagview" android:layout_width="200dp" android:layout_height="200dp" android:visibility="gone"> </com.android.volley.toolbox.NetworkImageView>
// 創建一個請求隊列 RequestQueue requestQueue = Volley.newRequestQueue(VolleyActivity.this); // 創建一個Imageloader ImageLoader imageLoader = new ImageLoader(requestQueue, new BitmapCache()); // 默認圖片和異常圖片設置 iv_volley_networkimagview.setDefaultImageResId(R.drawable.atguigu_logo); iv_volley_networkimagview.setErrorImageResId(R.drawable.atguigu_logo); // 加載圖片 String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg"; iv_volley_networkimagview.setImageUrl(url, imageLoader);
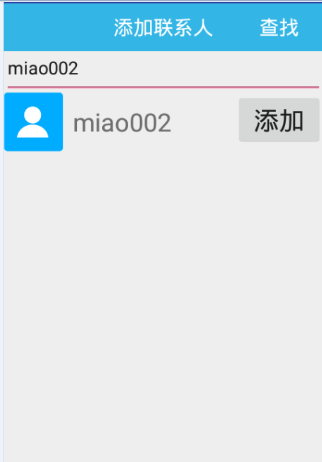
 硅谷社交6--添加聯系人--發送添加好友邀請,硅谷6--
硅谷社交6--添加聯系人--發送添加好友邀請,硅谷6--
硅谷社交6--添加聯系人--發送添加好友邀請,硅谷6-- 1.查找按鈕的處理 // 去服務器判斷當前查找的用戶是否存在 userInfo = new UserInfo(
 Android-Xml繪圖
Android-Xml繪圖
Android-Xml繪圖 Android XML繪圖 XMl在Android中可不僅僅是一個布局文件、配置列表。它甚至可以變成一張畫、一張圖。 Bitmap 聲明:
 TimePicker源碼學習-TimePicker的結構,數據結構源碼學習
TimePicker源碼學習-TimePicker的結構,數據結構源碼學習
TimePicker源碼學習-TimePicker的結構,數據結構源碼學習 雖然自己也看過很多的Android源碼,也看過很多別人寫的源碼分析,但是總覺得寫出來的東西並
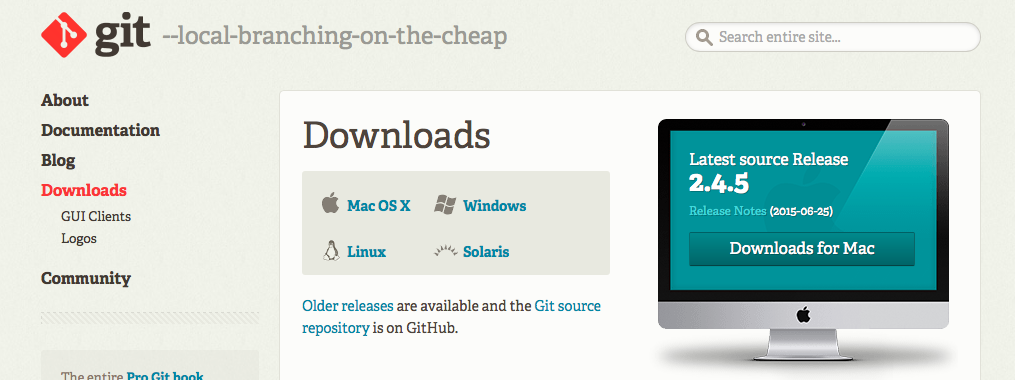
 Android Studio第一次提交git使用,androidgit
Android Studio第一次提交git使用,androidgit
Android Studio第一次提交git使用,androidgit安裝: Git客戶端網址:http://git-scm.com/download/