編輯:關於android開發
----------------------------------按鈕點擊變色(源代碼下有屬性解釋)-----------------------------------------------------
一、shape 樣式:(在drawable新建--》new--》Drawable resource file 在父級標簽selector添加Item )
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#73c4f3" />
<stroke android:width="2dp" android:color="#ffffff" />
<corners android:radius="20dp" />
<padding android:bottom="5dp" android:left="10dp" android:right="10dp" android:top="5dp" />
<gradient android:angle="270" android:endColor="#8accf2" android:startColor="#8accf2" android:type="sweep" />
</shape>
</item>
<item>
<shape>
<solid android:color="#3fb3f6" />
<stroke android:width="2dp" android:color="#ffffff" />
<corners android:radius="20dp" />
<padding android:bottom="5dp" android:left="10dp" android:right="10dp" android:top="5dp" />
</shape>
</item>
</selector>
二、style 樣式:
<style name="rectangle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">15sp</item>
<item name="android:textColor">#ffffff</item>
<item name="android:background">@drawable/buttonclickstyle</item>
</style>
三、Button控件調用style樣式:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.ly.blogtest.MainActivity">
<Button
android:id="@+id/button"
style="@style/rectangle"
android:text="@string/btn1" />
</RelativeLayout>
----------------------------------按鈕點擊變色-----------------------------------------------------
----------------------------------item屬性標記------------------------------
應用程序是否在前台,當有通知欄被拉下來或者一個對話框彈出的時候應用程序就不在前台了
注意:如果有多個item,那麼程序將自動從上到下進行匹配,最先匹配的將得到應用。(不是通過最佳匹配)
如果一個item沒有任何的狀態說明,那麼它將可以被任何一個狀態匹配。
----------------------------------item屬性標記------------------------------
按鈕形狀、顏色屬性請結合查看 http://www.cnblogs.com/LOVEJIEYING/p/6016319.html
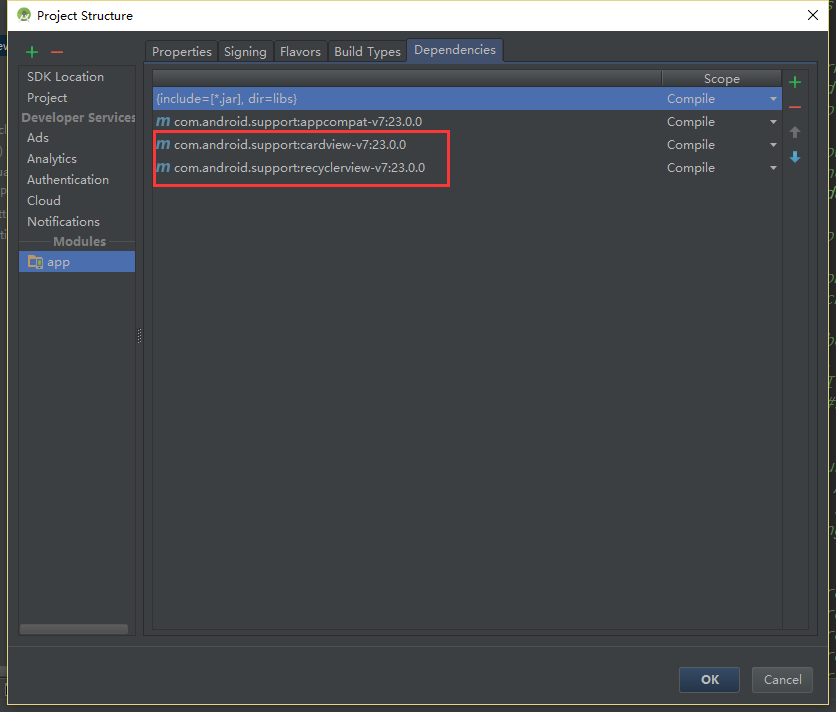
 Android RecyclerView 和 CardView簡單使用,recyclerview簡單用法
Android RecyclerView 和 CardView簡單使用,recyclerview簡單用法
Android RecyclerView 和 CardView簡單使用,recyclerview簡單用法Android 5.0之後Android新增加的兩個UI控件Rec
 Android第三方開源對話消息提示框:SweetAlertDialog(sweet-alert-dialog),
Android第三方開源對話消息提示框:SweetAlertDialog(sweet-alert-dialog),
Android第三方開源對話消息提示框:SweetAlertDialog(sweet-alert-dialog),Android第三方開源對話消息提示框:SweetAle
 Linux內核系列—操作系統開發之進入32位保護模式,linux保護模式
Linux內核系列—操作系統開發之進入32位保護模式,linux保護模式
Linux內核系列—操作系統開發之進入32位保護模式,linux保護模式源碼如下: ; ========================================
 SlidePictures,男同網pictures
SlidePictures,男同網pictures
SlidePictures,男同網pictures package com.example.SlidePictures; import java.util