編輯:關於android開發
----------------------------------矩形或圓角類型(源代碼下有屬性解釋)-----------------------------------------------------
一、shape 樣式:(在drawable新建--》new--》Drawable resource file 並把原父級標簽selector改為shape )
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#4ec5ff" />
<padding
android:bottom="12dp"
android:left="12dp"
android:right="12dp"
android:top="12dp" />
<corners android:radius="10dp" />
<stroke
android:width="2dp"
android:color="#ffffff"
android:dashGap="270dp" />
</shape>
二、style 樣式:
<style name="rectangle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">15sp</item>
<item name="android:textColor">#ffffff</item>
<item name="android:background">@drawable/buttonstyle</item>
</style>
三、Button控件調用style樣式:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.ly.blogtest.MainActivity">
<Button
android:id="@+id/button"
style="@style/rectangle"
android:text="@string/btn1" />
</RelativeLayout>
----------------------------------矩形或圓角類型-----------------------------------------------------
----------------------------------android:shape屬性指定形狀------------------------------
----------------------------------android:shape屬性指定形狀------------------------------
----------------------------------shape的屬性標簽-----------------------------------------
<shape>
<!-- 實心 -->
<solid android:color="#ff9d77"/>
<!-- 漸變 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:angle="270" />
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圓角 -->
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
solid: 設置形狀填充的顏色,只有android:color一個屬性
padding: 設置內容與形狀邊界的內間距,可分別設置左右上下的距離
gradient: 設置形狀的漸變顏色,可以是線性漸變、輻射漸變、掃描性漸變
corners: 設置圓角,只適用於rectangle類型,可分別設置四個角不同半徑的圓角,當設置的圓角半徑很大時,比如200dp,就可變成弧形邊了
stroke: 設置描邊,可描成實線或虛線。
----------------------------------shape的屬性標簽-----------------------------------------
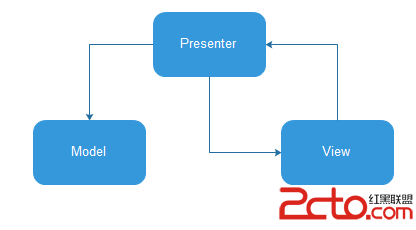
 MVP模式在Android開發中的最佳實踐
MVP模式在Android開發中的最佳實踐
MVP模式在Android開發中的最佳實踐 這篇文章拖了好久了,一直存在草稿箱裡沒有繼續寫,趁今天有空,撸撸完。 回想一下,你剛剛學習Android的時候,總會看到一
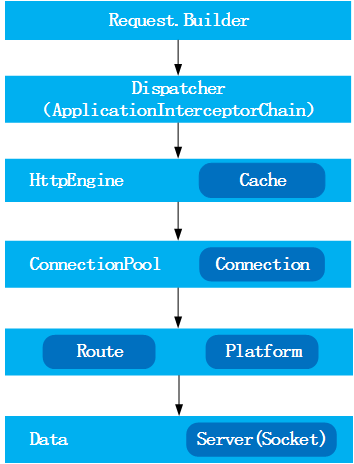
 Android OkHttp詳解,androidokhttp詳解
Android OkHttp詳解,androidokhttp詳解
Android OkHttp詳解,androidokhttp詳解來源 http://frodoking.github.io/2015/03/12/android
 android:listview實現qq,微信好友列表(頭像,昵稱,個性簽名)
android:listview實現qq,微信好友列表(頭像,昵稱,個性簽名)
android:listview實現qq,微信好友列表(頭像,昵稱,個性簽名) 首先附上運行結果: 如果你沒有學過listview請你先看一看基本知識。不想再說的那
 Android中訪問sdcard路徑的幾種方式,androidsdcard
Android中訪問sdcard路徑的幾種方式,androidsdcard
Android中訪問sdcard路徑的幾種方式,androidsdcard以前的Android(4.1之前的版本)中,SDcard路徑通過“/sdcard”或者“/mnt