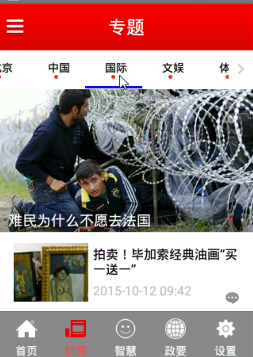
編輯:關於android開發

1.關聯庫
compile 'com.android.support:design:23.3.0'
2.布局寫上TabLayout
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1" />
3.TabLayout和ViewPager關聯
tabLayout.setupWithViewPager(viewPager); //注意以後監聽頁面的變化 ,TabPageIndicator監聽頁面的變化 // tabPagerIndicator.setOnPageChangeListener(new MyOnPageChangeListener()); viewPager.addOnPageChangeListener(new MyOnPageChangeListener()); tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE)
4.解決TabLayout和ViewPagerIndicator的兼容問題
4.1 <activity android:name=".activity.MainActivity" android:theme="@style/Theme.PageIndicatorDefaults" />
4.2 ViewPagerIndicator庫修改成如下
<style name="Theme.PageIndicatorDefaults" parent="Theme.AppCompat.Light.NoActionBar">
<item name="vpiIconPageIndicatorStyle">@style/Widget.IconPageIndicator</item>
<item name="vpiTabPageIndicatorStyle">@style/Widget.TabPageIndicator</item>
</style>
4.3添加V7包 compile 'com.android.support:appcompat-v7:23.3.0'
5.TabLayout設置指針顏色和高度&文字顏色
5.1.添加樣式
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="wrap_content"
> <style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabMaxWidth">72dp</item>
<item name="tabMinWidth">72dp</item>
<item name="tabIndicatorColor">#ff0000</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabTextAppearance">@style/MyCustomTabTextAppearance</item>
<item name="tabSelectedTextColor">@android:color/holo_red_light</item>
</style>
<style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@android:color/black</item>
<item name="textAllCaps">false</item>
</style>
6.TabLayout自定義樣式

1.設置的樣式
vp_news_menu_detailpager.setAdapter(adapter);
tabLayout.setupWithViewPager(vp_news_menu_detailpager);
//設置滾動模式
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
tab.setCustomView(getTabView(i));
}
//注意了setupWithViewPager必須在ViewPager.setAdapter()之後調用
2.在適配器中添加getTabView()方法
public View getTabView(int position){
View view = LayoutInflater.from(context).inflate(R.layout.tab_item, null);
TextView tv= (TextView) view.findViewById(R.id.textView);
tv.setText(childrenDatas.get(position).getTitle());
ImageView img = (ImageView) view.findViewById(R.id.imageView);
img.setImageResource(R.drawable.dot_focus);
return view;
}
布局文件tab_item.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <TextView android:text="text" android:id="@+id/textView" android:textColor="#000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="3dp" /> <ImageView android:src="@drawable/dot_focus" android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" /> </LinearLayout>
 我的Android進階之旅------)Java文件大小轉換工具類 (B,KB,MB,GB,TB,PB之間的大小轉換)
我的Android進階之旅------)Java文件大小轉換工具類 (B,KB,MB,GB,TB,PB之間的大小轉換)
我的Android進階之旅------)Java文件大小轉換工具類 (B,KB,MB,GB,TB,PB之間的大小轉換) Java文件大小轉換工具類 (B,KB,MB,
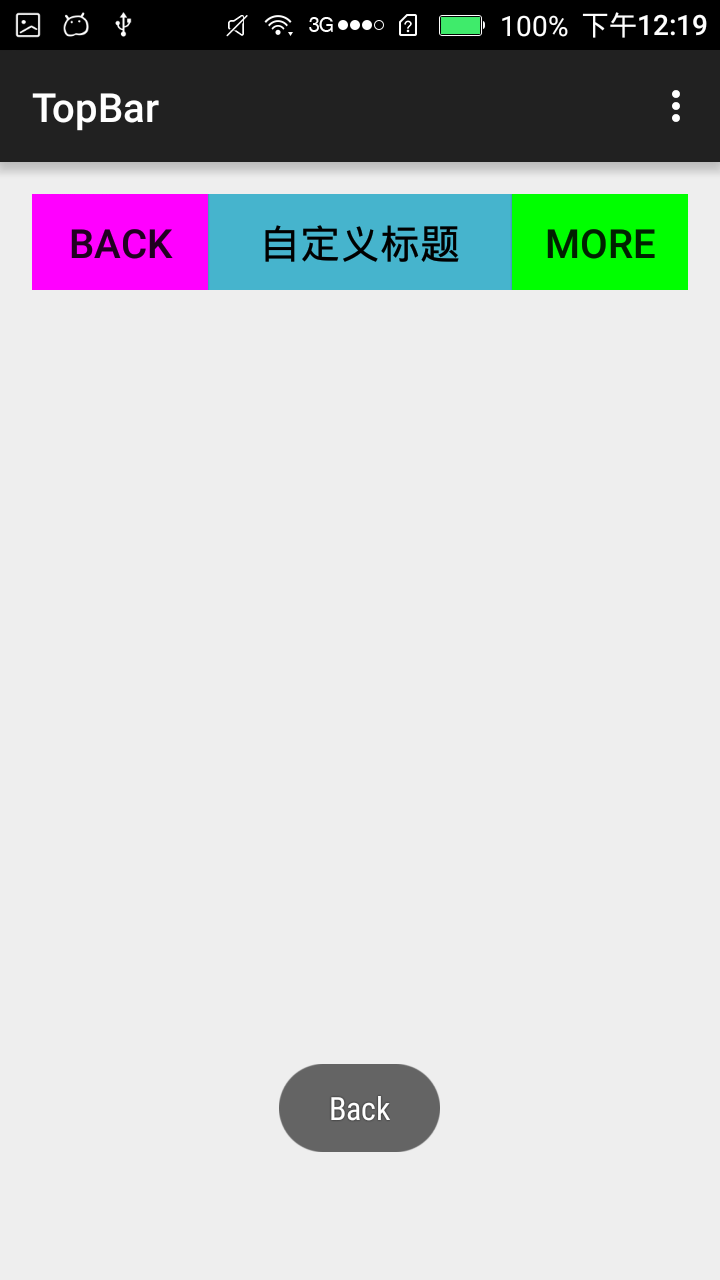
 Android 自定義控件的使用,android自定義控件
Android 自定義控件的使用,android自定義控件
Android 自定義控件的使用,android自定義控件首先自定義一個attrs.xml的資源文件,聲明自定義屬性 <?xml version=1.0 enco
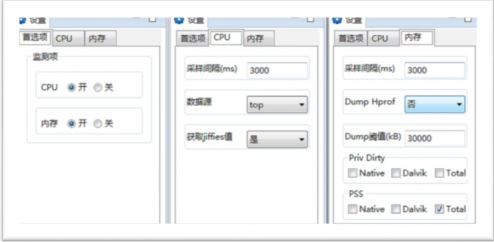
 【Android性能工具】騰訊開源工具APT,androidapt
【Android性能工具】騰訊開源工具APT,androidapt
【Android性能工具】騰訊開源工具APT,androidapt做App測試時監測使用期間的cpu,內存,流量,電量等指標時,發現的企鵝很好用的工具。 備份至此,方便後
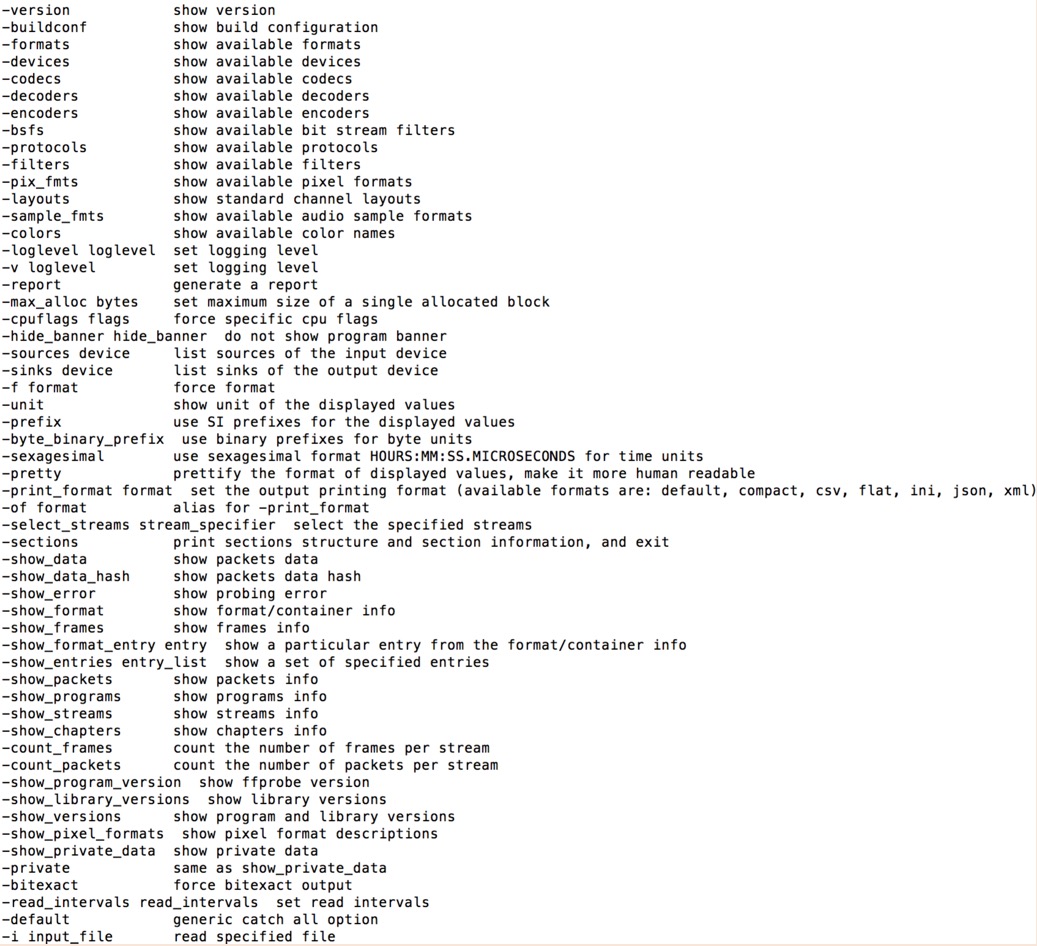
 FFmpeg使用手冊 - ffprobe 的常用命令
FFmpeg使用手冊 - ffprobe 的常用命令
FFmpeg使用手冊 - ffprobe 的常用命令在FFMpeg套件中,出了ffmpeg還有ffprobe,ffprobe主要用來查看多媒體文件的信息,下面看一下ffp