編輯:關於android開發
啦啦啦~博主又推出了一個新的系列啦~
之前的Android開發系列主要以完成實驗的過程為主,經常會綜合許多知識來寫,所以難免會有知識點的交雜,給人一種混亂的感覺。
所以博主推出“重點難點”系列,將博主在完成實驗的過程中遇到的重、難點或者出現問題較多的地方寫出來與大家分享,使大家能更好的學習Android開發的相關知識(我知道我是好人,大家不用誇獎我啦~手動滑稽)。
之前的實驗部分也會繼續更新啦~
接下來進入正題~自然先從布局開始,線性布局大家都比較好理解,此次博主帶來的是RelativeLayout(相對布局)詳解~
和線性布局(LinearLayout)一樣,RelaiveLayout相對布局也是我們用的比較多的一個布局之一。相對,顧名思義是有參照的,就是以某個兄弟組件,或者父容器來決定的(兄弟組件是在一個同一個布局裡面的組件,如果是布局裡一個組件參照另一個布局裡的組件會出錯)。合理地利用好LinearLayout的weight權重屬性和RelativeLayout相對布局,可以解決屏幕分辨率不同的自適應問題。
比如小明在上學的路上,此時他的位置可以用離家多少米或者是離學校多少米表示,就是利用不同的參照物。
好了,廢話不多說,直接說比較常用的屬性吧~
android:gravity:設置容器內各個子組件的對齊方式
android:ignoreGravity:如果為哪個組件設置了這個屬性的話,那麼該組件不受gravity屬性的影響
想位於哪,哪個屬性就設置為true
左對齊:android:layout_alighParentLeft
右對齊:android:layout_alighParentRight
頂端對齊:android:layout_alighParentTop
底部對齊:android:layout_alighParentBottom
水平居中:android:layout_centerHorizontal
垂直居中:android:layout_centerVertical
中央位置:android:layout_centerInParent
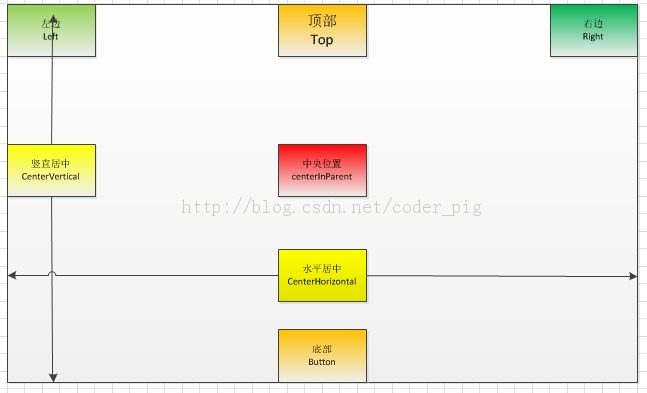
上一張圖~(有點丑......大家湊合看~)

左邊:android:layout_toLeftOf
右邊:android:layout_toRightOf
上方:android:layout_above
下方:android:layout_below
對齊上邊界:android:layout_alignTop
對齊下邊界:android:layout_alignBottom
對齊左邊界:android:layout_alignLeft
對齊右邊界:android:layout_alignRight
這裡演示一個比較典型的例子~
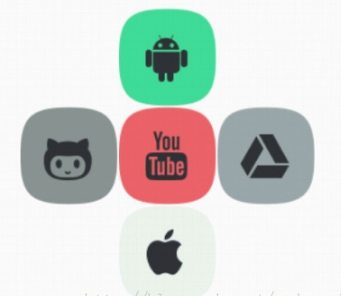
梅花布局:

相關代碼如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 這個是在容器中央的 -->
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"
/>
<!-- 在中間圖片的左邊 -->
<ImageView
android:id="@+id/img2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"
/>
<!-- 在中間圖片的右邊 -->
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"
/>
<!-- 在中間圖片的上面-->
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"
/>
<!-- 在中間圖片的下面 -->
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"
/>
</RelativeLayout>
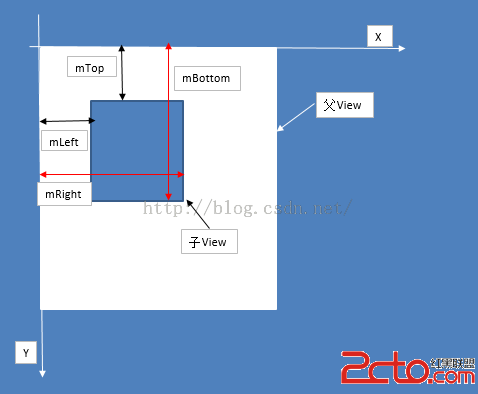
最後還有兩個比較常用的Margin和Padding屬性!
android:layout_margin: 指定控件的四周的外部留出一定的邊距
android:layout_marginLeft: 指定控件的左邊的外部留出一定的邊距
android:layout_marginTop: 指定控件的上邊的外部留出一定的邊距
android:layout_marginRight: 指定控件的右邊的外部留出一定的邊距
android:layout_marginBottom: 指定控件的下邊的外部留出一定的邊距
android:padding :指定控件的四周的內部留出一定的邊距
android:paddingLeft: 指定控件的左邊的內部留出一定的邊距
android:paddingTop: 指定控件的上邊的內部留出一定的邊距
android:paddingRight: 指定控件的右邊的內部留出一定的邊距
android:paddingBottom: 指定控件的下邊的內部留出一定的邊距
這兩個後面都跟著一個參數,通常用dp作為單位,eg:android:margin = "10dp"
效果圖如下:


<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button"
/>
<Button
android:paddingLeft="100dp"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button"
android:layout_toRightOf="@id/btn1"
/>
代碼解釋:
這個代碼很簡單,就是寫了兩個按鈕的組合。
第一個組合的第二個按鈕設置了paddingleft = "100dp:,結果按鈕被拉伸了100dp,因為裡面的元素間距填充了100dp;
第二個組合的第二個按鈕設置了marginleft = "100dp",結果按鈕向右平移了100dp。
RelativeLayout用到的一些重要的屬性:
第一類:屬性值為true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing 如果對應的兄弟元素找不到的話就以父元素做參照物
第二類:屬性值必須為id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
第三類:屬性值為具體的像素值,如30dip,40px
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
EditText的android:hint
設置EditText為空時輸入框內的提示信息。
android:gravity
android:gravity屬性是對該view 內容的限定.比如一個button 上面的text. 你可以設置該text 在view的靠左,靠右等位置.以button為例,android:gravity="right"則button上面的文字靠右
android:layout_gravity
android:layout_gravity是用來設置該view相對與起父view 的位置.比如一個button 在linearlayout裡,你想把該button放在靠左、靠右等位置就可以通過該屬性設置.以button為例,android:layout_gravity="right"則button靠右
android:layout_alignParentRight
使當前控件的右端和父控件的右端對齊。這裡屬性值只能為true或false,默認false。
android:scaleType:
android:scaleType是控制圖片如何resized/moved來匹對ImageView的size。
ImageView.ScaleType / android:scaleType值的意義區別:
CENTER /center 按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示;
CENTER_CROP / centerCrop 按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長(寬);
CENTER_INSIDE / centerInside 將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片長/寬等於或小於View的長/寬;
FIT_CENTER / fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示;
FIT_END / fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置;
FIT_START / fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置;
FIT_XY / fitXY 把圖片不按比例 擴大/縮小到View的大小顯示;
MATRIX / matrix 用矩陣來繪制,動態縮小放大圖片來顯示。
要注意一點,Drawable文件夾裡面的圖片命名是不能大寫的。
 Android開發之自定義控件(二)---onLayout詳解
Android開發之自定義控件(二)---onLayout詳解
Android開發之自定義控件(二)---onLayout詳解 話說一個乞丐在看一個程序員寫程序,程序員遇到一個問題怎麼都解決不了,這時乞丐說
 Android--Dialog對話框
Android--Dialog對話框
Android--Dialog對話框 在Android開發當中,在界面上彈出一個Dialog對話框使我們經常需要做的,本篇做一下記錄,以備遺忘時查詢。 dialog就
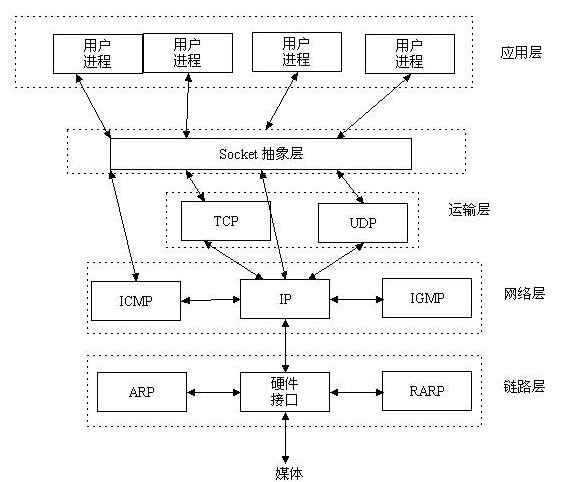
 linux編程之socket
linux編程之socket
linux編程之socketTCP/IP協議及socket封裝socket編程的基本流程socket連接的建立(3次握手)socket連接的斷開(3次握手)由於TCP連接
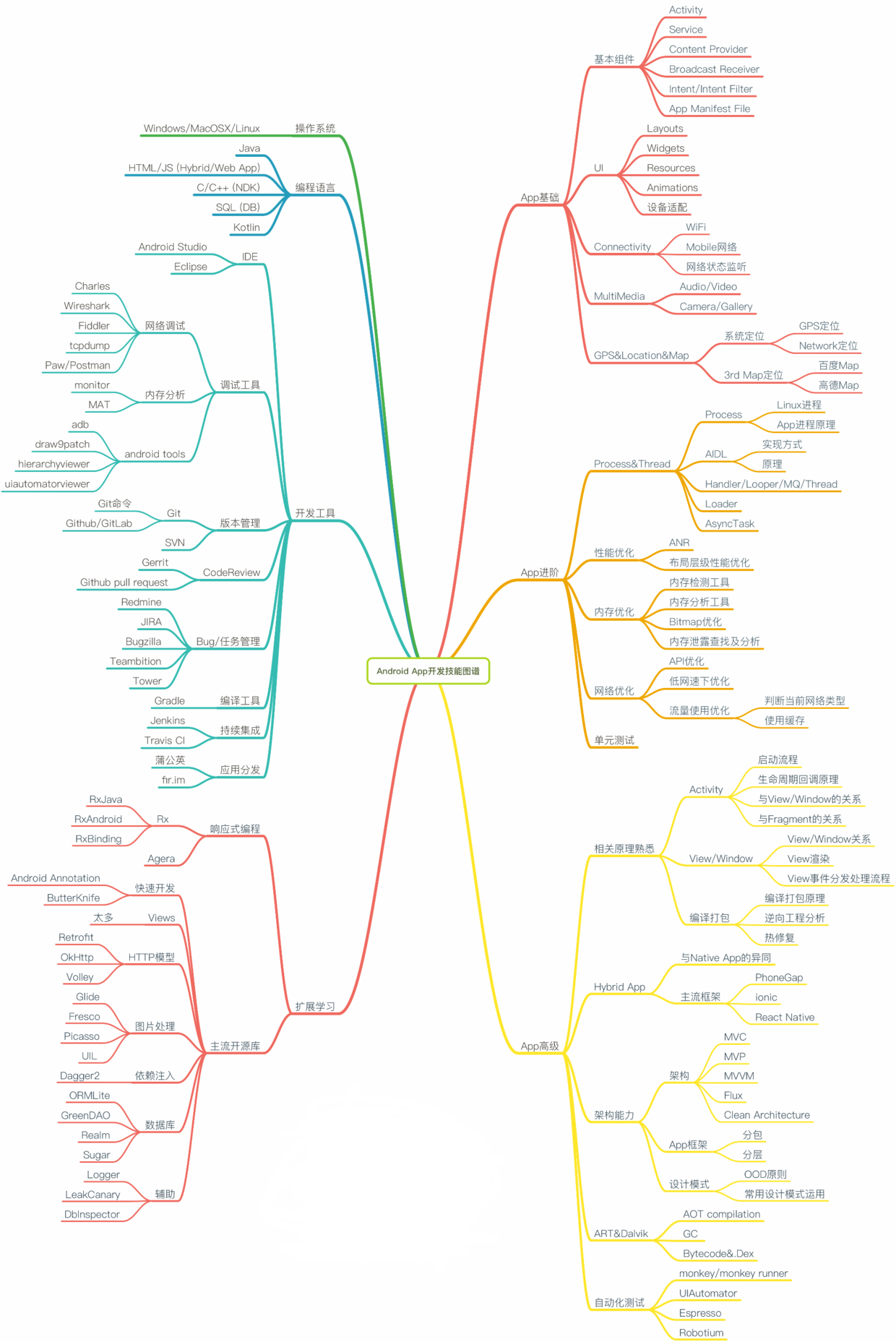
 Android App 開發技能圖譜,androidapp
Android App 開發技能圖譜,androidapp
Android App 開發技能圖譜,androidapp 操作系統 Windows/MacOSX/Linux 編程語言 Java HTML/JS (Hybrid/