編輯:關於android開發
三 .view的繪制
1. 使用方法:通過繼承view並重寫它的onDraw()方法來完成繪圖。
2. 具體實現:
a.先定義一個Canvas對象,這個對象類似於一個花板,定義方法如下:Canvas canvas=new Canvas(bitmap);
b.我們可以看到在定義Canvas對象時,我們傳入了一個bitmap對象,那麼這個bitmap的作用是什麼呢?其實bitmap的作用是存儲所有繪制在Canvas上的像素信息。比如:
canvas.drawBitmap(bitmap1,0,0,null);
canvas.drawBitmap(bitmap2,0,0,null);
Canvas mCanvas=new Canvas(bitmap2);
mCanvas.drawXXX();
上面這段代碼的含義是,將bitmap2,裝載到另一個Canvas對象中,然後在其他地方使用Canvas對象對裝載bitmap2的Canvas對象進行繪圖。
c.實際上我們繪圖,並不是直接繪制在onDraw()方法指定的那塊布上,而是通過改變bitmap,然後讓view重繪,從而顯示改變之後的bitmap。
3.自定義view的常用函數:
onFinishInflate():從xml加載組件後回調
onSizeChanged():組件大小改變時回調
onMeasure():回調該方法來進行測量
onLayout():回調該方法來確定顯示的位置
onTouchEvent();監聽到觸摸事件時回調
4.常見的實現自定義控件的方法:
a. 對現有控件進行擴展
b. 通過組合來實現新的控件
c. 重寫view來實現全新的控件
5.對現有控件進行擴展:擴展textview,對textview加入多重顏色背景;
a. 定義一個類繼承至TextView,並添加其構造函數:要注意的一點就是,添加構造函數時,一定要添加到含有Attributset參數的的構造函數,否則程序會報錯,因為Attributset參數的作用是:外部通過它來獲取到自定義view的屬性。
public class DrawTextView extends TextView{
public DrawTextView(Context context) {
super(context);
}
public DrawTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
b.定義兩個畫筆,並對畫筆進行初始化內容:
private Paint mPaint1,mPaint2; //初始化畫筆內容:顏色和風格 mPaint1=new Paint(); mPaint2=new Paint(); mPaint1.setColor(getResources().getColor(R.color.colorPrimary)); mPaint1.setStyle(Paint.Style.FILL); mPaint2.setColor(getResources().getColor(R.color.colorAccent)); mPaint2.setStyle(Paint.Style.FILL);
c.重寫onDraw函數:這裡要注意下save函數和restore函數之間的區別,前者是保存畫布的狀態,然後經過onDraw函數後,會對畫布進行一些操作,比如旋轉之類,這裡是添加文字,而後者是對操作後的畫布進行保存。
protected void onDraw(Canvas canvas) {
//繪制內矩陣
canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),mPaint1);
//繪制外矩陣
canvas.drawRect(10,10,getMeasuredWidth()-10,getMeasuredHeight()-10,mPaint2);
//保存畫布的狀態
canvas.save();
//添加文字
super.onDraw(canvas);
//保存畫布被操作後的狀態
canvas.restore();
}
d.在布局中引用自定義textview:
<main.view.com.drawmyview.DrawTextView
android:layout_width="200dp"
android:layout_height="50dp"
android:textSize="20sp"
android:gravity="center"
android:text="@string/mytextview"/>
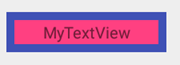
e.實現效果:

3.實現textview文字閃爍:
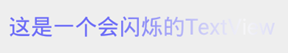
a.實現效果:

b.實現原理:使用Android中Paint對象的Shander渲染器,通過設置一個不斷變化的LinearGradient,並使用帶有該屬性的Paint對象來繪制要顯示的文字。
c.具體實現過程:
(1) 在onSizeChanged()方法中進行一些對象的初始化,並根據view的寬帶設置一個LinearGradient漸變渲染器:
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (mViewWidth==0){//一開始初始化為0了,所以會進入這個if判斷語句
mViewWidth=getMeasuredWidth();//獲取到當前寬度
if (mViewWidth>0){
mPaint=getPaint();//獲取當前繪制textview的Paint對象
/*
* 設置一個LinearGradient漸變器渲染器
* 第一二個參數是設置漸變的起點,這裡設置的是矩形的左上角為起點
* 第三四個參數為設置漸變的終點,這裡設置的是矩陣的右上角為終點
* 第五個參數為一個int數組,表示漸變的顏色,這裡選擇的是藍-白-藍
* 第六個參數為設置梯度顏色變化,設置方法為new float[]{0.25f,0.5f,0.75f},
* 如果設置為空,表示顏色均勻分布,但一定要注意的是要保證顏色數組和位置數組大小一樣
* 第七個參數為平鋪方式,CLMP為重復最後一個顏色至最後,其他的兩個自己體驗一下
* */
mLinearGradient=new LinearGradient(0,0,mViewWidth,0,new int[]{Color.BLUE,Color.WHITE,Color.BLUE}
,new float[]{0.25f,0.5f,0.75f}, Shader.TileMode.CLAMP);
//給paint對象添加渲染器
mPaint.setShader(mLinearGradient);
mGradientMatrix=new Matrix();
}
}
(2) 緊接著我們在onDraw()函數中,通過矩陣的方式來不斷平移漸變效果,從而在繪制文字時,產生動態的閃動效果:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mGradientMatrix!=null){
//設置矩陣的移動距離
mTranslate+=mViewWidth/5;
//移動到末尾後,將回到最初的位置,重新移動
if (mTranslate>2*mViewWidth){
mTranslate=-mViewWidth;
}
//設置矩陣的移動
mGradientMatrix.setTranslate(mTranslate,0);
//給矩陣添加渲染器
mLinearGradient.setLocalMatrix(mGradientMatrix);
//延遲100ms
postInvalidateDelayed(100);
}
}
最後在xml布局文件中引用:
<main.view.com.drawmyview.MyTextView
android:layout_marginTop="20dp"
android:text="@string/textview2"
android:textSize="30sp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
 dagger2記錄篇,dagger2記錄
dagger2記錄篇,dagger2記錄
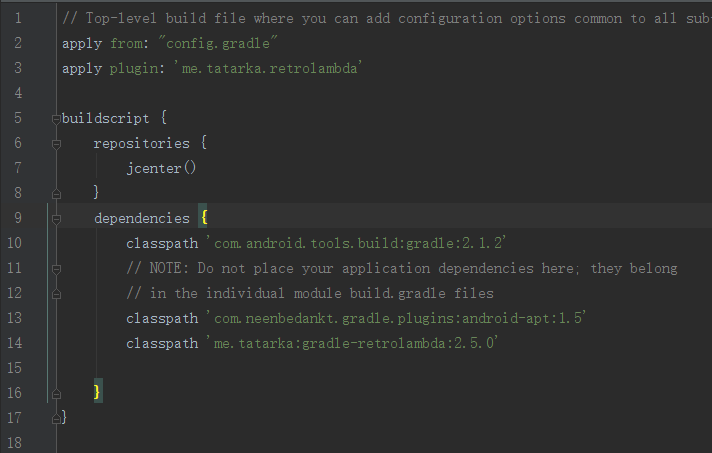
dagger2記錄篇,dagger2記錄作為一個碼農,什麼都不用多講,貼代碼 build project build module Application pub
 Android Studio自定義注釋模板及生成JavaDoc,androidjavadoc
Android Studio自定義注釋模板及生成JavaDoc,androidjavadoc
Android Studio自定義注釋模板及生成JavaDoc,androidjavadoc剛開始學習Android,使用了Android Studio IDE。為了將來
 Android Design Support Library——TabLayout,androidtablayout
Android Design Support Library——TabLayout,androidtablayout
Android Design Support Library——TabLayout,androidtablayout TabLayout——選項
 計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼 本計算器實現了一些簡單的功能,可能本身還存在一些缺陷,希望大家提建議,能夠改進一下。 源碼項目我已經上傳到源碼天堂那