編輯:關於android開發
MenuPopwindow:

1 package com.cloudeye.android.cloudeye.view;
2
3 import android.app.Activity;
4 import android.content.Context;
5 import android.graphics.drawable.ColorDrawable;
6 import android.view.LayoutInflater;
7 import android.view.View;
8 import android.view.ViewGroup;
9 import android.widget.AdapterView;
10 import android.widget.BaseAdapter;
11 import android.widget.ImageView;
12 import android.widget.ListView;
13 import android.widget.PopupWindow;
14 import android.widget.TextView;
15
16 import com.cloudeye.android.cloudeye.R;
17 import com.cloudeye.android.cloudeye.base.MenuPopwindowBean;
18
19 import java.util.List;
20
21 /**
22 * Created by 袁磊 on 2016/10/26.
23 */
24 public class MenuPopwindow extends PopupWindow {
25 private View conentView;
26 private ListView lvContent;
27
28 public MenuPopwindow(Activity context, List<MenuPopwindowBean> list) {
29 LayoutInflater inflater = (LayoutInflater) context
30 .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
31 conentView = inflater.inflate(R.layout.menu_popup_window, null);
32 lvContent = (ListView) conentView.findViewById(R.id.lv_toptitle_menu);
33 lvContent.setAdapter(new MyAdapter(context, list));
34 int h = context.getWindowManager().getDefaultDisplay().getHeight();
35 int w = context.getWindowManager().getDefaultDisplay().getWidth();
36 // 設置SelectPicPopupWindow的View
37 this.setContentView(conentView);
38 // 設置SelectPicPopupWindow彈出窗體的寬
39 this.setWidth(w / 3-30);
40 // 設置SelectPicPopupWindow彈出窗體的高
41 this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
42 // 設置SelectPicPopupWindow彈出窗體可點擊
43 this.setFocusable(true);
44 this.setOutsideTouchable(true);
45 // 刷新狀態
46 this.update();
47 // 實例化一個ColorDrawable顏色為半透明
48 ColorDrawable dw = new ColorDrawable(0000000000);
49 // 點back鍵和其他地方使其消失,設置了這個才能觸發OnDismisslistener ,設置其他控件變化等操作
50 this.setBackgroundDrawable(dw);
51 // mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
52 // 設置SelectPicPopupWindow彈出窗體動畫效果
53 this.setAnimationStyle(R.style.AnimationPreview);
54 }
55
56
57 public void setOnItemClick(AdapterView.OnItemClickListener myOnItemClickListener) {
58 lvContent.setOnItemClickListener(myOnItemClickListener);
59 }
60
61
62 class MyAdapter extends BaseAdapter {
63 private List<MenuPopwindowBean> list;
64 private LayoutInflater inflater;
65
66 public MyAdapter(Context context, List<MenuPopwindowBean> list) {
67 inflater = LayoutInflater.from(context);
68 this.list = list;
69 }
70
71 @Override
72 public int getCount() {
73 return list == null ? 0 : list.size();
74 }
75
76 @Override
77 public Object getItem(int position) {
78 return list.get(position);
79 }
80
81 @Override
82 public long getItemId(int position) {
83 return position;
84 }
85
86 @Override
87 public View getView(int position, View convertView, ViewGroup parent) {
88 Holder holder = null;
89 if (convertView == null) {
90 convertView = inflater.inflate(R.layout.menu_popup_window_item, null);
91 holder = new Holder();
92 holder.ivItem = (ImageView) convertView.findViewById(R.id.iv_menu_item);
93 holder.tvItem = (TextView) convertView.findViewById(R.id.tv_menu_item);
94 convertView.setTag(holder);
95 } else {
96 holder = (Holder) convertView.getTag();
97 }
98 holder.ivItem.setImageResource(list.get(position).getIcon());
99 holder.tvItem.setText(list.get(position).getText());
100 return convertView;
101 }
102
103 class Holder {
104 ImageView ivItem;
105 TextView tvItem;
106 }
107 }
108
109 /**
110 * 顯示popupWindow
111 *
112 * @param parent
113 */
114 public void showPopupWindow(View parent) {
115 if (!this.isShowing()) {
116 // 以下拉方式顯示popupwindow
117 this.showAsDropDown(parent);
118 } else {
119 this.dismiss();
120 }
121 }
122
123
124 }
MenuPopwindow
MenuPopwindow布局:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingRight="10dp"> 7 8 <ListView 9 android:id="@+id/lv_toptitle_menu" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:background="@mipmap/back_toptitle_menu" /> 13 </LinearLayout>menu_popup_window
Adapter中的Item布局文件:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center" 6 android:orientation="horizontal" 7 android:paddingBottom="10dp" 8 android:paddingTop="10dp"> 9 10 <ImageView 11 android:id="@+id/iv_menu_item" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:layout_gravity="center_vertical" 15 android:layout_marginRight="10dp" 16 android:src="@mipmap/icon_menu_item_edit" /> 17 18 <TextView 19 android:id="@+id/tv_menu_item" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:layout_gravity="center_vertical" 23 android:text="測試" 24 android:textColor="@color/black" 25 android:textSize="18sp" /> 26 27 </LinearLayout>menu_popup_window_item
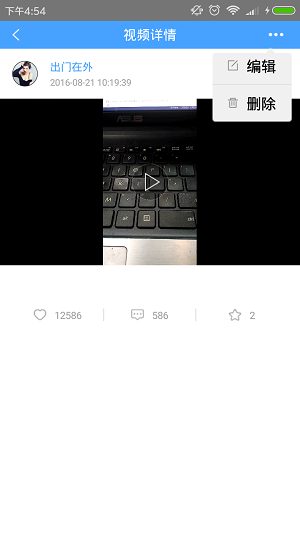
使用:

1 int[] icons = {R.mipmap.icon_menu_item_edit, R.mipmap.icon_menu_item_delete};
2 String[] texts = {"編輯", "刪除"};
3 List<MenuPopwindowBean> list = new ArrayList<>();
4 MenuPopwindowBean bean = null;
5 for (int i = 0; i < icons.length; i++) {
6 bean = new MenuPopwindowBean();
7 bean.setIcon(icons[i]);
8 bean.setText(texts[i]);
9 list.add(bean);
10 }
11 MenuPopwindow pw = new MenuPopwindow(PersonalImgPlayActivity.this, list);
12 pw.setOnItemClick(myOnItemClickListener);
13 pw.showPopupWindow(findViewById(R.id.img_top1_share));//點擊右上角的那個button
單擊顯示事件

 Java的進化? Kotlin初探與集成Android項目
Java的進化? Kotlin初探與集成Android項目
Java的進化? Kotlin初探與集成Android項目 介紹: Statically typed programming language for the JVM
 安卓應用的界面編程(4),安卓界面編程
安卓應用的界面編程(4),安卓界面編程
安卓應用的界面編程(4),安卓界面編程第三組UI組件:ImageView及其子類 主要功能是顯示圖片,任何Drawable對象都可使用ImageView來顯
 搭建流媒體服務器
搭建流媒體服務器
搭建流媒體服務器需求:現在需要搭建一台流媒體服務器,為了將主講人的電腦桌面屏幕和聲音直播給遠端的人接收實時觀看,要求延遲在5秒左右。理論上RTSP、RTMP、HTTP都可
 Android 塗鴉最佳實踐
Android 塗鴉最佳實踐
Android 塗鴉最佳實踐 Android中實現手勢畫圖一般都兩種方式,一是直接在View上繪制,而是使用SurfaceView。 兩者還是有一些差別的。簡介下。