編輯:關於android開發
重寫dispatchTouchEvent,並且要在按下的時候 getParent().requestDisallowInterceptTouchEvent(true);
判斷滑動方向,在X軸和Y軸滑動的絕對值誰大就是在什麼方向滑動
一,豎直方向滑動 getParent().requestDisallowInterceptTouchEvent(false);
二,水平方向滑動
2.1,當滑動到ViewPager的第0個頁面,並且是從左到右滑動 getParent().requestDisallowInterceptTouchEvent(false);
2.2,當滑動到ViewPager的最後一個頁面,並且是從右到左滑動 getParent().requestDisallowInterceptTouchEvent(false); 2.3,其他 getParent().requestDisallowInterceptTouchEvent(true);
public class HorizontalScrollViewPager extends ViewPager {
public HorizontalScrollViewPager(Context context) {
super(context);
}
public HorizontalScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 起始坐標
*/
private float startX;
private float startY;
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
//請求父層視圖不攔截,當前控件的事件
getParent().requestDisallowInterceptTouchEvent(true);//都把事件傳給當前控件(HorizontalScrollViewPager)
//1.記錄起始坐標
startX = ev.getX();
startY = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
//2.來到新的坐標
float endX = ev.getX();
float endY = ev.getY();
//3.計算偏移量
float distanceX = endX - startX;
float distanceY = endY - startY;
//4.判斷滑動方向
if(Math.abs(distanceX) > Math.abs(distanceY)){
//水平方向滑動
// 2.1,當滑動到ViewPager的第0個頁面,並且是從左到右滑動
// getParent().requestDisallowInterceptTouchEvent(false);
if(getCurrentItem()==0&&distanceX >0){
getParent().requestDisallowInterceptTouchEvent(false);
}
// 2.2,當滑動到ViewPager的最後一個頁面,並且是從右到左滑動
// getParent().requestDisallowInterceptTouchEvent(false);
else if((getCurrentItem()==(getAdapter().getCount()-1))&& distanceX <0){
getParent().requestDisallowInterceptTouchEvent(false);
}
// 2.3,其他,中間部分
// getParent().requestDisallowInterceptTouchEvent(true);
else{
getParent().requestDisallowInterceptTouchEvent(true);
}
}else{
//豎直方向滑動
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
}

 Android學習之Image操作及時間日期選擇器,android選擇器
Android學習之Image操作及時間日期選擇器,android選擇器
Android學習之Image操作及時間日期選擇器,android選擇器一、基礎學習 1.ImageView是圖片容器,就相當於RadioGroup是RadioButt
 提示框的優化之自定義Toast組件之(一)Toast組件的布局實現,toast組件
提示框的優化之自定義Toast組件之(一)Toast組件的布局實現,toast組件
提示框的優化之自定義Toast組件之(一)Toast組件的布局實現,toast組件開發步驟: 在res下layout下創建一個Toast的布局資源文件toast_c
 Android中TextView添加刪除線,androidtextview
Android中TextView添加刪除線,androidtextview
Android中TextView添加刪除線,androidtextview項目中的需求~~~~ 商城中物品的一個本身價格,還有一個就是優惠價格。。。需要用到一個刪除線。
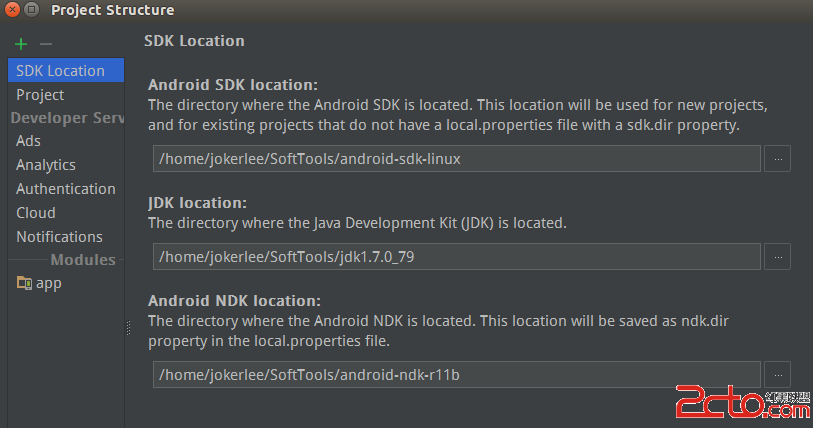
 Android Studio NDK基礎使用
Android Studio NDK基礎使用
Android Studio NDK基礎使用 NDK是什麼? Android平台是基於java實現,運行於虛擬機Dalvik;故而使用Android SDK創建應用程序需