編輯:關於android開發
想要了解Android新版本的的新特性,從頭開始吧,這是Android3.0新加入的widget,以前也接觸過,但是沒有好好的研究過,今天寫了一個小程序,研究一下ViewPager。
這個程序是支持左右滑動的View,核心是ViewPager。講解都在注釋中進行。
代碼如下:
MainActivity.java:
package com.android3;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, ViewPager.OnPageChangeListener {
private ViewPager viewPager;
private ArrayList<View> viewList;
private List<String> titleList;
private MyPagerAdapter adapter;
private ImageView cursor;
private LinearLayout titleBar;
private float cursorW= 0;
private float offset = 0;
private float currentIndex = 0;
private float screenW = 0;
private float currentX = 0;
private float fScreenW;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initToolbar();
initViewPager();
}
/**
* ViewPager 保證 緩存中存在三個視圖,即 左邊 右邊 和中間 隔一個的灰被destroy,
*/
@SuppressLint("InflateParams")
private void initViewPager() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
titleBar = (LinearLayout) findViewById(R.id.titleBar);
LayoutInflater inflater = getLayoutInflater();
//創建四個View
View view1 = inflater.inflate(R.layout.viewpage_01, null);
View view2 = inflater.inflate(R.layout.viewpage_02, null);
View view3 = inflater.inflate(R.layout.viewpage_03, null);
View view4 = inflater.inflate(R.layout.viewpage_04, null);
viewList = new ArrayList<>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
adapter = new MyPagerAdapter(viewList);
titleList = new ArrayList<>();
titleList.add("第一頁面");
titleList.add("第二頁面");
titleList.add("第三頁面");
titleList.add("第四頁面");
for (int i = 0; i < titleList.size(); i++) {
TextView textView = new TextView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
params.weight = 1;
params.setMargins(5, 3, 5, 3);
textView.setLayoutParams(params);
textView.setText(titleList.get(i));
textView.setTextSize(15);
textView.setGravity(Gravity.CENTER);
titleBar.addView(textView);
}
initCursorPos(); //初始化指示器位置
viewPager.setAdapter(adapter);//綁定適配器
viewPager.addOnPageChangeListener(this); //注 : setOnPageChangeListener 過時
}
/**
* 單位px
*/
public void initCursorPos() {
// 初始化動畫
cursor = (ImageView) findViewById(R.id.cursor);
cursorW= BitmapFactory.decodeResource(getResources(), R.mipmap.cursor).getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screenW = dm.widthPixels;// 獲取分辨率寬度
fScreenW=screenW / viewList.size();
offset = (fScreenW - cursorW) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 設置動畫初始位置 ###原始位置
currentX = offset;
}
private void initToolbar() {
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
Button btnRight = (Button) mToolbar.findViewById(R.id.btnRight);
mToolbar.setTitle("");
mToolbar.setNavigationIcon(R.mipmap.back);
setSupportActionBar(mToolbar);
mToolbar.setNavigationOnClickListener(this);
btnRight.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case -1:
finish();
break;
case R.id.btnRight:
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent);
break;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
float X=fScreenW*position; //在此頁面中,滑塊位置和原始位置的距離
//currentX 當前位置和原始位置的距離
TranslateAnimation animation = new TranslateAnimation(currentX, X, 0, 0);
/**
* public TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta) {
* throw new RuntimeException("Stub!");
* }
* 在X軸方向:
* fromXDelta 動畫從原始位置+fromXDelta開始
*
* toXDelta 動畫從原始位置+toXDelta結束
*
* 在Y軸方向:
* fromYDelta 動畫從原始位置+fromYDelta開始
*
* toYDelta 動畫從原始位置+toYDelta結束
*
*
*/
currentX=fScreenW*position;//更新當前位置
currentIndex = position;//保存上一個View編號
animation.setFillAfter(true);//保存動畫
animation.setDuration(300);//動畫持續時間
cursor.startAnimation(animation);//開始
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
MyPagerAdapter.java
package com.android3;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
*
* Created by Administrator on 2016/10/25.
*/
public class MyPagerAdapter extends PagerAdapter {
private List<View> list=null;
//通過構造函數將裝有View的集合傳入適配器
MyPagerAdapter(List<View> list){
this.list=list;
}
/**
*
* @return 將要顯示的View的總個數
*/
@Override
public int getCount() {
return list.size();
}
/**
*
* 該方法 判斷Key與View是否是正確的映射關系
*
* 而且在同一個容器中不能有相同的key傳入,否則行為會錯亂
* @param view
* @param object
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
/**
* 因為ViewPager 容器中只保存當前位置的View和相鄰的View,當在容器中的View的編號位置距離當前位置超過1,
* 就對該View進行移除
* @param container 容器
* @param position 即將失去的View位置
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
/**
*
* 首先判斷當前位置的左右view是否在容器中,如果不在,則調用instantiateItem方法將相鄰的view(之前不在容器中)加入容器中;
* 返回此View,作為映射的Key
*
* @param container 容器
* @param position 位置 從0開始
* @return view對應的Key
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android3.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary">
<TextView
android:id="@+id/tv_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/title"
android:textColor="#ffffff"
android:textSize="14sp"
android:textStyle="bold" />
<Button
android:id="@+id/btnRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_marginRight="10dp"
android:text="@string/submit"
android:textColor="#ffffff"
android:textSize="12sp"
android:textStyle="bold" />
</android.support.v7.widget.Toolbar>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/toolbar"
android:orientation="vertical">
<LinearLayout
android:id="@+id/titleBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:orientation="horizontal" />
<ImageView
android:id="@+id/cursor"
android:layout_width="match_parent"
android:layout_height="5dp"
android:scaleType="matrix"
android:src="@mipmap/cursor" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
</LinearLayout>
</RelativeLayout>
viewPager_01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
</LinearLayout>
viewpager_02.xml,viewpager_03.xml,viewpager_04.xml (略)只是背景顏色不同.
作者: 小淘氣兒
出處: http://www.cnblogs.com/xiaotaoqi/p/5996742.html/>
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出.
 百度導航Android版問題集
百度導航Android版問題集
百度導航Android版問題集軟硬件環境Macbook Pro MGX 72Android Studio 1.4酷比魔方7寸平板百度導航SDK 3.0.0運行導航Demo
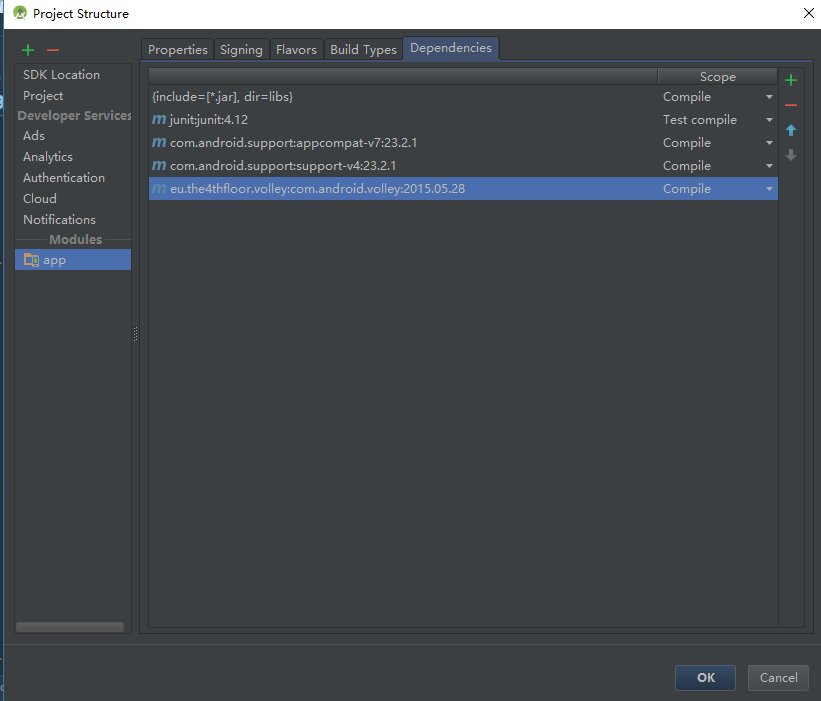
 android網絡請求庫volley方法詳解,androidvolley
android網絡請求庫volley方法詳解,androidvolley
android網絡請求庫volley方法詳解,androidvolley使用volley進行網絡請求:需先將volley包導入androidstudio中 File下的P
 RecyclerView添加頭部和底部視圖的實現,recyclerview視圖
RecyclerView添加頭部和底部視圖的實現,recyclerview視圖
RecyclerView添加頭部和底部視圖的實現,recyclerview視圖ListView是有addHeaderView和 addFooterView兩個方法的. 但
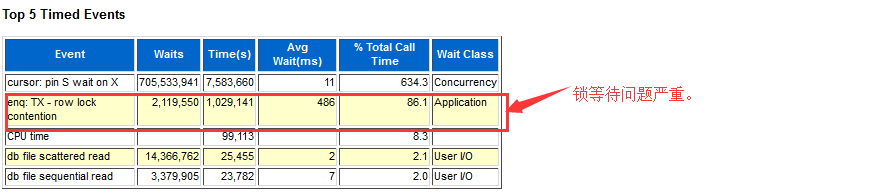
 位圖索引(Bitmap Index)與數據DML LOCK場景問題解析
位圖索引(Bitmap Index)與數據DML LOCK場景問題解析
位圖索引(Bitmap Index)與數據DML LOCK場景問題解析背景:有同事反應某個RAC數據庫的delete語句執行慢的問題。(他這個delete語句,是通過4個
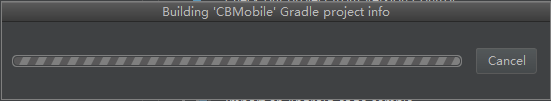
 Android Studio創建/打開項目時一直處於Building“project name”Gradle project info的解決辦法,androidgradle
Android Studio創建/打開項目時一直處於Building“project name”Gradle project info的解決辦法,androidgradle
Android Studio創建/打開項目時一直處於Building“p