編輯:關於android開發
在這裡只粘貼部分代碼
在第一課中,只有View滑動完畢,才觸發動畫效果,令滑塊移動,在第二課中,將實現滑塊與View同步運行。
SecondActivity.java
package com.android3;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class SecondActivity extends AppCompatActivity implements View.OnClickListener, ViewPager.OnPageChangeListener {
private ArrayList<View> viewList;
private ImageView cursor;
private float offset = 0;
private float screenW = 0;
private float eCurrentX = 0;
private Matrix matrix;
private float fScreenW = 0;
private int currentIndex = 0;
private int temp = 1;
private float sCurrentX;
private int len;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
initToolbar();
initViewPager();
}
/**
* ViewPager 保證 緩存中存在三個視圖,即 左邊 右邊 和中間 隔一個的灰被destroy,
*/
@SuppressLint("InflateParams")
private void initViewPager() {
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
LinearLayout titleBar = (LinearLayout) findViewById(R.id.titleBar);
LayoutInflater inflater = getLayoutInflater();
//創建四個View
View view1 = inflater.inflate(R.layout.viewpage_01, null);
View view2 = inflater.inflate(R.layout.viewpage_02, null);
View view3 = inflater.inflate(R.layout.viewpage_03, null);
View view4 = inflater.inflate(R.layout.viewpage_04, null);
viewList = new ArrayList<>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
len = viewList.size();
MyPagerAdapter adapter = new MyPagerAdapter(viewList);
List<String> titleList = new ArrayList<>();
titleList.add("第一頁面");
titleList.add("第二頁面");
titleList.add("第三頁面");
titleList.add("第四頁面");
for (int i = 0; i < titleList.size(); i++) {
TextView textView = new TextView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
params.weight = 1;
params.setMargins(5, 3, 5, 3);
textView.setLayoutParams(params);
textView.setText(titleList.get(i));
textView.setTextSize(15);
textView.setGravity(Gravity.CENTER);
titleBar.addView(textView);
}
initCursorPos(); //初始化指示器位置
viewPager.setAdapter(adapter);//綁定適配器
viewPager.addOnPageChangeListener(this); //注 : setOnPageChangeListener 過時
}
/**
* 單位px
*/
public void initCursorPos() {
// 初始化動畫
cursor = (ImageView) findViewById(R.id.cursor);
float cursorW = BitmapFactory.decodeResource(getResources(), R.mipmap.cursor).getWidth();
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screenW = dm.widthPixels;// 獲取分辨率寬度
fScreenW = screenW / viewList.size();
offset = (fScreenW - cursorW) / 2;// 計算偏移量
matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 設置動畫初始位置 ###原始位置
}
private void initToolbar() {
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitle("");
mToolbar.setNavigationIcon(R.mipmap.back);
setSupportActionBar(mToolbar);
mToolbar.setNavigationOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case -1:
finish();
break;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
sCurrentX = positionOffset * fScreenW;
if(position!=currentIndex){
temp=1;
currentIndex=position;
return;
}
if (temp == 0) {
matrix.postTranslate((sCurrentX - eCurrentX), 0);
cursor.setImageMatrix(matrix);
eCurrentX = sCurrentX;
} else {
if (positionOffset > 0.5) {
eCurrentX = fScreenW;
} else {
eCurrentX = 0;
}
temp--;
}
currentIndex=position;
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
下面詳細介紹ViewPager.OnPageChangeListener監聽器的三個重寫方法:
當從手指按下,到頁面滑動停止的過程:
首先系統調用onPageScrollStateChanged(int state)方法,其中state=1,表示開始滑動;
然後系統調用onPageScrolled(int position, float positionOffset, int positionOffsetPixels)方法,
position是當前頁面的編號,positionOffset滑動百分比,取值范圍[0,1],positionOffsetPixels滑動長度,取值[0,手機寬度(px)]
/*********************************************************************************/
在滑動過程中有這幾個因素需要強調:
1、從左向右滑動 positionOffset和positionOffsetPixels初始值為0,並根據滑動距離增大;
2、從右向左滑動 positionOffset初始值為1,並根據滑動距離減小,positionOffsetPixels初始值為手機寬度,並根據滑動距離減小;
3、當position=0時,從右向左滑動,positionOffset和positionOffsetPixels始終為0;
4、當(position=頁面總數-1)時,從左向右滑動,positionOffset和positionOffsetPixels始終為0;
/*********************************************************************************/
可能在滑動過程中手指離開屏幕,這時系統再次調用onPageScrollStateChanged(int state)方法 state=2,當滑動肯定能到下一個頁面時,
positionOffset和positionOffsetPixels都到達最大值,然後再次調用onPageScrolled(int position, float positionOffset, int positionOffsetPixels)方法,
這時position為新頁面的編號,positionOffset和positionOffsetPixels置零;
最後再調用onPageScrollStateChanged(int state)方法 state=0;表示滑動停止;
所以onPageScrolled()方法中代碼就解釋的通了,
sCurrentX = positionOffset * fScreenW;
fScreenW是滑塊從一個標題滑向另一個標題的距離,sCurrentX是滑動頁面時,滑塊相對走的距離,
成員變量temp是區分滑動頁面時是否是第一次調用onPageScrolled();並在第一次調用該方法時,判斷是向左滑動還是向右滑動:
if (positionOffset > 0.5) {
eCurrentX = fScreenW;
} else {
eCurrentX = 0;
}
滑動停止時,重置temp為1;
游標滑動采用 matrix.postTranslate((sCurrentX - eCurrentX), 0); cursor.setImageMatrix(matrix); 這兩句代碼,相對位移。
謝謝
可能在滑動過程中手指離開屏幕,這時系統再次調用onPageScrollStateChanged(int state)方法 state=2,
當滑動肯定能到下一個頁面時,positionOffset和positionOffsetPixels都到達最大值,
然後再次調用onPageScrolled(int position, float positionOffset, int positionOffsetPixels)方法,
這時position為新頁面的編號,positionOffset和positionOffsetPixels置零;
作者: 小淘氣兒
出處: http://www.cnblogs.com/xiaotaoqi/p/5998845.html/>
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出.
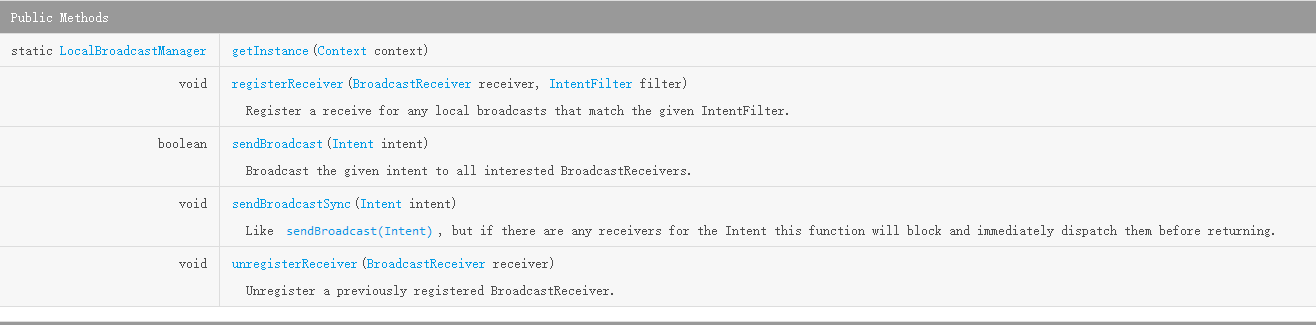
 Android:廣播接收器(BroadCastReceiver)要點隨筆。,
Android:廣播接收器(BroadCastReceiver)要點隨筆。,
Android:廣播接收器(BroadCastReceiver)要點隨筆。,@@@描述 廣播接收器可以收到&nbs
 Android新手入門2016(8)--ListView之ArrayAdapter
Android新手入門2016(8)--ListView之ArrayAdapter
Android新手入門2016(8)--ListView之ArrayAdapter ListView是Android中常用的控件。 什麼是列表視圖,讓我們先看看圖:
 一個難倒 3年 android開發經驗 " 工程師 " 的 "bug"
一個難倒 3年 android開發經驗 " 工程師 " 的 "bug"
一個難倒 3年 android開發經驗 " 工程師 " 的 "bug" 一個關於 imageView 設置 sc
 Android框架設計模式(五)——Singleton Method
Android框架設計模式(五)——Singleton Method
Android框架設計模式(五)——Singleton Method 一、單例模式介紹 什麼是單例模式 單例模式就是在整個全局中(無論是單線程還是多線程),該對象只存在