編輯:關於android開發
首先要提前聲明一下,我對於自定義View的理解並不是很深,最近啃了幾天guolin博主寫的關於自定義View的博客,講的非常棒,只不過涉及到源碼和底層的一些東西,我自己就懵逼了,目前只是會了關於自定義View的簡單使用,不過還是要寫出來,當做練習了,哈哈~對於一些沒有接觸過的初學者,希望會有所幫助,共同成長;
按類型,自定義View可以分為三種:自繪控件、組合控件、繼承控件,對於這三種類型,我會寫三篇博客來分別介紹和使用。
自定義View中有三個非常重要的方法,分別為:
onMeasure():如果需要改變view的大小,那麼需要重寫onMeasure()方法。
onLayout():如果需要改變View的(在父控件的)位置,那麼需要重寫onLayout()方法。
onDraw() :如果僅需要繪制View的圖像,那麼需要重寫onDraw()方法。(這也是最常用的重寫方式。)
1、 自繪控件:自己通過onDraw()方法進行繪制控件要顯示的內容,主要涉及到的參數有paint畫筆和canvas畫布。
canvas繪制的常用方法有:
drawColor() 填充顏色
drawLine() 繪制線
drawLines() 繪制線條
drawOval() 繪制圓
drawPath() 繪制路徑
drawPicture() 繪制圖片
drawPoint() 繪制點
drawPoints() 繪制點
drawRGB() 填充顏色
drawRect() 繪制矩形
drawText() 繪制文本
drawTextOnPath() 在路徑上繪制文本
2、組合控件:組合控件就是將系統原生的一些控件進行組合,形成一個新的控件,比如APP內的標題欄
3、繼承控件:繼承控件指的是自定義一個View,然後繼承一個現有的控件(比如繼承iamgeView),這樣的好處是不但可以保留imageView原有的功能和屬性,還可以根據需求添加一些新的功能。
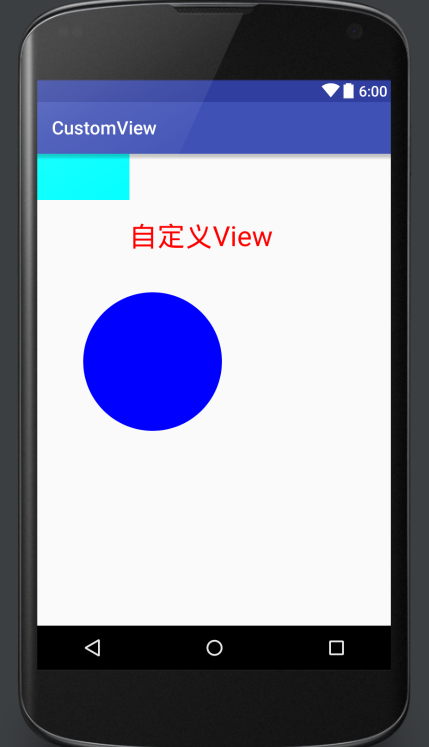
首先第一篇,自定義View之自繪控件,Demo中會繪制圓形、矩形和一行text,因為只是簡單的進行繪制,所以重寫onDraw()這一個方法就夠了,哇哈哈~~~
先看一下效果圖:

第一步要做的是新建一個類,繼承自View,添加構造函數,在構造方法裡面初始化畫筆,再重寫onDraw()方法,在onDraw()方法中通過畫筆和畫布完成繪制;
1 package com.example.wgh.customview;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.Color;
6 import android.graphics.Paint;
7 import android.util.AttributeSet;
8 import android.view.View;
9
10 /**
11 * Created by 080249 on 2016/9/9.
12 */
13 public class MyView extends View {
14
15 private Paint mPaint = null ;
16 public MyView(Context context, AttributeSet attrs) {
17 super(context, attrs);
18 //初始化畫筆
19 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
20 }
21
22 @Override
23 protected void onDraw(Canvas canvas) {
24 super.onDraw(canvas);
25 //設置畫筆顏色
26 mPaint.setColor(Color.BLUE);
27 /**
28 * 通過canvas繪制一個圓形
29 * 5個參數分別對應:
30 * 100f:右 X軸坐標
31 * 300f:上 Y軸坐標
32 * 400f:左 X軸坐標
33 * 600f:下 Y軸坐標
34 * mPaint:畫筆
35 */
36 //drawOval()這個方法寫完之後可能會報紅,原因是要求minSdkVersion為21,去gradle文件裡修改一下就好了
37 canvas.drawOval(100, 300, 400, 600, mPaint);
38 /**
39 * canvas繪制一行字
40 */
41 mPaint.setTextSize(60);
42 mPaint.setColor(Color.RED);
43 canvas.drawText("自定義View", 200, 200, mPaint);
44 /**
45 * canvas繪制一個矩形
46 * 對應的參數和繪制圓形是一樣的,都是右、上、左、下對應的坐標
47 */
48 mPaint.setColor(Color.CYAN);
49 canvas.drawRect(0,0,200,100,mPaint);
50 }
51 }
第二步,繪制完成之後,將該自定義View添加到你需要的布局文件中;
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 //這裡注意要寫全路徑哦 6 <com.example.wgh.customview.MyView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" /> 9 </RelativeLayout>
 Android中手機錄屏並轉換GIF的兩種方式,android錄屏
Android中手機錄屏並轉換GIF的兩種方式,android錄屏
Android中手機錄屏並轉換GIF的兩種方式,android錄屏之前在博文中為了更好的給大家演示APP的實現效果,本人了解學習了幾種給手機錄屏的方法,今天就給大家介紹兩
 Android官方文檔翻譯 十七 4.1Starting an Activity
Android官方文檔翻譯 十七 4.1Starting an Activity
Android官方文檔翻譯 十七 4.1Starting an Activity Starting an Activity 開啟一個Activity This les
 Android應用開發編譯框架流程與IDE及Gradle概要
Android應用開發編譯框架流程與IDE及Gradle概要
Android應用開發編譯框架流程與IDE及Gradle概要 1 背景 建議閱讀本文之前先閱讀《Android Studio入門到精通》和《Groovy腳本基礎全攻略》及
 Android React Native使用原生UI組件
Android React Native使用原生UI組件
Android React Native使用原生UI組件 Android React Native 已經將幾個常用的原生組件進行了封裝,比如 ScrollView 和