編輯:關於android開發
2015年Google IO大會分布了DataBinding庫,能夠更快捷便利的實現MVVM結構模式。但是,通過對DataBinding的學習,其中踩過得坑,今天要在這裡記錄一下。對於DataBinding一些比較基礎的使用,在這裡就不在記錄了,畢竟現在Google一下,出來很多的教程,而且,android developer官網中,也已經對其基本使用方法做了詳細介紹,有英語基礎的童鞋,還是去看比較官方的文章。如果英文基礎不太好的,https://realm.io/cn/news/data-binding-android-boyar-mount/推薦這個博客,會有很大收獲的,同時,謝謝棉花糖的這篇文章,解決了很多的疑惑。
關於配置環境:
2.0以上的 Android Studio 已經內置了對 Android Data Binding 框架的支持,配置起來也很簡單,只需要在 app 的 build.gradle 文件中添加下面的內容就好了
1 dataBinding{
2 enabled = true
3 }
但是,gradle的版本,至少得是1.5.0以上,否則配置會很麻煩。因為本人使用的Android studio版本是2.1.3,gradle也更改成了2.1.3,所以,不需要做過多的設置。但是有一點,Android studio對DataBinding的支持還不是完全的兼容,有些地方確實有點坑。
關於使用:
最近,把之前寫的一個小項目,更改成了DataBinding的架構模式。感覺Android studio2.1.3版本已經很新了,但是對於一些屬性的提示還不是很好,並不是完全支持的。比較基礎的使用方法,在這裡就不在提了,主要是寫一下對ListView以及GridView的使用,還有就是對adapter的寫法,以及點擊跳轉的事件。
首先,先是寫一個ListView或者GridView的xml文件,代碼如下:

1 <?xml version="1.0" encoding="utf-8"?>
2 <layout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 xmlns:app="http://schemas.android.com/apk/res-auto">
5
6 <data>
7
8 <variable
9 name="adapter"
10 type="android.widget.BaseAdapter"/>
11
12 </data>
13
14 <LinearLayout
15 android:layout_width="match_parent"
16 android:layout_height="match_parent"
17 android:orientation="vertical">
18
19 <ListView
20 android:id="@+id/list_view"
21 android:layout_width="match_parent"
22 android:layout_height="match_parent"
23 app:adapter="@{adapter}"/>
24
25 </LinearLayout>
26 </layout>
View Code
重點在app:adapter="@{adapter}"這句話中,主要是自定義一個adapter,來對ListView或者GridView進行數據的綁定。
然後,最主要的,其實就是適配器的寫法。在以往的寫法中,BaseAdapter肯定需要ViewHolder來進行視圖的綁定,並且做緩存。那麼,在DataBinding中,完全不需要ViewHolder,而且,針對單布局的話,完全可以寫個通用的adapter,針對一般的小項目,這個adapter完全的夠用,那麼,現在先來隨便寫一個adapter的item的xml文件,代碼如下:

1 <?xml version="1.0" encoding="utf-8"?>
2 <layout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto">
4
5 <data>
6 <variable
7 name="userbean"
8 type="com.lqy.newtestdemo.UserBean"/>
9 </data>
10
11 <RelativeLayout
12 android:layout_width="match_parent"
13 android:layout_height="match_parent"
14 android:padding="10dp">
15
16 <ImageView
17 android:id="@+id/image"
18 android:layout_width="150dp"
19 android:layout_height="100dp"
20 android:layout_marginRight="5dp"
21 app:imageUrl="@{userbean.picUrl}"/>
22
23 <LinearLayout
24 android:layout_width="wrap_content"
25 android:layout_height="wrap_content"
26 android:layout_toRightOf="@id/image"
27 android:orientation="vertical">
28
29 <TextView
30 android:layout_width="wrap_content"
31 android:layout_height="wrap_content"
32 android:text="@{userbean.title}"
33 android:textColor="@android:color/black"
34 android:textSize="20sp"/>
35
36 <TextView
37 android:layout_width="wrap_content"
38 android:layout_height="wrap_content"
39 android:layout_marginTop="5dp"
40 android:text="@{userbean.ctime}"/>
41
42 <TextView
43 android:layout_width="wrap_content"
44 android:layout_height="wrap_content"
45 android:layout_marginTop="5dp"
46 android:text="@{userbean.description}"/>
47 </LinearLayout>
48 </RelativeLayout>
49 </layout>
View Code
可以看到,布局中,主要是通過data中的variable屬性來標識一個變量名,在控件中,只需要android:text="@{userbean.title}",就能進行變量的賦值,這個在基礎用法中都有說明,這裡就不在論述。下面就是重點了,關於BaseAdapter的寫法,廢話不多說,直接上代碼:

1 package com.lqy.newtestdemo;
2
3 import android.content.Context;
4 import android.databinding.DataBindingUtil;
5 import android.databinding.ViewDataBinding;
6 import android.view.LayoutInflater;
7 import android.view.View;
8 import android.view.ViewGroup;
9 import android.widget.BaseAdapter;
10
11 import java.util.List;
12
13 /**
14 * 通用的adapter
15 * Created by LQY on 2016/10/10.
16 */
17 public class ListAdapter<T> extends BaseAdapter {
18 private Context context;
19 private List<T> list;
20 private int layoutId;//單布局
21 private int variableId;
22
23 public ListAdapter(Context context, List<T> list, int layoutId, int variableId) {
24 this.context = context;
25 this.list = list;
26 this.layoutId = layoutId;
27 this.variableId = variableId;
28 }
29
30 @Override
31 public int getCount() {
32 return list.size();
33 }
34
35 @Override
36 public Object getItem(int position) {
37 return list.get(position);
38 }
39
40 @Override
41 public long getItemId(int position) {
42 return position;
43 }
44
45 @Override
46 public View getView(int position, View convertView, ViewGroup parent) {
47 ViewDataBinding binding = null;
48 if (convertView == null){
49 binding =DataBindingUtil.inflate(LayoutInflater.from(context),layoutId,parent,false);
50 } else {
51 binding = DataBindingUtil.getBinding(convertView);
52 }
53 binding.setVariable(variableId,list.get(position));
54 return binding.getRoot();
55 }
56 }
View Code
在這裡可以看到,完全看不到ViewHolder的蹤跡,而且,只需幾行的代碼,就能將適配器寫好,並且,可以用到多個ListView或者GridView中,adapter設置好以後,只需要在Activity中加入這樣兩句話就可以:
1 ListAdapter<UserBean> adapter = new ListAdapter<>(MainActivity.this, list, R.layout.item, BR.userbean); 2 binding.setAdapter(adapter);
binding怎麼來的,這裡就不在論述,請大家去看基礎使用方法。那麼,在寫一個通用的adapter的時候,我們可以看到ListAdapter的泛型所代表的,其實就是一個Bean文件,是你需要賦值的那個文件。list代表的是一個List的列表值,這個列表可以是你在Json解析出來得列表值,也可以是你通過list.add所附的值,這些就要看你項目的需要了。最坑的地方在BR上,BR說起來就跟項目本身會產生的R文件是一個道理,只不過,BR是DataBinding所產生的一個R文件,也需要導入一個BR的包,當然,如果項目沒什麼問題的,Android studio會提醒這個BR值導包的。我踩到的坑是,明明代碼中沒有任何問題,也沒有錯出現,第一次運行成功了,第二次在運行的時候,就提示BR文件找不到,包刪了重新導都導不進去,clean一下不管用,包還是導不進去,Rebuild一下,提示找不到BR包,怎麼都過不去。最後我只能把整個Android studio關掉在重新打開,發現BR包導進去了,然後也沒BUG了,運行也成功了。。。所以,如果你也遇到這種情況了,就請關閉Android studio並且重新打開一下,如果還沒好,就證明你的程序其實是有錯誤的,仔細找找就好。差不多就這個樣子吧。
下面還有一個問題,那就是關於點擊跳轉的問題。在其他的一些教程裡面,可能只寫到了onClick事件的綁定,其中能實現的,就是改變當前數值或者字段。但是,還沒一些教程來講如何進行跳轉。現在我就來講一下跳轉如何實現,先看代碼:
binding.listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = new Intent(MainActivity.this, WebActivity.class);
intent.putExtra("url", list.get(position).getUrl());
startActivity(intent);
}
});
在Activity頁面,還可以使用setOnItemClickListener方法。之前在調用setOnItemClickListener方法的時候,先是定義一個ListView的變量名,然後findByViewId來關聯上xml文件的ListView的ID值,然後才能調用其方法。用了DataBinding以後,只要用binding.listView就可以直接調用點擊事件,完全不需要在findByViewId,而listView其實就是xml裡面的ID值,而這個變形的ID值其實是DataBinding根據ID值自動生成的,你只需要記得你起的名字是什麼,根據大概的規律來找到自己定義的ID就好,這裡並沒有什麼難度。不光ListView可以這樣用,這個同樣適用於GridView。我在項目中也用到了GridView,親測這個ListAdapter同樣適用於GridView。並且,在我的項目裡,是一個頁面用到了兩個GridView,只需要在data中定義兩個不同的variable值,並且name的定義名稱要定義不同的名字,這樣就可以同時使用一個ListAdapter了,後期我會將源碼放上來,這裡只是記錄一下我使用的方法,以及需要注意的地方。
有寫的不對的地方希望大伙指出來,也希望我這篇文章能幫到正在DataBinding中掙扎的童鞋。
 Android應用開發教程之十八:活動任務堆棧詳解
Android應用開發教程之十八:活動任務堆棧詳解
今天帶著個人疑問與實際項目開發中遇到的問題,跟大家一起學習下安卓活動與任務堆棧方面的知識,直入正題:相信大家都碰到過並沒有過多的操作內存但應用自動強
 《Android源碼設計模式解析與實戰》讀書筆記(二十六)
《Android源碼設計模式解析與實戰》讀書筆記(二十六)
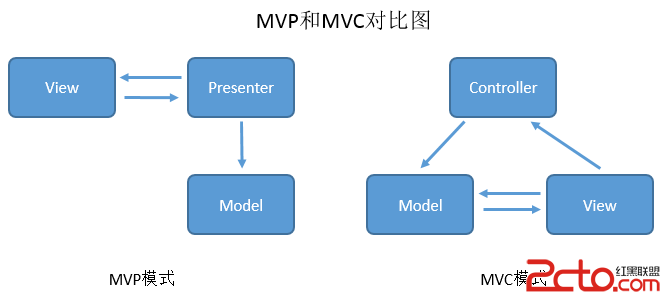
《Android源碼設計模式解析與實戰》讀書筆記(二十六) 第二十六章、MVP應用構架模式 1.MVP介紹 MVP模式是MVC模式的一個演化版本,MVP全稱Model-
 android:TextView實現文字走馬燈效果(欺騙系統獲取持久的焦點)
android:TextView實現文字走馬燈效果(欺騙系統獲取持久的焦點)
android:TextView實現文字走馬燈效果(欺騙系統獲取持久的焦點) 通常情況下我們想實現文字的走馬燈效果需要在xml文件中這樣設置 <textv
 android高仿京東垂直循環滾動新聞欄
android高仿京東垂直循環滾動新聞欄
android高仿京東垂直循環滾動新聞欄 京東的垂直滾動新聞欄的實現原理: 就是一個自定義的LinearLayout,並且textView能夠循環垂直滾動,而且條目可以