編輯:關於android開發
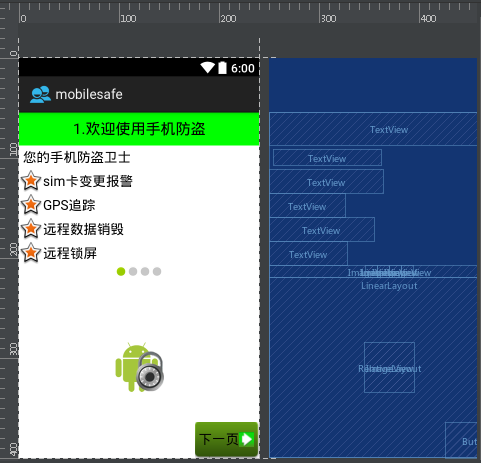
本文來實現《Android 手機衛士--導航界面1的布局編寫》中的圖片選擇器部分的代碼。
本文地址:http://www.cnblogs.com/wuyudong/p/5944356.html,轉載請注明出處。
這個可以參考官網提供的API文檔 圖片選擇器編寫 在選中和未選中的過程中,切換展示圖片 http://wear.techbrood.com/guide/practices/screens_support.html
依次選擇如下條目:AppResource--->Resource Types----->Drawable---->StateList
找到文檔中相關的語法格式與示例代碼:
selector放置的路徑res/drawable/button.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- 選中按鈕圖片 -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- 按鈕獲取焦點圖片 -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- 平板電視,懸浮選中某個應用圖片 -->
<item android:drawable="@drawable/button_normal" /> <!-- 默認圖片-->
</selector>
上面的作用於下面的Button按鈕
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
於是我們可以參考api文檔的做法,寫出下面的代碼:
新建drawable/selector_next_btn_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選中深綠色圖片 -->
<item android:state_pressed="true" android:drawable="@drawable/function_greenbutton_pressed"></item>
<!-- 淺綠色圖片 -->
<item android:drawable="@drawable/function_greenbutton_normal"></item>
</selector>
接著添加Button控件布局代碼:
<!-- 圖片選擇器,在選中和未選中的過程中,切換展示圖片 -->
<Button
android:text="下一頁"
android:background="@drawable/selector_next_btn_bg"
android:drawableRight="@drawable/next"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
效果如下:

運行項目後,點擊“下一頁”按鈕後,確實顏色深淺發生變化
 一個帖子學會Android開發四大組件,android四大
一個帖子學會Android開發四大組件,android四大
一個帖子學會Android開發四大組件,android四大來自:http://www.cnblogs.com/pepcod/archive/2013/02/11/2937
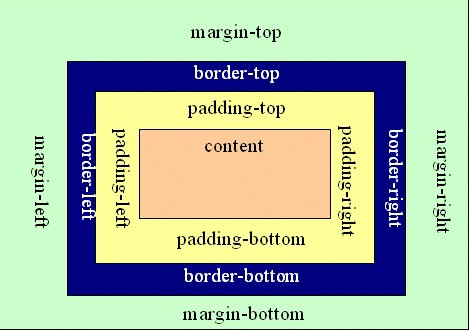
 android:padding和android:layout_margin的區別,
android:padding和android:layout_margin的區別,
android:padding和android:layout_margin的區別,margin和padding是隔開元素中最常用的兩個屬性 ◆Padding屬性: Pad
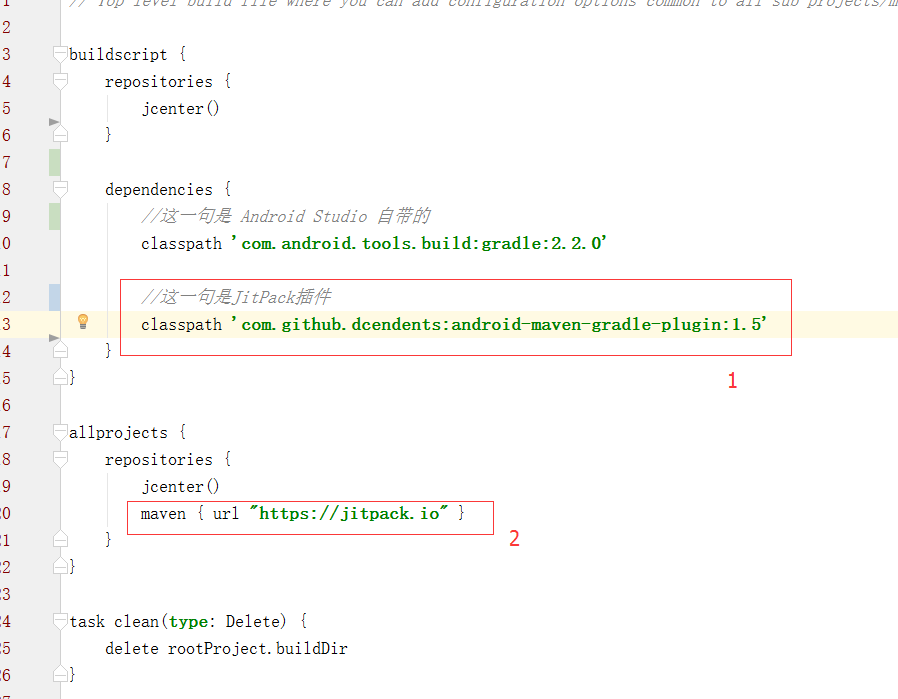
 Android 急速發布項目到 JitPack,androidjitpack
Android 急速發布項目到 JitPack,androidjitpack
Android 急速發布項目到 JitPack,androidjitpack 轉載請標明出處: http://www.cnblogs.com/zhaoyanjun/p/
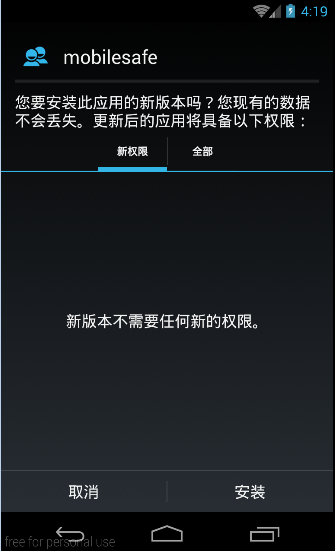
 Android 手機衛士--簽名文件說明&包名說明,android衛士
Android 手機衛士--簽名文件說明&包名說明,android衛士
Android 手機衛士--簽名文件說明&包名說明,android衛士在《Android 手機衛士--打包生成apk維護到服務器》一文中,實現了新版本的apk到服