編輯:關於android開發
JSON解析和XML解析是較為普遍的兩種解析方式,其中JSON解析的市場分額更大。本文系統的分析兩種解析方式的區別,為更好地處理數據作准備。由於目前階段主要是做移動開發,所以本文所描述的JSON解析和XML解析均是在安卓環境下進行測試。
首先要明確一點,數據解析是為了獲取數據的每一個值,對於JSON數據而言類似於鍵值對的形式,對於XML而言是標簽和值的形式。簡單來說就是要在一個JSON數據或XML數據中利用鍵或標簽找到對應值。
其次要了解一下兩種數據的數據結構。JSON數據分為三種:對象類型、數組類型、混合類型。對象類型JSON數據用大括號包裹,屬性和值相對應。數組類型JSON數據可以看成多個對象類型JSON數據組合在一起,用中括號包裹。混合類型JSON數據中既有對象類型又有數組類型,大括號表示的是對象,中括號表示的是數組。XML數據以標簽的形式進行存儲,通過標簽名獲取值。所以無論是JSON解析還是XML解析,都可以先定義一個雙列集合出來,用於存放數據。
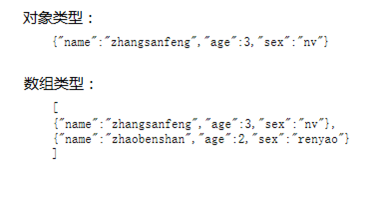
JSON數據類型:

在安卓環境下解析JSON數據有兩種方式,一種是自定義方法根據數據結構分層解析,另一種是用開源框架。自定義方法進行解析時,又可以分為對象解析、數組解析、綜合解析。對象解析較為簡單,先創建JSON對象,用對象的GetXxx()的方法獲取對應的值,然後存儲在集合中,即獲取到JSON數據。數組解析先通過JsonArray對象獲取JSON對象,然後參照對象解析的方法。綜合解析則是在上述兩種解析基礎上完成的。根據JSON數據的結構,按照順序一次獲取JSON對象和JsonArray對象知道獲取到所需數據。用開源框架進行解析基本原理類似,只不過需要提前進行導包,並創建一個方法類來調用包裡的內容。
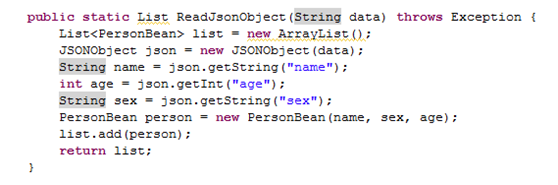
讀取對象類型的JSON數據:

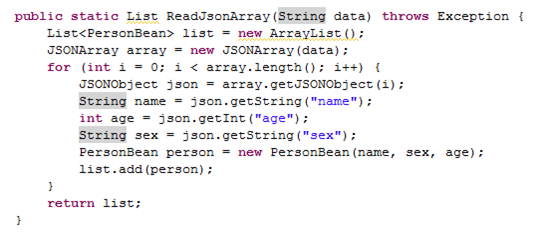
讀取數組類型的JSON數據:

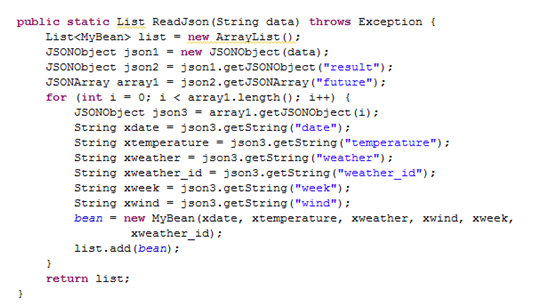
讀取綜合類型的JSON數據:

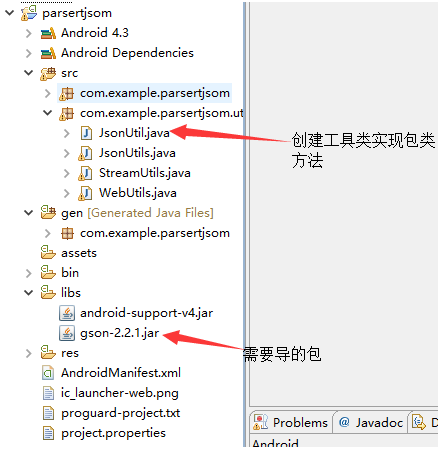
用開源框架讀取JSON數據的目錄結構:

XML解析是邊讀邊解析,方法較為固定,從上到下依次解析。首先創建XmlPullParser解析器,利用解析器設置要解析的流對象。然後在一個循環中判斷標簽類型,如果遇到文件結束標(END_DOCUMENT)簽跳出循環,否則進入循環。在循環中在有兩種情況,若是開始標簽(START_TAG),進入標簽內部,根據標簽名判斷要獲取的數據,當標簽名和要得到的數據名相同時,用nextText()獲取數據。若是結束標簽(END_TAG)將獲取的數據存入集合。最後一點,不要忘記把標簽移向下一個位置,即:type = parser.next()。
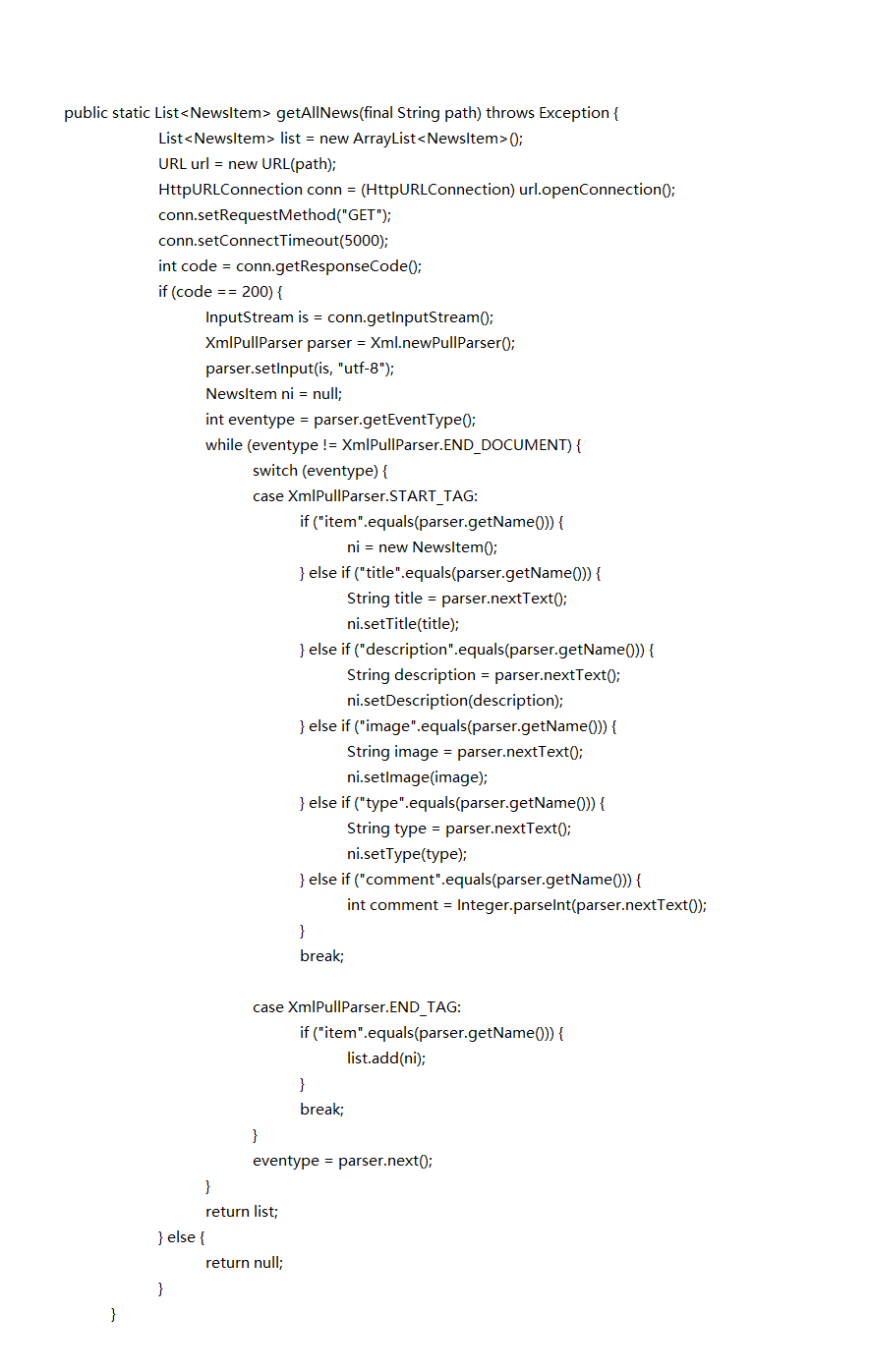
XML解析的方法代碼:

為更好的演示效果,本文最終做出的案例是用安卓設備從Tomcat服務器上獲取到JSON數據和XML數據,然後進行解析,將解析後的結果展示在安卓設備上。
JSON原始數據:
{
"resultcode": "200",
"reason": "查詢成功!",
"result": {
"sk": {
"temp": "21",
"wind_direction": "西風",
"wind_strength": "2級",
"humidity": "4%",
"time": "14:25"
},
"today": {
"city": "天津",
"date_y": "2014年03月21日",
"week": "星期五",
"temperature": "8℃~20℃",
"weather": "晴轉霾",
"weather_id": {
"fa": "00",
"fb": "53"
},
"wind": "西南風微風",
"dressing_index": "較冷",
"dressing_advice": "建議著大衣、呢外套加毛衣、衛衣等服裝。",
"uv_index": "中等",
"comfort_index": "",
"wash_index": "較適宜",
"travel_index": "適宜",
"exercise_index": "較適宜",
"drying_index": ""
},
"future": [
{
"temperature": "28℃~36℃",
"weather": "晴轉多雲",
"weather_id": {
"fa": "00",
"fb": "01"
},
"wind": "南風3-4級",
"week": "星期一",
"date": "20140804"
},
{
"temperature": "28℃~36℃",
"weather": "晴轉多雲",
"weather_id": {
"fa": "00",
"fb": "01"
},
"wind": "東南風3-4級",
"week": "星期二",
"date": "20140805"
},
{
"temperature": "27℃~35℃",
"weather": "晴轉多雲",
"weather_id": {
"fa": "00",
"fb": "01"
},
"wind": "東南風3-4級",
"week": "星期三",
"date": "20140806"
},
{
"temperature": "27℃~34℃",
"weather": "多雲",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "東南風3-4級",
"week": "星期四",
"date": "20140807"
},
{
"temperature": "27℃~33℃",
"weather": "多雲",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "東北風4-5級",
"week": "星期五",
"date": "20140808"
},
{
"temperature": "26℃~33℃",
"weather": "多雲",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "北風4-5級",
"week": "星期六",
"date": "20140809"
},
{
"temperature": "26℃~33℃",
"weather": "多雲",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "北風4-5級",
"week": "星期日",
"date": "20140810"
}
]
},
"error_code": 0
}
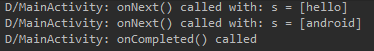
解析其中的“future”數據,結果如下:

XML原始數據:
<?xml version="1.0" encoding="UTF-8" ?> <channel> <item> <title>軍報評徐才厚</title> <description>人死賬不消 反腐步不停,支持,威武,頂,有希望了。 </description> <image>http://192.168.1.103:8080/img/a.jpg</image> <type>1</type> <comment>163</comment> </item> <item> <title>女司機翻車後直奔麻將室</title> <description>女司機翻車後直奔麻將室,稱大難不死手氣必紅 </description> <image>http://192.168.1.103:8080/img/b.jpg</image> <type>2</type> </item> <item> <title>小伙當“男公關”以為陪美女</title> <description>來源:中國青年網,小伙當“男公關”以為陪美女,上工後被大媽嚇怕 </description> <image>http://192.168.1.103:8080/img/c.jpg</image> <type>3</type> </item> <item> <title>男子看上女孩背影欲強奸</title> <description> 來源:新京報, 看到正臉後放棄仍被捕 </description> <image>http://192.168.1.103:8080/img/d.jpg</image> <type>1</type> <comment>763</comment> </item> </channel>
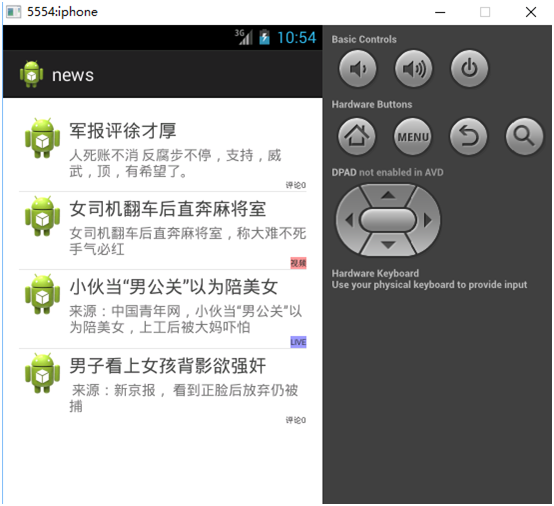
解析後的成果展示:

至此,基本完成JSON解析和XML解析。
2016-10-11 14:20:07
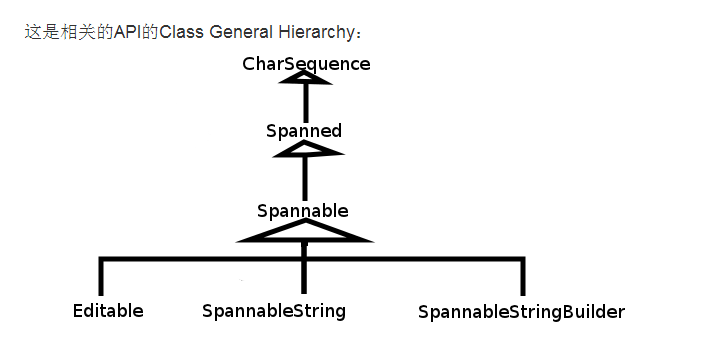
 SpannableString與SpannableStringBuilder使用,spannablestring
SpannableString與SpannableStringBuilder使用,spannablestring
SpannableString與SpannableStringBuilder使用,spannablestring轉自:http://blog.it985.com/1443
 Android開發學習之路-Android中使用RxJava,-androidrxjava
Android開發學習之路-Android中使用RxJava,-androidrxjava
Android開發學習之路-Android中使用RxJava,-androidrxjavaRxJava的核心內容很簡單,就是進行異步操作。類似於Handler和Async
 Drawable資源的初步使用
Drawable資源的初步使用
Drawable資源的初步使用 剛開始接觸到Android的時候,看到類似下面的一個Button: 當時感覺這樣的button有點像Material Design風
 使用getDrawable時遇到的一個bug,getdrawablebug
使用getDrawable時遇到的一個bug,getdrawablebug
使用getDrawable時遇到的一個bug,getdrawablebug做一個篩選菜單時候,用到了dongjunkun的DropDownMenu,github地址:ht