編輯:關於android開發
實現一個類似於ToggleButton的開關按鈕
效果圖:

資源圖片:


1.自定義控件類
1 package com.dc.customview.view;
2
3 import com.dc.customview.R;
4
5 import android.content.Context;
6 import android.graphics.Bitmap;
7 import android.graphics.BitmapFactory;
8 import android.graphics.Canvas;
9 import android.util.AttributeSet;
10 import android.view.MotionEvent;
11 import android.view.View;
12
13 public class CustomToggleButton extends View {
14 private boolean state;//開關狀態,默認false,關
15 private boolean isTounching;//是否觸摸狀態
16 private int currentX;
17 private Bitmap backBitmap;
18 private Bitmap overBitmap;
19
20 /**
21 * 有style文件時調用
22 * @param context
23 * @param attrs
24 * @param defStyle
25 */
26 public CustomToggleButton(Context context, AttributeSet attrs, int defStyle) {
27 super(context, attrs, defStyle);
28 }
29
30 /**
31 * xml中調用
32 * @param context
33 * @param attrs
34 */
35 public CustomToggleButton(Context context, AttributeSet attrs) {
36 super(context, attrs);
37 }
38 /**
39 * java代碼中調用
40 * @param context
41 */
42 public CustomToggleButton(Context context) {
43 super(context);
44 }
45
46 /**
47 * 設置開關狀態
48 * @param value
49 */
50 public void setState(boolean value){
51 this.state = value;
52 }
53 /**
54 * 獲取開關狀態
55 * @param value
56 * @return
57 */
58 public boolean getState(boolean value){
59 return state;
60 }
61
62 /**
63 * 先拿到自定義控件需要的兩張圖片,並且設置自定義控件的寬高
64 * 如果不設置,則這個自定義控件可以接收到全屏的觸摸事件,即相當於這個自定義控件占了全屏
65 * @param widthMeasureSpec
66 * @param heightMeasureSpec
67 */
68 @Override
69 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
70 super.onMeasure(widthMeasureSpec, heightMeasureSpec);
71 //底層圖片
72 backBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.switch_background);
73 //上層圖片
74 overBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.slide_button_background);
75
76 //寬高 和 底層圖片一樣
77 setMeasuredDimension(backBitmap.getWidth(), backBitmap.getHeight());
78 }
79
80 /**
81 * 繪制開關
82 * @param canvas
83 */
84 @Override
85 protected void onDraw(Canvas canvas) {
86 super.onDraw(canvas);
87 //1.繪制底層圖片
88 canvas.drawBitmap(backBitmap, 0, 0, null);
89
90 //2.繪制上層圖片
91 if(isTounching){//上層圖片跟隨滑動
92
93 /*
94 * 防止上層圖片滑動出下層圖片的范圍
95 */
96 //算出當前觸摸點為上層圖片的中心點時,上層圖片的左側坐標距離
97 int left = currentX-overBitmap.getWidth()/2;
98
99 if(left<0){//防止左側出界
100 left = 0;
101 }else if(left > backBitmap.getWidth() - overBitmap.getWidth()){//防止右側出界
102 left = backBitmap.getWidth() - overBitmap.getWidth();
103 }
104 canvas.drawBitmap(overBitmap, left, 0, null);
105
106 }else{//上層圖片直接跳到開或關的位置
107 if(state){
108 //開
109 canvas.drawBitmap(overBitmap, backBitmap.getWidth()-overBitmap.getWidth(), 0, null);
110 }else{
111 //關
112 canvas.drawBitmap(overBitmap, 0, 0, null);
113 }
114 }
115
116 }
117 /**
118 * 觸摸滑動開關
119 * @param event
120 * @return
121 */
122 @Override
123 public boolean onTouchEvent(MotionEvent event) {
124 switch (event.getAction()) {
125 case MotionEvent.ACTION_DOWN:
126 //按下時,觸摸狀態為true
127 isTounching = true;
128 //當前觸摸點的x坐標
129 currentX = (int) event.getX();
130 break;
131 case MotionEvent.ACTION_MOVE:
132 isTounching = true;
133 currentX = (int) event.getX();
134 break;
135 case MotionEvent.ACTION_UP:
136 //抬起時觸摸狀態為false
137 isTounching = false;
138 currentX = (int) event.getX();
139 break;
140 }
141
142 //觸摸點超過底層圖片的一半,則state為true,開的狀態
143 state = currentX > backBitmap.getWidth()/2;
144 //重新繪制
145 invalidate();
146 return true;//自己處理觸摸事件
147 }
148
149
150
151 }
2.xml中引用
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 <!-- 自定義控件類的全類名 --> 11 <com.dc.customview.view.CustomToggleButton 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:layout_centerInParent="true"> 15 16 </com.dc.customview.view.CustomToggleButton> 17 18 </RelativeLayout>
以上,將Demo運行到模擬器上即可。
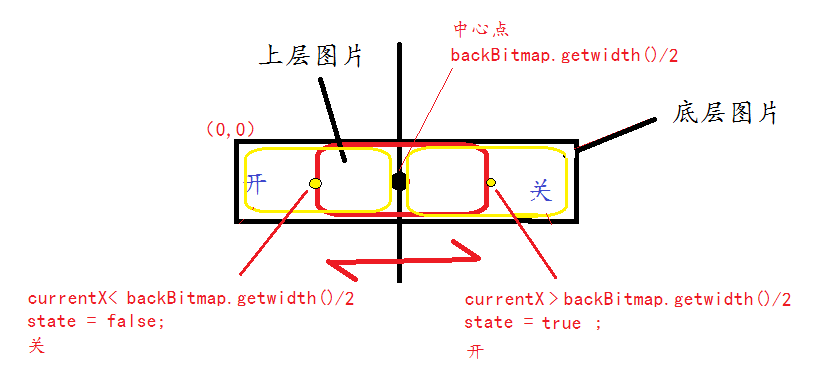
圖解:

 Android自定義控件來襲(Scroller)
Android自定義控件來襲(Scroller)
Android自定義控件來襲(Scroller) 先看看效果圖 實現方法繼承自ViewGroup需要我們自己來測量,布局,實現滑動的效果,處理滑動沖突, 自定義Vi
 android加固—1.如何檢驗so文件是否加殼成功,androidso
android加固—1.如何檢驗so文件是否加殼成功,androidso
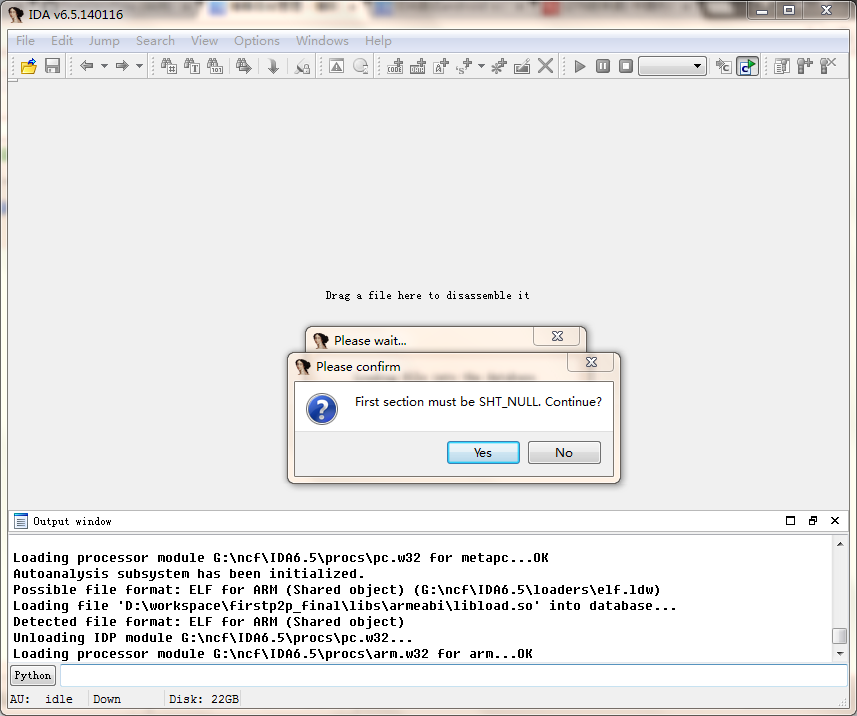
android加固—1.如何檢驗so文件是否加殼成功,androidso程序對so文件加殼後,如何驗證是否加殼成功呢,首先除了能在應用中正常運行外,還要用IDA來檢測:
 直播推流端弱網優化策略 | 直播 SDK 性能優化實踐,sdk性能優化
直播推流端弱網優化策略 | 直播 SDK 性能優化實踐,sdk性能優化
直播推流端弱網優化策略 | 直播 SDK 性能優化實踐,sdk性能優化弱網優化的場景 網絡直播行業經過一年多的快速發展,衍生出了各種各樣的玩法。最早的網絡直播是主播坐在
 ELK Stack最新版本測試二配置篇
ELK Stack最新版本測試二配置篇
ELK Stack最新版本測試二配置篇閱讀本文前請浏覽詳細配置如下:http://blog.chinaunix.net/uid-25057421-id-5567766.h