編輯:關於android開發
最近朋友圈已經被微信小程序刷屏了,這也難怪,騰訊的產品擁有廣泛的影響力,誰便推出個東西,都會有很多人認為會改變世界,這不,張小龍剛一發布微信小程序的消息,很多人(技術的和非技術的)就跟打了雞血似的,估計現在已經雞血告急了!
我也看了網上的一些關於微信小程序的文章,估計那幫家伙連微信小程序是什麼都沒搞清楚,就在那裡一本正經地胡說八道。好吧,我就通過本文讓大家了解一些什麼是微信小程序,以及微信小程序到底能為我們帶來什麼。
關於微信小程序的誤解和討論已經太多了。這裡就說一些主要的。
1. 微信小程序與Web(B/S)的關系
2. 小程序的性能可能不如原生App
3. 騰訊要做一個AppStore,和蘋果、Google對掐
4. 由於微信小程序入口太深,對於高頻應用不適合
5. 微信小程序會逐漸取代原生App,原生App必將沒落
1. 微信小程序與Web(B/S)的關系
由於之前有微信公眾號,而公眾號裡面的程序其實就是將移動Web(主要是HTML5、CSS、JavaScript等技術)嵌入到微信中,當然,會調用一些微信提供的API。所以很多人自然而然會想到,微信小程序用的也是HTML5。不過說實話,微信小程序和HTML5、甚至和Web,一毛錢關系都沒用。因為Web就是性能低下的代名詞,尤其對於那些最求完美、有強迫症的家伙,在手機上使用Web簡直不能忍受。千萬別說,等以後手機性能會和現在的PC一樣牛叉就好了,哈哈,等到那時候,就會出現比手機更牛叉,更小巧,當然,性能也更差的設備,如果手機成為了PC,那麼這些新出現的設備將會取代現在手機的位置。就像永遠等待新產品降價再買,真的降價了,又會有更好的產品問世,既享受新產品,又享受低價的時候將永遠不會到來。
既然說微信小程序和Web一點關系都沒有,那麼有什麼證據呢?這一點從官方文檔的描述就可以看出。感興趣的讀者可以通過下面的地址查看微信小程序官方文檔。
https://mp.weixin.qq.com/wiki
微信小程序分為工程和頁面兩部分,工程由三個文件組成:app.js、app.json和app.wxss。其中app.js是JavaScript文件,用於編寫全局的事件,如微信小程序啟動時要執行的代碼,有點像iOS工程中AppDelegate.m文件的作用。app.json用於配置微信小程序,如由哪些頁面組成,有點像Android工程中AndroidManifest.xml文件的作用。app.wxss是公共樣式表,用於設置整個工程都可以使用的樣式,有點像Android中theme或style資源,全局都可以使用。
可能有人會問,微信小程序不是使用了JavaScript嗎?難道和Web沒有關系。誰告訴你JavaScript和Web有關系了,JavaScript只是一種語言,未必用在Web上,JavaScript同樣可以用在服務端,如Node.js。
微信小程序的頁面部分由4個文件組成。這裡的頁面實際上就是窗口。假設頁面名字為index,那麼該頁面由index.js、index.wxml、index.wxss和index.json組成。index.js用於編寫頁面的邏輯代碼、index.wxml是騰訊自己設計的一種標記語言,可以稱為微信標記語言,用於描述UI的、index.wxss是針對該頁面的樣式表,私有的。index.json是針對頁面的配置文件。
這裡關鍵點是index.wxss。這東西似曾相識,用過React Native的讀者應該很熟悉JSX,一種描述UI的類XML語言。其基本原理是通過XML文件描述UI,並動態創建原生的UI。例如,React Native用View來描述頂層視圖,用Text來描述文本輸出控件,那麼我們可以使用下面的代碼來模擬這一動態創建過程。
Android:
View component = null;
if(tag == “View”)
{
component = new ViewGroup(…);
}
else if(tag == “Text”)
{
component = new TextView(…);
}
iOS:
UIView *component;
if(tag == “View”)
{
component = [UIView new];
}
else if(tag == “Text”)
{
component = [UILabel new];
}
上面描述的是基本的動態創建組件的過程,當然,實際實現要比這個復雜的多,這裡只做了原理上的描述。很顯然,系統會根據不同平台,以及在JSX中的描述,生成不同的原生組件。
微信小程序的原理類似,對於React Native來說,使用的是JSX,而微信小程序用的是wxml(微信標記語言),一種騰訊自己設計的類JSX的語言,下面是wxml的代碼示例。
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
下面則是JSX的代碼示例。
<View style={{flex:1}}>
<DrawerLayoutAndroid
ref={drawerLayoutAndroid => { this.drawerLayoutAndroid = drawerLayoutAndroid; }} drawerWidth={150}
drawerPosition={DrawerLayoutAndroid.positions.left}
renderNavigationView={() =>navigationView}>
<View style={{flex: 1, alignItems:'center'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>我是主布局內容</Text>
</View>
</DrawerLayoutAndroid>
<View style={{flexDirection:'row'}}>
<Text style={{flex:1}} onPress={this.onPress.bind(this)}>Open</Text>
<Text style={{flex:1}}
onPress={()=>this.drawerLayoutAndroid.closeDrawer(0)}>Close</Text>
</View>
</View>
從上面兩端代碼可以看出,JSX和wxml非常類似,只是具體的組件名稱和命名風格不同,例如,JSX所有組件名稱首字母都大寫(如Text),而wxml所有組件名稱首字母都小寫(如text),其他的還有組件屬性有一定的差異。
不管JSX和wxml的代碼風格是否一樣,系統處理他們的原理都是一樣的,就是根據這些代碼自動生成原生的組件,就像前面描述的動態創建原生組件的過程一樣。
原生和熱布局混合開發
盡管本文的主標題是微信小程序,不過核心要點則是原生和熱布局混合開發。這裡只是用微信小程序做一個引子。由於目前移動平台主要有Android和iOS。這兩個平台使用的開發技術完全不同(前者主要使用Java,後者主要使用OC或Swift),所以就需要有一種可以同時開發兩種平台的技術,這樣理論上開發成本可以節省一半。
以前比較流行的技術是混合開發(Hybird),這種技術很簡單,就是HTML5+CSS+JavaScript的結合。就和木桶原理一樣,木桶裝多少水,是由最短那個模板決定的,而這三個組合,HTML5就成為那個短板,從而拖慢了Hybird的整體性能。
其實對於Hybird技術,我們只需要其中的兩個優勢:跨平台和熱更新。跨平台很好理解,各個平台都會有Web浏覽器,而熱更新主要是邏輯代碼和UI布局的熱更新。邏輯代碼這個不用操心,熱更新就用JavaScript好了,這裡主要討論UI布局的熱更新。在Hybird時代,使用的是HTML5和CSS。這東西熱更新沒問題,但性能有問題,如果把HTML5組件和原生的組件放到同一個窗口,是可以感覺到他們的不同的。所以現在的主要焦點集中在UI布局既可以實現熱更新,性能達到或接近原生組件。HTML5達到了前者的要求,但沒有達到後者的要求。我們知道,Android布局使用了Layout,iOS布局使用了storyboard,不管是那種技術,都不支持熱更新,都是固化到apk和ipa文件中的。不過這兩種技術都支持動態創建組件,所以React Native率先推出了利用JSX描述組件的位置、尺寸以及其他屬性,然後再根據這些屬性動態創建本地組件的技術。其實JSX會生成一種中間狀態,我們可以稱為虛擬DOM(Virtual DOM),其實就是一種中間組件而已,然後系統會根據運行平台的不同(Android和iOS),將其動態生成不同平台的原生組件,這樣很容易實現熱更新,因為JSX就是個普通的文本文件,可以誰便從網絡上下載,這一點和HTML5相同。由於組件都是動態創建的原生的,所以和在Layout、storyboard中定義的靜態原生組件的性能相同,因此,很容易解決前面描述的問題。我們也可以把這種利用XML或其他格式描述UI布局,並實現動態生成原生組件的技術稱為原生熱布局。
微信小程序借鑒了React Native的原理。所不同的是,React Native是通用的,而且可以任意擴展。而微信小程序必須運行在微信提供的架構上,是一種寄生的原生熱布局。
其實,除了React Native和微信小程序,還有阿裡巴巴的Weex(http://alibaba.github.io/weex),這是阿裡巴巴前端團隊發布的一個開源框架,有興趣的讀者可以到這個地址研究下這些框架。也是用了類似Virtual DOM的技術,可以三位一體(Android/iOS/HTML5),這一點,React Native對應的React.js可以生產HTML5,微信小程序理論上也可以。希望以後能推出類似的技術,開發微信小程序的同時,也可以同時開發基於HTML5的微信公眾號。
通過原生熱布局的應用,App的性能完全可以和原生媲美(其實就是動態生成的原生組件),目前已經有很多類似的框架問世,相信以後會更多。相信這些原生熱布局的方式以後會在很長一段時間成為跨平台開發的主流,因為她的顏值實在太高了!
組件與變量綁定
微信小程序有一個比較有意思的特性,就是可以將組件和變量進行綁定,當更新組件時(如text),只需修改變量的值,組件就會做相應的更新,這一點區別於傳統更新組件的方式:通過id或name引用組件,然後使用組件中相關方式或屬性進行更新。例如,下面的代碼
<text class="user-motto">{{motto}}</text>
其中motto是一個變量,在index.js文件中定義,代碼如下:
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
… …
})
現在只需要修改data中的motto變量的值,text組件就會自動顯示該變量的值。
其實React Native也同樣采用了這種方式,只不過React Native也可以采用直接引用組件的方式來更新組件。
2. 小程序的性能可能不如原生App
這個問題前面已經回答了,小程序采用了動態生成原生組件的方式。不管裡面具體是如何做的,總之,要想讓性能達到原生App的程度,除了使用原生組件外,沒有其他方式。HTML5再怎麼優化,也不可能有原生App的性能。就和汽車速度再快,也不可能超過飛機的速度,因為運動介子不同,也就決定了他的極限。
3. 騰訊要做一個AppStore,和蘋果、Google對掐
好吧,持這種觀點的同學應該比較富有想象力。當然,小程序需要運行在微信中,這是毫無疑問的,從表面上看,確實和AppStore比較像。不過騰訊可能只想做個小程序(你們想多了),因為微信在國內的用戶增長量已經到了極限,不可能有大的飛躍了。騰訊繼續另一個東西來刺激增長,也許是來自投資人的壓力,或來自盈利的壓力,騰訊在隔一段時間必須做點什麼,從QQ到微信,再從微信到小程序,就是這樣,如果不出所料,在若干年後,如果騰訊還存在的話,可能會推出其他什麼東西,估計到時應該會有很多人說,這東西必將取代微信小程序,_^_。
當然,還有人說,騰訊是要做個OS,其實這就扯遠了,騰訊是互聯網公司,不是軟件公司,做OS不是他的強項。再說,小程序和OS差著十萬八千裡呢。其實微信小程序就是借用了React Native的原理(在RN出現的同時,騰訊一直在研究這種技術,估計是為微信小程序做技術上的儲備),將原始熱布局嵌入到了微信,並提供了一些公開的接口的微信擴展。我覺得將微信小程序定義為微信擴展更合適。
4. 由於微信小程序入口太深,對於高頻應用不適合
入口太深,弄淺就好了。Android和iOS很容易直接將App中的功能作為單獨的App安裝在系統上,作為第一層的圖標,這只是技術問題而已,對於騰訊都不是問題。
5. 微信小程序會逐漸取代原生App,原生App必將沒落
都說了,小程序是微信的擴展,而且由於其封閉性,無法讓程序員自由擴展(微信是不可能開源的),所以小程序不能像React Native一樣可以開發各種App,只是作為微信的一種補充而已。所以原生App在未來仍然將作為主流。當然,也會帶來一些不同,可憐的技術哥又有多了一個活,就是除了原生App、微信公眾號外,還要開發微信小程序!好吧,祝技術哥好運!
微信小程序的開發
騰訊自己做了一款小程序開發工具,讀者可以從下面的地址下載。
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=1475052047016
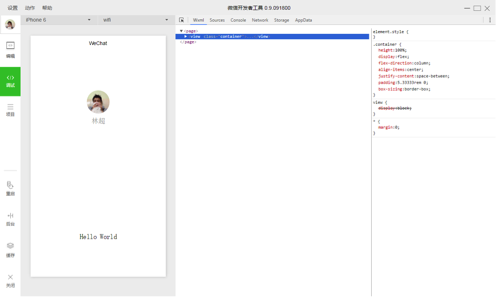
下面是截圖

看樣子還不錯,不過必須要有App ID才能進行開發。目前小程序在內側階段,只有受到邀請才能自己生產App ID。不過大家可以看一下官方的文檔,基本可以了解開發的過程。在該頁也包含了小程序中的API和組件列表,和React Native相當接近。
學習微信小程序的前導技術
小程序邏輯代碼使用的JavaScript,所以要想編寫小程序,必須學會JavaScript,除了JavaScript外,讀者可以先研究一下React Native技術,因為這種技術和小程序非常類似,基本上RN學會後,開發小程序就會變得非常輕松。為了讓讀者盡快進入微信小程序的世界,我特意開發了JavaScript和React Native的視頻課程:(JavaScript)http://edu.csdn.net/course/detail/2910 (React Native)http://edu.csdn.net/course/detail/2883 通過這些課程,讀者可以為學習小程序做充分的准備。
 Android基礎部分再學習---activity的生命周期
Android基礎部分再學習---activity的生命周期
Android基礎部分再學習---activity的生命周期 關於activity的生命周期:要知道的知識點 1.每個生命活動執行的順序、 2.每個生命周期我們應該做怎麼
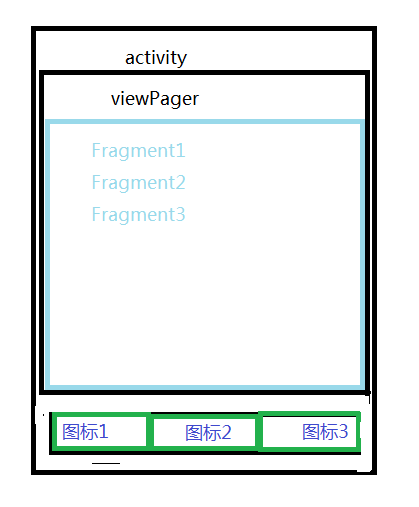
 如何禁止內部viewPager滑動,禁止viewPager滑動
如何禁止內部viewPager滑動,禁止viewPager滑動
如何禁止內部viewPager滑動,禁止viewPager滑動眾所周知,viewPager是能夠滑動的,但有時候我們需要禁止它的滑動(微笑地面對*—&hell
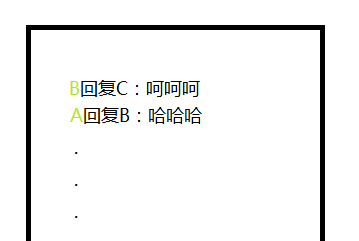
 點擊文本改變改行背景色,彈出對話框,改行背景
點擊文本改變改行背景色,彈出對話框,改行背景
點擊文本改變改行背景色,彈出對話框,改行背景 我想單純靠一個文本實現微信回復評論的效果,在一列回復文本中點擊某一行,然後該行的背景色改變並且彈出對話框,如下圖,
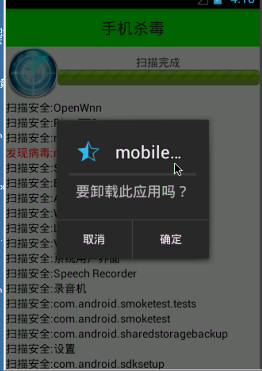
 Android 手機衛士16--手機殺毒,android16--
Android 手機衛士16--手機殺毒,android16--
Android 手機衛士16--手機殺毒,android16-- 1.指定動畫一直旋轉 rotateAnimation.setRepeatCount(RotateAni