編輯:關於android開發
本文地址:http://www.cnblogs.com/wuyudong/p/5898403.html,轉載請注明源地址。
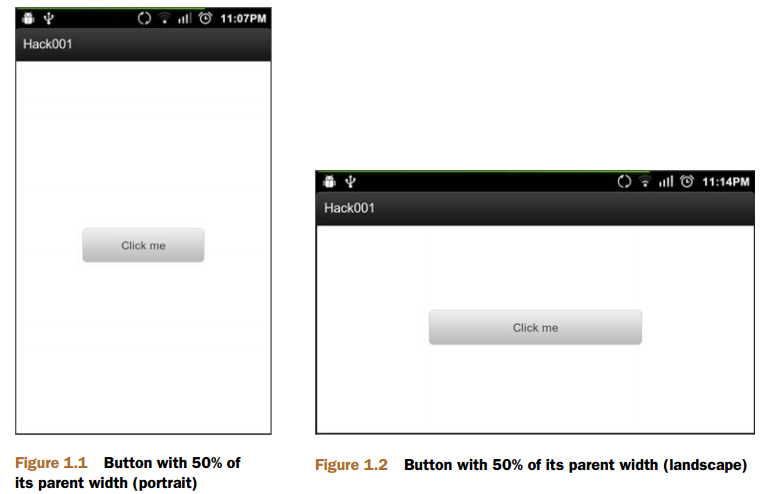
如果要實現如下圖所示的將按鈕居中顯示,並且占據父視圖的一半,無論屏幕是否旋轉

合用weightSum屬性和layout_weight屬性
不同Android設備的尺寸往往是不同的。作為開發者,我們需要創建適用於不同尺寸屏幕的XML文件。硬編碼是不可取的,因此需要其他方法來組織視圖。
本文分析如何合用layout_weight和weightSum這兩個屬性來填充布局內部的任意剩余空間。android:weightSum的開發文檔裡的一段描述與我們現在想要實現的功能類似,文檔內容如下:
“定義weight總和的最大值。如果未指定該值,以所有子視圖的layout_weight屬性的累加值作為總和的最大值。一個典型的案例是:通過指定子視圖的layout_weight屬性為0.5,並設置LinearLayout的weightSum屬性為1.0,實現子視圖占據可用寬度的50%。”
設想一個場景:我們要在盒子裡放置其他物體。盒子可用空間的比例就是weightSum,盒子中每個物體可用空間的比例就是layout_weight。例如,盒子的WeightSum是1,我們需要往盒子裡放置兩個物體:物體A和物體B。物體A的layout_weight為0.25,物體B的layout_weight為0.75。那麼,物體A可以占據盒子25%的空間,而物體B可以占據剩下的75%的空間。
我們為父視圖指定一個weightSum,然後指定Button的android:layout_weight屬性為weightSum的一半。XML文件的源碼如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:gravity="center"
android:orientation="horizontal"
android:weightSum="1" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Click me" />
</LinearLayout>
當開發者需要根據比例分配布局可用空間的時候,使用LinearLayout的weight屬性是很有必要的,這避免了使用硬編碼的方式帶來的副作用。如果目標平台是Honeycomb並且使用Fragment,讀者會發現絕大多數案例中都是使用weight在布局文件中為Fragment分配空間。深入理解如何使用weight會為讀者增添一項重要技能。
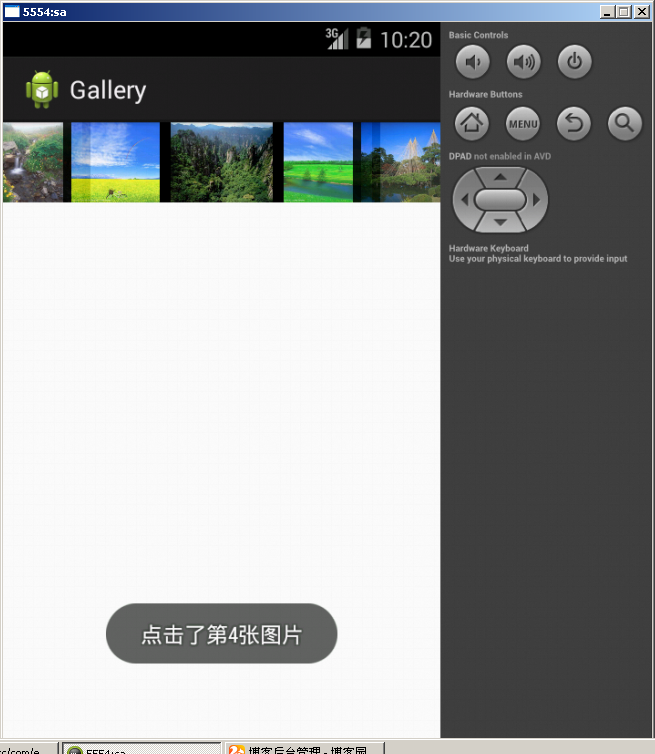
 Gallery圖片點擊事件,
Gallery圖片點擊事件,
Gallery圖片點擊事件,package com.example.Gallery; import com.example.Gallery.R; import and
 Android中的Menu,AndroidMenu
Android中的Menu,AndroidMenu
Android中的Menu,AndroidMenuAndroid中的設置按鈕:長按或點擊菜單鍵 1.長按選項: 布局文件: 1 <LinearLayout x
 Linux內核系列—10.操作系統開發之內核HelloWorld,linuxhelloworld
Linux內核系列—10.操作系統開發之內核HelloWorld,linuxhelloworld
Linux內核系列—10.操作系統開發之內核HelloWorld,linuxhelloworlda.我們先來體驗一下在Linux下用匯編編程的感覺,見代碼 [secti
 android的布局-----TableLayout(表格布局),tablelayout布局
android的布局-----TableLayout(表格布局),tablelayout布局
android的布局-----TableLayout(表格布局),tablelayout布局學習導圖 (1)TableLayout的相關簡介 java