編輯:關於android開發
在上篇文章中實現了優酷菜單執行動畫,本文接著完善已經實現的動畫功能
本文地址:http://www.cnblogs.com/wuyudong/p/5915958.html ,轉載請注明源地址。
已經實現的菜單動畫功能存在一點BUG,那就是當快速連續點擊menu或home按鈕的時候,動畫出現進入和退出不定操作現象

下面來解決這一問題,可以通過監聽事件來判斷當前是否正在執行進入或進出操作,代碼如下:
package com.wuyudong.youkumenu.utils;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
public class AnimationUtils {
public static int runningAnimationCount = 0;
// 旋轉出去的動畫
public static void rotateOutAnim(RelativeLayout layout, long delay) {
RotateAnimation ra = new RotateAnimation(
0f, -180f, //開始,結束的角度, 逆時針
Animation.RELATIVE_TO_SELF, 0.5f, //相對的x坐標點(指定旋轉中心x值)
Animation.RELATIVE_TO_SELF, 1.0f); //相對的y坐標點(指定旋轉中心y值)
ra.setDuration(500);
ra.setFillAfter(true); //設置動畫停留在結束位置
ra.setStartOffset(delay); //設置動畫開始延時
ra.setAnimationListener(new MyAnimationListener());//添加監聽
layout.startAnimation(ra);
}
// 旋轉進來的動畫
public static void rotateInAnim(RelativeLayout layout) {
RotateAnimation ra = new RotateAnimation(
-180f, 0f, //開始,結束的角度, 順時針
Animation.RELATIVE_TO_SELF, 0.5f, //相對的x坐標點(指定旋轉中心x值)
Animation.RELATIVE_TO_SELF, 1.0f); //相對的y坐標點(指定旋轉中心y值)
ra.setDuration(500);
ra.setFillAfter(true);
ra.setAnimationListener(new MyAnimationListener());
layout.startAnimation(ra);
}
static class MyAnimationListener implements AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
runningAnimationCount++;
}
@Override
public void onAnimationEnd(Animation animation) {
runningAnimationCount--;
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
}
}
在點擊事件中添加一小段判斷的代碼即可
public void onClick(View v) {
if (AnimationUtils.runningAnimationCount > 0) {
//當前有動畫正在執行,不執行當前事件
return;
}
.......
問題搞定
接下來還要進一步完善,當用戶點擊手機menu的時候,同樣能得到點擊優酷菜單同樣的動畫效果
這樣需要判斷用戶的點擊本機menu按鍵事件:
public boolean onKeyDown(int keyCode, KeyEvent event) {
// keyCode 事件碼
if(keyCode == KeyEvent.KEYCODE_MENU) {
if (AnimationUtils.runningAnimationCount > 0) {
//當前有動畫正在執行,不執行當前事件
return true;
}
if (islevel1Display) {
long delay = 0;
//隱藏三級菜單
if(islevel3Display) {
AnimationUtils.rotateOutAnim(rl_level3, 0);
islevel3Display = false;
delay += 200;
}
//隱藏二級菜單
if(islevel2Display) {
AnimationUtils.rotateOutAnim(rl_level2, delay);
islevel2Display = false;
delay += 200;
}
//隱藏二級菜單
AnimationUtils.rotateOutAnim(rl_level1, delay);
} else {
AnimationUtils.rotateInAnim(rl_level1, 0);
AnimationUtils.rotateInAnim(rl_level2, 200);
AnimationUtils.rotateInAnim(rl_level3, 400);
islevel3Display = true;
islevel2Display = true;
}
islevel1Display = !islevel1Display;
return true; //消費當前事件
}
return super.onKeyDown(keyCode, event);
}
完整的AnimationUtils代碼如下:
package com.wuyudong.youkumenu.utils;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
public class AnimationUtils {
public static int runningAnimationCount = 0;
// 旋轉出去的動畫
public static void rotateOutAnim(RelativeLayout layout, long delay) {
int childCount = layout.getChildCount();
//如果隱藏,則找到所有的子View,禁用
for (int i = 0; i < childCount; i++) {
layout.getChildAt(i).setEnabled(false);
}
RotateAnimation ra = new RotateAnimation(
0f, -180f, //開始,結束的角度, 逆時針
Animation.RELATIVE_TO_SELF, 0.5f, //相對的x坐標點(指定旋轉中心x值)
Animation.RELATIVE_TO_SELF, 1.0f); //相對的y坐標點(指定旋轉中心y值)
ra.setDuration(500);
ra.setFillAfter(true); //設置動畫停留在結束位置
ra.setStartOffset(delay); //設置動畫開始延時
ra.setAnimationListener(new MyAnimationListener());//添加監聽
layout.startAnimation(ra);
}
// 旋轉進來的動畫
public static void rotateInAnim(RelativeLayout layout, long delay) {
int childCount = layout.getChildCount();
//如果隱藏,則找到所有的子View,啟用
for (int i = 0; i < childCount; i++) {
layout.getChildAt(i).setEnabled(true);
}
RotateAnimation ra = new RotateAnimation(
-180f, 0f, //開始,結束的角度, 順時針
Animation.RELATIVE_TO_SELF, 0.5f, //相對的x坐標點(指定旋轉中心x值)
Animation.RELATIVE_TO_SELF, 1.0f); //相對的y坐標點(指定旋轉中心y值)
ra.setDuration(500);
ra.setFillAfter(true);
ra.setStartOffset(delay); //設置動畫開始延時
ra.setAnimationListener(new MyAnimationListener());
layout.startAnimation(ra);
}
static class MyAnimationListener implements AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
runningAnimationCount++;
}
@Override
public void onAnimationEnd(Animation animation) {
runningAnimationCount--;
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
}
}
完整的MainActivity代碼如下:
package com.wuyudong.youkumenu;
import com.wuyudong.youkumenu.utils.AnimationUtils;
import android.os.Bundle;
import android.app.Activity;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.RelativeLayout;
public class MainActivity extends Activity implements OnClickListener {
private RelativeLayout rl_level1;
private RelativeLayout rl_level2;
private RelativeLayout rl_level3;
private boolean islevel1Display = true;
private boolean islevel2Display = true;
private boolean islevel3Display = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化控件
initViews();
}
private void initViews() {
// 添加點擊事件
findViewById(R.id.ib_home).setOnClickListener(this);
findViewById(R.id.ib_menu).setOnClickListener(this);
rl_level1 = (RelativeLayout) findViewById(R.id.rl_level1);
rl_level2 = (RelativeLayout) findViewById(R.id.rl_level2);
rl_level3 = (RelativeLayout) findViewById(R.id.rl_level3);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// keyCode 事件碼
if(keyCode == KeyEvent.KEYCODE_MENU) {
if (AnimationUtils.runningAnimationCount > 0) {
//當前有動畫正在執行,不執行當前事件
return true;
}
if (islevel1Display) {
long delay = 0;
//隱藏三級菜單
if(islevel3Display) {
AnimationUtils.rotateOutAnim(rl_level3, 0);
islevel3Display = false;
delay += 200;
}
//隱藏二級菜單
if(islevel2Display) {
AnimationUtils.rotateOutAnim(rl_level2, delay);
islevel2Display = false;
delay += 200;
}
//隱藏二級菜單
AnimationUtils.rotateOutAnim(rl_level1, delay);
} else {
AnimationUtils.rotateInAnim(rl_level1, 0);
AnimationUtils.rotateInAnim(rl_level2, 200);
AnimationUtils.rotateInAnim(rl_level3, 400);
islevel3Display = true;
islevel2Display = true;
}
islevel1Display = !islevel1Display;
return true; //消費當前事件
}
return super.onKeyDown(keyCode, event);
}
@Override
public void onClick(View v) {
if (AnimationUtils.runningAnimationCount > 0) {
//當前有動畫正在執行,不執行當前事件
return;
}
switch (v.getId()) {
case R.id.ib_home:
if (islevel2Display) {
long delay = 200;
// 如果當前三級菜單已經顯示,先轉出去
if (islevel3Display) {
AnimationUtils.rotateOutAnim(rl_level3, 0);
islevel3Display = false;
delay += 200;
}
// 如果當前二級菜單已經顯示,轉出去
AnimationUtils.rotateOutAnim(rl_level2, delay);
} else {
// 如果當前二級菜單沒有顯示,轉出來
AnimationUtils.rotateInAnim(rl_level2, 0);
}
islevel2Display = !islevel2Display;
break;
case R.id.ib_menu:
if (islevel3Display) {
// 如果當前三級菜單已經顯示,轉出去
AnimationUtils.rotateOutAnim(rl_level3, 0);
} else {
AnimationUtils.rotateInAnim(rl_level3, 0);
}
islevel3Display = !islevel3Display;
break;
default:
break;
}
}
}
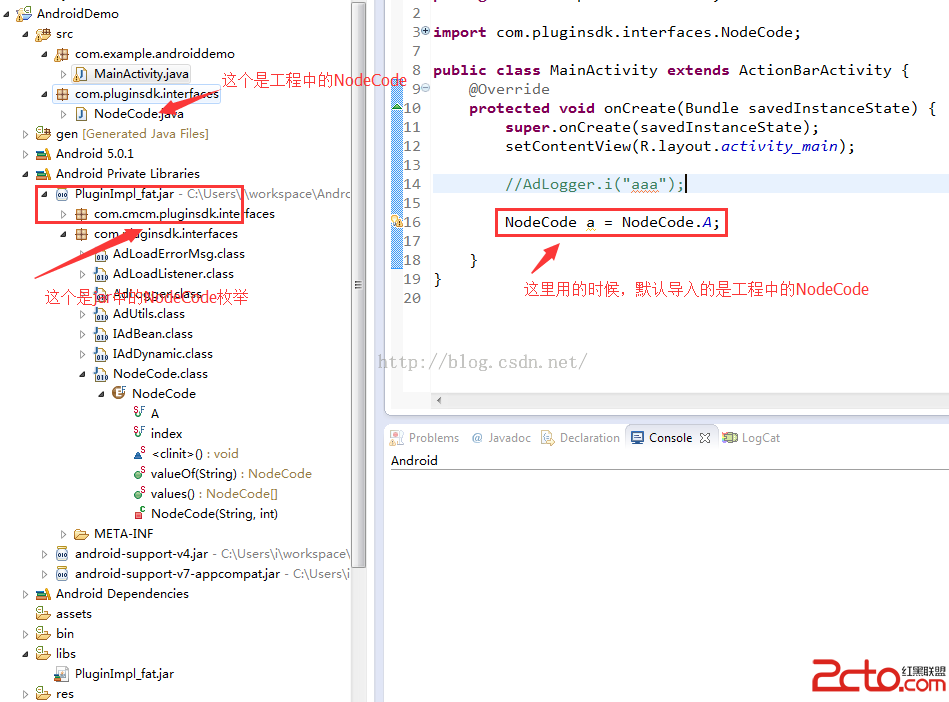
 Android中的 Multiple dex files define 編譯錯誤引發的思考
Android中的 Multiple dex files define 編譯錯誤引發的思考
Android中的 Multiple dex files define 編譯錯誤引發的思考 昨天我龍哥問我一個問題,他說如果一個工程中,有一個com.x.A枚舉,導入
 手機影音4--視頻播放器的基本功能(1),4--基本功能
手機影音4--視頻播放器的基本功能(1),4--基本功能
手機影音4--視頻播放器的基本功能(1),4--基本功能 1.MediaPlayer和VideoView介紹 Android 系統中提供開發者開發多媒體應用(音視頻方面)
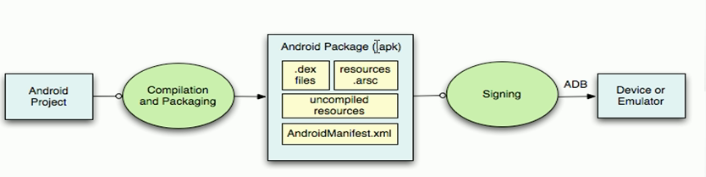
 Android開發學習——應用安裝過程,android開發
Android開發學習——應用安裝過程,android開發
Android開發學習——應用安裝過程,android開發 首先一個android項目,然後編譯和打包,將.java文件編譯為.class,.class編譯為.dex,將
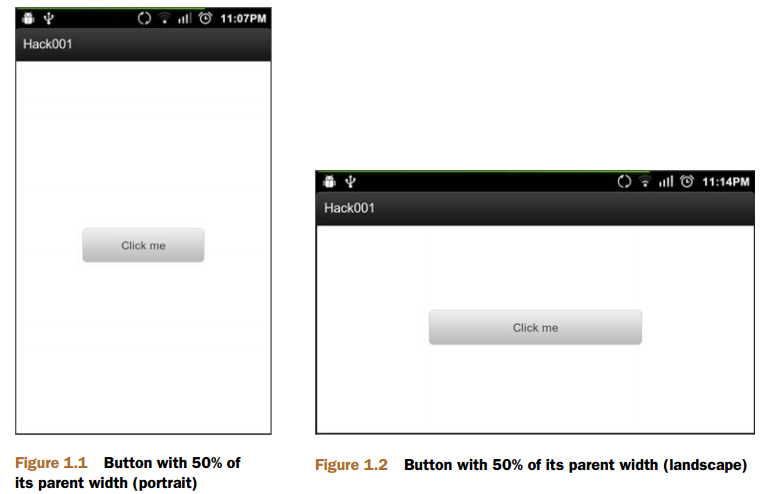
 Android Hack1 使用weight屬性實現視圖的居中顯示,androidhack1
Android Hack1 使用weight屬性實現視圖的居中顯示,androidhack1
Android Hack1 使用weight屬性實現視圖的居中顯示,androidhack1本文地址:http://www.cnblogs.com/wuyudong/p/