編輯:關於android開發
開發中經常需要使用Shape和Selector,如果每個都用xml設置的話,會占用apk大小,同時命名多了也會混亂,使用代碼來設置會方便很多。
需要用到2個類:GradientDrawable和StateListDrawable
相關API:
setColor(rgb); //填充顏色
setGradientType(GradientDrawable.RECTANGLE); //shape矩形
setCornerRadius(radius); //四周圓角半徑
setStroke(1,strokenColor); //邊框厚度與顏色
下面提供一個工具類以及使用代碼
【工具類DrawableUtils】:
public class DrawableUtils {
public static GradientDrawable getDrawable(int rgb,float radius){
GradientDrawable gradientDrawable = new GradientDrawable();
gradientDrawable.setColor(rgb);//設置顏色
gradientDrawable.setGradientType(GradientDrawable.RECTANGLE);//設置顯示的樣式
gradientDrawable.setCornerRadius(radius);//設置圓角的半徑
gradientDrawable.setStroke(DensityUtil.dip2px(1),rgb);//描邊
return gradientDrawable;
}
public static StateListDrawable getSelector(Drawable normalDrawable,Drawable pressDrawable) {
StateListDrawable stateListDrawable = new StateListDrawable();
//給當前的顏色選擇器添加選中圖片指向狀態,未選中圖片指向狀態
stateListDrawable.addState(new int[]{android.R.attr.state_enabled, android.R.attr.state_pressed}, pressDrawable);
stateListDrawable.addState(new int[]{android.R.attr.state_enabled}, normalDrawable);
//設置默認狀態
stateListDrawable.addState(new int[]{}, normalDrawable);
return stateListDrawable;
}
}
【使用】:
public void initData(String content) {
//隨機打亂datas順序
Collections.shuffle(Arrays.asList(datas));
random=new Random();
//動態創建TextView
for(int i = 0; i < datas.length; i++) {
TextView textView=new TextView(getActivity());
textView.setText(datas[i]);
//【設置textView的屬性】=============================================
//字體大小
textView.setTextSize(DensityUtil.dip2px(10));
//padding
int padding = DensityUtil.dip2px(3);
textView.setPadding(padding,padding,padding,padding);
//margin
ViewGroup.MarginLayoutParams params=new ViewGroup.MarginLayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.leftMargin=DensityUtil.dip2px(8);
params.topMargin=DensityUtil.dip2px(8);
params.rightMargin=DensityUtil.dip2px(8);
params.bottomMargin=DensityUtil.dip2px(8);
textView.setLayoutParams(params);
//背景顏色
int red=random.nextInt(211);
int green=random.nextInt(211);
int blue=random.nextInt(211);
int rgb= Color.rgb(red, green, blue);
//設置背景方式1:
//textView.setBackgroundColor(rgb);
//設置背景方式2:
float radius=DensityUtil.dip2px(5);
//textView.setBackground(DrawableUtils.getDrawable(rgb,radius));
//【設置textView的點擊事件或者說是selector】===========================
//設置Selector
GradientDrawable normalDrawable = DrawableUtils.getDrawable(rgb, radius);
GradientDrawable pressDrawable = DrawableUtils.getDrawable(Color.WHITE, radius);
StateListDrawable selector = DrawableUtils.getSelector(normalDrawable, pressDrawable);
textView.setBackground(selector);
//設置點擊響應
// textView.setClickable(true);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), ((TextView)v).getText().toString(), Toast.LENGTH_SHORT).show();
}
});
//【將textView添加到FramLayout中】=====================================
flowLayout.addView(textView);
}
}
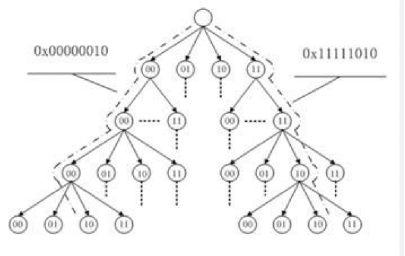
 Linux內核基數樹應用分析
Linux內核基數樹應用分析
Linux內核基數樹應用分析Linux內核基數樹應用分析——lvyilong316基數樹(Radix tree)可看做是以二進制位串為關鍵字的trie樹,是一種多叉樹結構
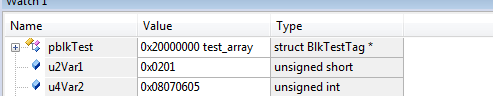
 數組到結構體轉換和聯合體與位段結合中的大小端問題
數組到結構體轉換和聯合體與位段結合中的大小端問題
數組到結構體轉換和聯合體與位段結合中的大小端問題移植驅動代碼時發現工程中使用了如下形式的代碼 typedef struct BlkTestTag{ uint16_tm_
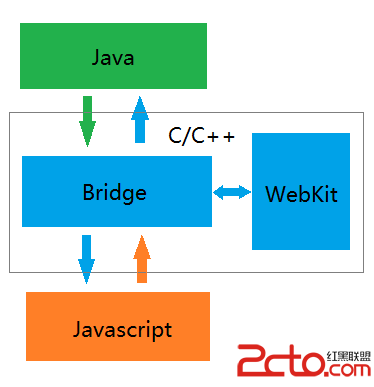
 React-Native系列Android——Native與Javascript通信原理(二)
React-Native系列Android——Native與Javascript通信原理(二)
React-Native系列Android——Native與Javascript通信原理(二) 前一篇博客分析了Native端向Javascript端通信的全流程,這
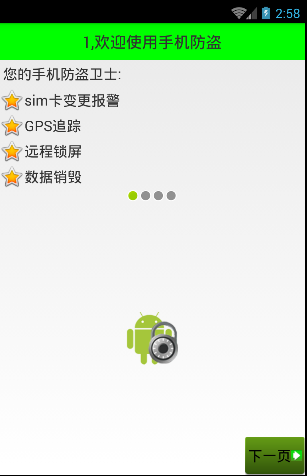
 Android 手機衛士--設置界面&功能列表界面跳轉邏輯處理,android衛士--界面
Android 手機衛士--設置界面&功能列表界面跳轉邏輯處理,android衛士--界面
Android 手機衛士--設置界面&功能列表界面跳轉邏輯處理,android衛士--界面在《Android 手機衛士--md5加密過程》中已經實現了加密類,這裡