編輯:關於android開發
本文實現當從splash界面進入hone界面的時候,產生一種漸進淡入的動畫效果,在onCreate中調用一個方法initAnimation(),代碼如下:
/**
* 添加淡入的動畫效果
*/
private void initAnimation() {
AlphaAnimation alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(3000);
rl_root.startAnimation(alphaAnimation);
}
其中rl_root在類中定義
private RelativeLayout rl_root;
其中rl_root為splash界面相對布局的id:android:id="@+id/rl_root"
本文地址:http://www.cnblogs.com/wuyudong/p/5906385.html,轉載請注明源地址。
於是在初始化UI方法中添加相應的代碼
/**
* 初始化UI方法 alt+shift+j
*/
private void initUI() {
tv_version_name = (TextView) findViewById(R.id.tv_version_name);
rl_root = (RelativeLayout) findViewById(R.id.rl_root);
}
這樣就實現了splash界面的淡入效果
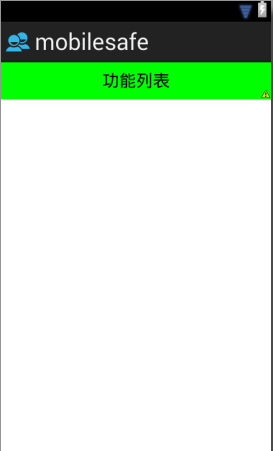
接下來逐步實現home界面,首先實現的是標題欄,效果如下:

代碼如下:
<TextView
android:text="功能列表"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000"
android:padding="10dp"
android:background="#0f0"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
但是由於標題欄的樣式很常用,所有將其寫成樣式封裝便於以後直接調用,於是在style.xml文件中添加下面的代碼:
<style name="TitleStyle">
<item name="android:gravity">center</item>
<item name="android:textSize">20sp</item>
<item name="android:textColor">#000</item>
<item name="android:padding">10dp</item>
<item name="android:background">#0f0</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
這樣在activity_home.xml中只需要進行簡單的調用:
<TextView
android:text="功能列表"
style="@style/TitleStyle" />
 Android屬性動畫
Android屬性動畫
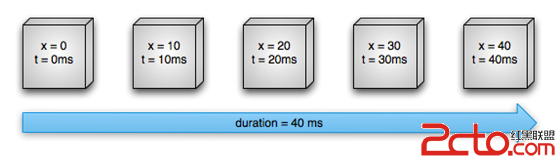
Android屬性動畫 屬性動畫系統是一個健壯 的框架,它幾乎可以允許把任何對象變成動畫。可以根據時間的推移來改變任何對象的屬性來定義一個動畫,而不用關心該對象是否要繪制
 Android的系統體系結構,android體系結構
Android的系統體系結構,android體系結構
Android的系統體系結構,android體系結構目錄: Android的系統體系結構 在入門了一個簡單的Android的Hello World以後,我
 sqlite的基本使用,sqlite使用
sqlite的基本使用,sqlite使用
sqlite的基本使用,sqlite使用一:基本操作 1繼承SQLiteOpenHelper public class UserSqliteOpenHel
 Android Activity 詳述
Android Activity 詳述
Android Activity 詳述 activity類處於android.app包中,繼承關系: extends ContextThemeWrapper impl