編輯:關於android開發
本文地址:http://www.cnblogs.com/wuyudong/p/5907736.html,轉載請注明源地址。
采用GridView來實現,和ListView使用方式類似,列數(3列)
首先添加GridView
<!-- android:numColumns指定列數 -->
<!-- android:verticalSpacing="10dp"指定內部條目豎直方向間距為10dp -->
<GridView
android:id="@+id/gv_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
android:verticalSpacing="10dp" >
</GridView>
數據填充(模塊名稱,模塊圖片)
package com.wuyudong.mobilesafe.activity;
import com.wuyudong.mobilesafe.R;
import android.app.Activity;
import android.content.ClipData.Item;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
public class HomeActivity extends Activity {
private GridView gv_home;
private String[] mTitleStrs;
private int[] mDrawableIds;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
initUI();
// 初始化數據的方法
initData();
}
private void initData() {
// 准備數據(文字(9組),圖片(9張))
mTitleStrs = new String[] { "手機防盜", "通信衛士", "軟件管理", "進程管理", "流量統計",
"手機殺毒", "緩存清理", "高級工具", "設置中心" };
mDrawableIds = new int[] { R.drawable.home_safe,
R.drawable.home_callmsgsafe, R.drawable.home_apps,
R.drawable.home_taskmanager, R.drawable.home_netmanager,
R.drawable.home_trojan, R.drawable.home_sysoptimize,
R.drawable.home_tools, R.drawable.home_settings };
// 九宮格控件設置數據適配器(等同ListView數據適配器)
gv_home.setAdapter(new MyAdapter());
}
private void initUI() {
gv_home = (GridView) findViewById(R.id.gv_home);
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
// 條目的總數 文字組數 == 圖片張數
return mTitleStrs.length;
}
@Override
public Object getItem(int position) {
return mTitleStrs[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = View.inflate(getApplicationContext(), R.layout.gridview_item, null);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
ImageView iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
tv_title.setText(mTitleStrs[position]);
iv_icon.setBackgroundResource(mDrawableIds[position]);
return view;
}
}
}
新建一個布局文件gridview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_icon"
android:background="@drawable/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_title"
android:text="模塊標題"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
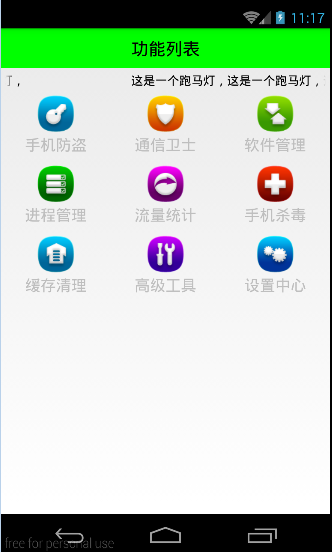
運行後的效果如下:

 自定義水平進度條樣式:黑色虛線,進度條虛線
自定義水平進度條樣式:黑色虛線,進度條虛線
自定義水平進度條樣式:黑色虛線,進度條虛線布局layout中使用: 下面為xml源代碼myprogress.xml: 1 <?xml v
 酷歐天氣(CoolWeather)應用源碼,coolweather
酷歐天氣(CoolWeather)應用源碼,coolweather
酷歐天氣(CoolWeather)應用源碼,coolweather<ignore_js_op> 181420yank2y45klayhaan.jpg&nb
 【React Native開發】React Native控件之ToolbarAndroid工具欄控件講解以及使用(15)
【React Native開發】React Native控件之ToolbarAndroid工具欄控件講解以及使用(15)
【React Native開發】React Native控件之ToolbarAndroid工具欄控件講解以及使用(15) (一)前言 今天我們一起來看一下工具欄控件T
 利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]問題解決,bintrayrelease
利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]問題解決,bintrayrelease
利用bintray-release插件上傳到Bintray- HTTP/1.1 404 Not Found [message:Repo 'maven' w