編輯:關於android開發
大神王豐蛋哥 之前一篇博客仿餓了點餐界面2個ListView聯動(http://www.cnblogs.com/wangfengdange/p/5886064.html)
主要實現了2個ListView怎樣實現互相關聯,正好上篇博客review了ListView控件常規使用,因此本篇博客主要對大神的那篇博客的實現進行代碼層的剖析。
一方面,方便自己,在以後的代碼實現上加以參考。另一方面,供剛入門的Android菜鳥們共同學習。

如上圖效果圖為仿餓了麼點餐界面的ListView級聯
為了好做區分,在本文中左側的ListView稱之為MenuListView,右側的ListView稱之為ItemListView。
1.兩個ListView在整個Activity中的Layout布局問題
2.手動點擊MenuListView的item,ItemListView怎麼觸發與之關聯顯示
如當點擊MenuListView中的“新品套餐”,右側ItemListView的getView如何顯示新品套餐的內容。
3.手動滑動ItemListView時,MenuListView怎麼關聯到當前點擊項
如當手動滑動ItemListView為“飲料類”時,左側的MenuListView的當前點擊Item顯示為飲料類,即背景色為白色。
1.ListView的布局問題
看到這個截圖的時候,第一想到的是用權重的顯示,即Android:layout_weight
第一次嘗試

則效果圖如下:

第二次嘗試,將android:layout_width="wrap_content"替換為android:layout_width="0dp"
則可以按需要顯示。
2.手動點擊MenuListView的item,ItemListView怎麼觸發與之關聯顯示
MenuListView和ItemListView的關聯顯示主要是通過listView自帶的函數setSelection()來關聯的
比如說,當MenuListView顯示第i項時候,則ItemListView根據i值關聯到i項的第一個值,然後設置他為當前的setSelection.
代碼中的實現如下:
1 對MenuListView的item進行監聽
2 mListMenu.setOnItemClickListener(new ListView.OnItemClickListener(){
3 @Override
4 public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
5 //設置當前點擊項為i項
6 mMenuAdapter.setSelectItem(i);
7 mMenuAdapter.notifyDataSetInvalidated();//
8 //設置ItemListView的點擊項為i項的第一個item
9 mListItem.setSelection(mTitleList.get(i));
10 }
11 });
而i項的第一個item的獲取則是通過如下代碼來實現的
1 mTitleList = new ArrayList<Integer>();
2 //遍歷所有item.size(),然後將第一個title不同的項對應的值保存起來,則關聯到每一個item對應到size中的值
3 for (int i=0;i<mfoodDatas.size();i++){
4 if (i==0){
5 mTitleList.add(i);
6 }else if(!TextUtils.equals(mfoodDatas.get(i).getTitle(),mfoodDatas.get(i-1).getTitle())){
7 mTitleList.add(i);
8 }
9 }
3.手動滑動ItemListView時,MenuListView怎麼關聯到當前點擊項
1 mListItem.setOnScrollListener(new AbsListView.OnScrollListener() {
2
3 private int scrollState;
4
5 @Override
6 public void onScrollStateChanged(AbsListView absListView, int i) {
7 this.scrollState = i;
8 }
9
10 @Override
11 public void onScroll(AbsListView absListView,
12 int firstVisibleItem,
13 int visibleItemCount,
14 int totalItemCount) {
15 if(scrollState== AbsListView.OnScrollListener.SCROLL_STATE_IDLE){
16 return;
17 }
18 //判斷當前的item是否是view中第一個可見的item
19 int current = mTitleList.indexOf(firstVisibleItem);
20 if(current!=currentItem && current>0){
21 currentItem=current;
22 //若不是的話,將menuListView的item設置currentItem,來與itemListView關聯
23 mMenuAdapter.setSelectItem(currentItem);
24 mMenuAdapter.notifyDataSetInvalidated();
25 }
26
27
28 }
29 });
源代碼的實現還是訪問大神王豐蛋哥 的博客仿餓了點餐界面2個ListView聯動(http://www.cnblogs.com/wangfengdange/p/5886064.html),本文只是對ListView級聯的實現作一個解析。
其中文中若分析有錯誤的地方敬請指出,有不懂的地方歡迎留言,咱們一起學習進步,早上進入大神的隊伍。
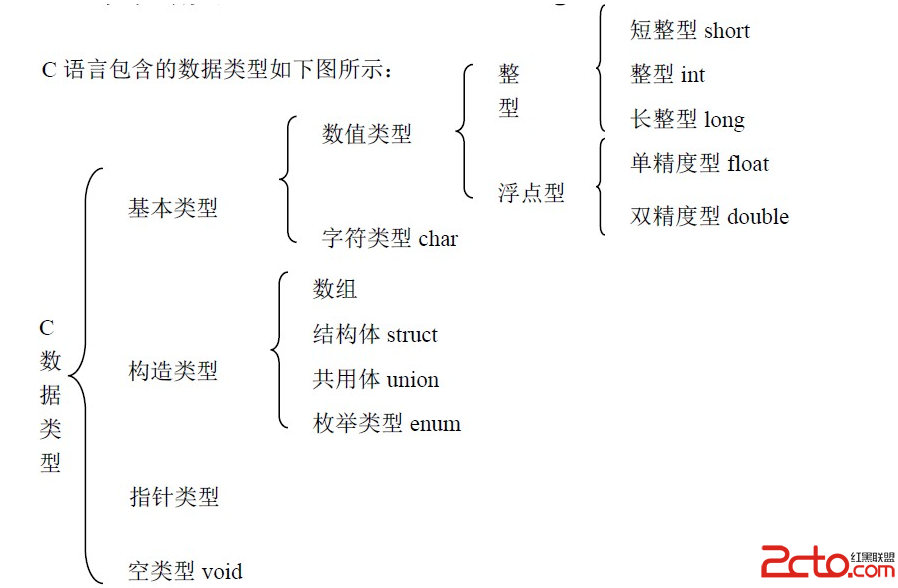
 Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器 Android For JNI(二)—&mdash
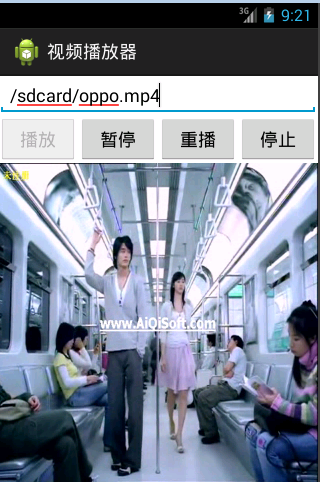
 Android SurfaceView的生命周期,androidsurfaceview
Android SurfaceView的生命周期,androidsurfaceview
Android SurfaceView的生命周期,androidsurfaceview本文利用SurfaceView來實現視頻的播放 本文地址:http://www.cn
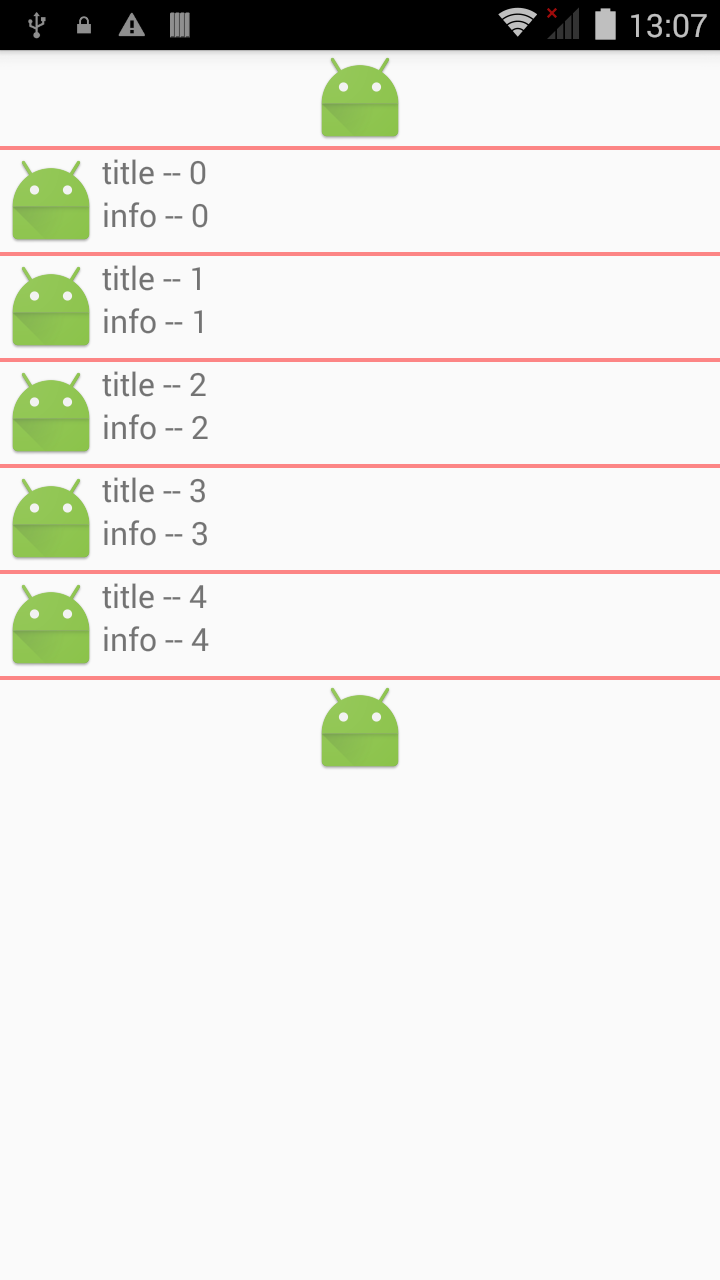
 Android UI:ListView,androiduilistview
Android UI:ListView,androiduilistview
Android UI:ListView,androiduilistviewSimpleAdapter是擴展性最好的適配器,可以定義各種你想要的布局,而且使用很方便。 l
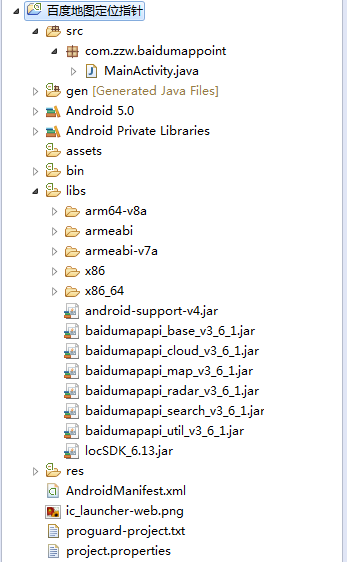
 通過百度地圖API顯示當前位置在地圖上(圖標顯示)--第三方開源--百度地圖(二),api當前位置
通過百度地圖API顯示當前位置在地圖上(圖標顯示)--第三方開源--百度地圖(二),api當前位置
通過百度地圖API顯示當前位置在地圖上(圖標顯示)--第三方開源--百度地圖(二),api當前位置1.下載百度地圖的demo,下載地址:http://lbsyun.bai