編輯:關於android開發
我學習android第一步接觸的就是布局的學習。布局是androidUI的基礎,是重中之重。總的來說android有6種布局,分別是線性布局LinearLayout、相對布局RelativeLayout、幀布局FrameLayout、絕對布局AbsoluteLayaout、表格布局TableLayout、網格布局GridLayout。我覺得開發過程中最常用的就是前三種,下面就來總結一下前三種布局的屬性。
android:orientation 設置線性布局的走向:水平(horizontal),垂直(vertical)
垂直線性布局:每一行只能放一個控件,到底部放不下就會被擠出去,
水平線性布局:每一列只能放一個控件,到右邊放不下就會被擠出去。
如果不設置該屬性 默認為水平。
控件的寬高:
屬性:match_parent/fill_parent 填充父窗體(fill_parent 已棄用)
wrap_content 包裹內容
絕對數字 例如150dp
background:設置背景顏色:
出現的位數: 3/4 6/8 ARGB (alpha(透明度) red green blue)
#00ffffff 完全透明
#ffffffff 完全不透明
#88ffffff 半透明
#fff 白色 ffffff
#000 黑色
#f00 紅色
#0f0 綠色
#00f 藍色
#ccc 灰色 333 666 999
屬性:
android:layout_gravity(內對外的請求) 用於控件相對於外層容器的對齊方式
可選值:top, bottom, left(start),right(end),center_vertical垂直居中,center_horizontal水平居中,center水平垂直都居中。
注意:在垂直線性布局裡面:top, bottom,center_vertical 無效center 在垂直方向無效。
水平線性布局裡面: left(start),right(end),center_horizontal 無效,center在水平方向無效。
android:gravity(外對內的要求)控制視圖容器內容物的位置 和本身的水平垂直屬性不沖突
可選值:top, bottom, left(start),right(end),center_vertical垂直居中,center_horizontal水平居中,center水平垂直都居中。
layout_gravity:是定義控件位置。
gravity:是定義控件裡面的內容的位置。如果定義在布局中,則整體控件按照其定義的位置放置。
權重:android:layout_weight 他是用於分配剩余空間的屬性,
注意:
在水平方向設置權重:要把寬度設置為0dp ,
在垂直方向設置權重的時候要把 高度設置為0dp
如果設置wrap_content 會對權重有干擾
屬性主要分為四大類
1、相對於父元素:七個屬性:
是否讓控件相對於父元素頂部對齊:android:layout_alignParentTop
是否讓控件相對於父元素底部對齊:android:layout_alignParentBottom
是否讓控件相對於父元素左邊對齊:android:layout_alignParentLeft
是否讓控件相對於父元素右邊對齊:android:layout_alignParentRight
全居中 :centerInParent
水平居中:layout_centerHorizontal
垂直居中:layout_centerVertical
2、相對於兄弟元素 4個
layout_above; 指定在那個控件的上側
layout_below 指定在那個控件的下側
android:layout_toLeftOf layout_toStartOf 指定在那個控件的左側,api版本17推薦使用
android:layout_toRightOf layout_toEndOf 指定在那個控件的右側,api版本17推薦使用
3、相對於兄弟元素的對齊方式
layout_alignLeft 該控件的左邊與指定控件的左邊對齊
layout_alignRight 該控件的右邊與指定控件的右邊對齊
layout_alignTop 該控件的上邊沿與指定控件的上邊沿對齊
layout_alignBottom 該控件的下邊沿與指定控件的下邊沿對齊
4、間隔
paddingXXX 內邊距 (不指定方向,四周都有)
layout_marginXXX 外邊距 (不指定方向,四周都有)
幀布局主要用於碎片fragment的主布局。
以上就是布局的學習內容,我認為難點在於線性布局中的layout_gravity和gravity
 自定義輪播圖片框架的使用,自定義播圖片框架
自定義輪播圖片框架的使用,自定義播圖片框架
自定義輪播圖片框架的使用,自定義播圖片框架我是一個比較懶惰的人。。 不想說太多高深的東西,,只會淺淺的表達。。。。因為妹子做了程序員 是很悲慘的故事。。哈哈 現在 就來說
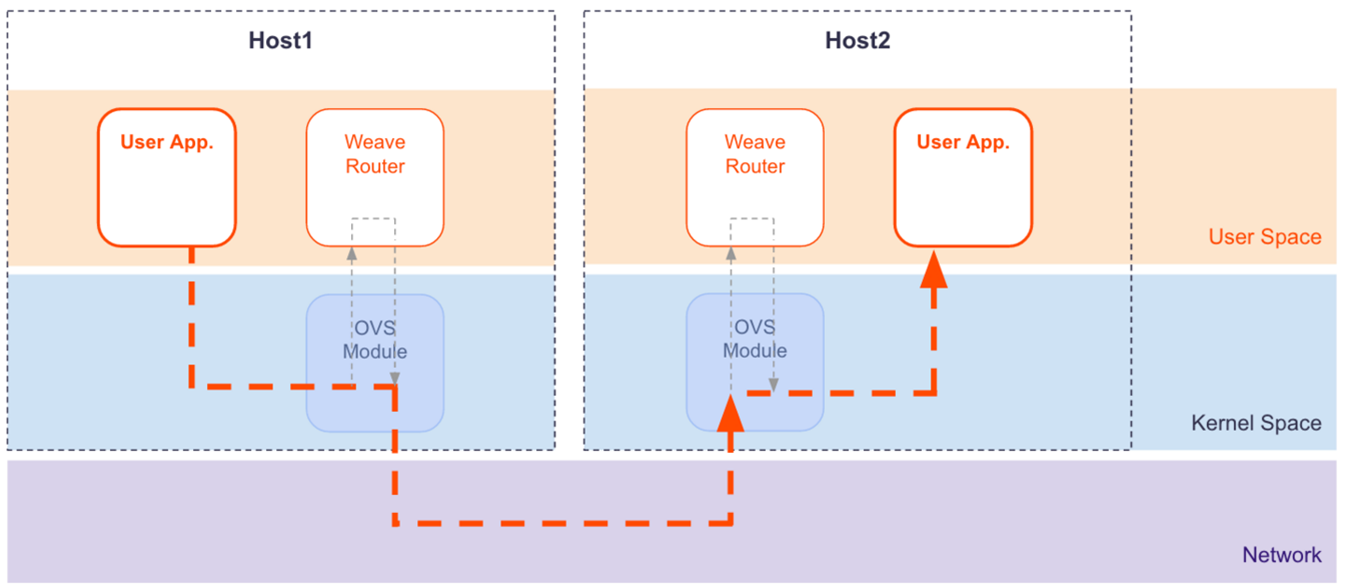
 docker的跨主機解決方案weave----遇到的坑(1)
docker的跨主機解決方案weave----遇到的坑(1)
docker的跨主機解決方案weave----遇到的坑(1)在weave的1.2版本之後,考慮到原先sleeve模式的網絡性能很差,增加了fastdp的模式,該模式是we
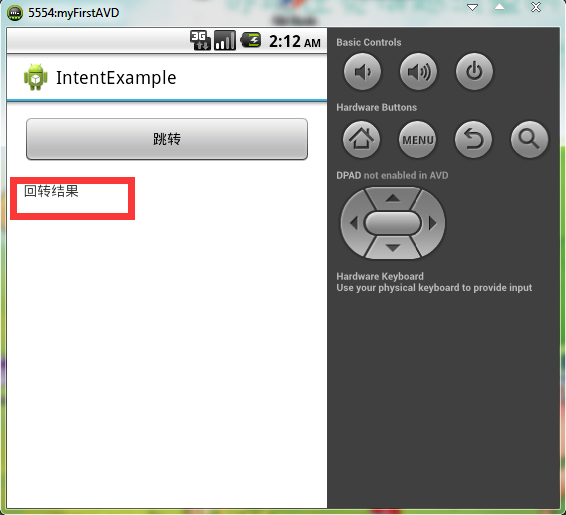
 我的android學習經歷15,android學習經歷15
我的android學習經歷15,android學習經歷15
我的android學習經歷15,android學習經歷15利用Intent實現有返回結果的頁面跳轉 主要用的方法: (1)Intent的構造方法:intent(當前界面對
 Android學習指南之二十八:Android多媒體(Media)實例講解
Android學習指南之二十八:Android多媒體(Media)實例講解
說到移動設備,裡面的多媒體資源想必是很多人的興趣所在,多媒體資源一般包括視頻、