編輯:關於android開發



整個項目的
package com.example.viewflipper;
import android.R.integer;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector.OnDoubleTapListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.Window;
import android.widget.ImageView;
import android.widget.ViewFlipper;
public class MainActivity extends Activity{
private ViewFlipper flipper;
private float startX;
private int resId[] = { R.drawable.ic_girl2, R.drawable.ic_girl3,
R.drawable.ic_girl4, R.drawable.ic_girl5, };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
flipper = (ViewFlipper) findViewById(R.id.viewflipper);
// 動態導入的方式為ViewFlipper加入子VIEW
for (int i = 0; i < resId.length; i++) {
flipper.addView(getImageView(resId[i]));
}
// overridePendingTransition(R.anim.left_in, R.anim.left_out);
// flipper.setFlipInterval(3000); flipper.startFlipping();
// 這樣的會實現類似幻燈片的效果
// 為viewFlipper去添加動畫效果
// flipper.setInAnimation(this, R.anim.left_in);
// flipper.setOutAnimation(this, R.anim.left_out);
// 設定ViewFlipper的時間間隔
// flipper.setFlipInterval(3000);
// 開始播放
// flipper.startFlipping();
}
private ImageView getImageView(int resId) {
ImageView imageView = new ImageView(this);
// imageView.setImageResource(resId);寬高完全取決於圖片大小
imageView.setBackgroundResource(resId);// 這樣就可以自適應
return imageView;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
// 手指落下
case MotionEvent.ACTION_DOWN:
// 剛開始手指落下的坐標,獲得橫向坐標的x
{
startX = event.getX();
break;
}// 手指移動
case MotionEvent.ACTION_MOVE:
{
Log.i("Main", "調動次數");
break;
}// 手指離開
case MotionEvent.ACTION_UP: {
if (event.getX() - startX > 100) { // 向右滑動
flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
flipper.showPrevious();// 顯示前一頁;
}
if (startX - event.getX() > 100) {// 向左滑動
flipper.setInAnimation(this, R.anim.right_in);
flipper.setOutAnimation(this, R.anim.right_out);
flipper.showNext();// 顯示後一頁;
}
break;
}
}
return super.onTouchEvent(event);
}
}
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="100%p" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ViewFlipper
android:id="@+id/viewflipper"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ViewFlipper>
</LinearLayout>
感悟:ViewFlipper貌似可以做成新下載的應用 ,用戶第一次進入的大概描述。。最後再做個button,進入應用。
1.先在main.xml文件中添加viewflipper,然後在MainActivity中實例化,setContext布局要改掉,通過動態導入數據源的方法。
通過一個resId.length的for循環導入。 新建一個ImageView 對象的ImageView getImageView(int resId)函數
裡面
// imageView.setImageResource(resId);寬高完全取決於圖片大小
imageView.setBackgroundResource(resId);// 這樣就可以自適應
要用第二個好點。 然後返回一個對象。
在res/anim下分別建立4個xml 文件, left_in,left_out,right_in,right_out;
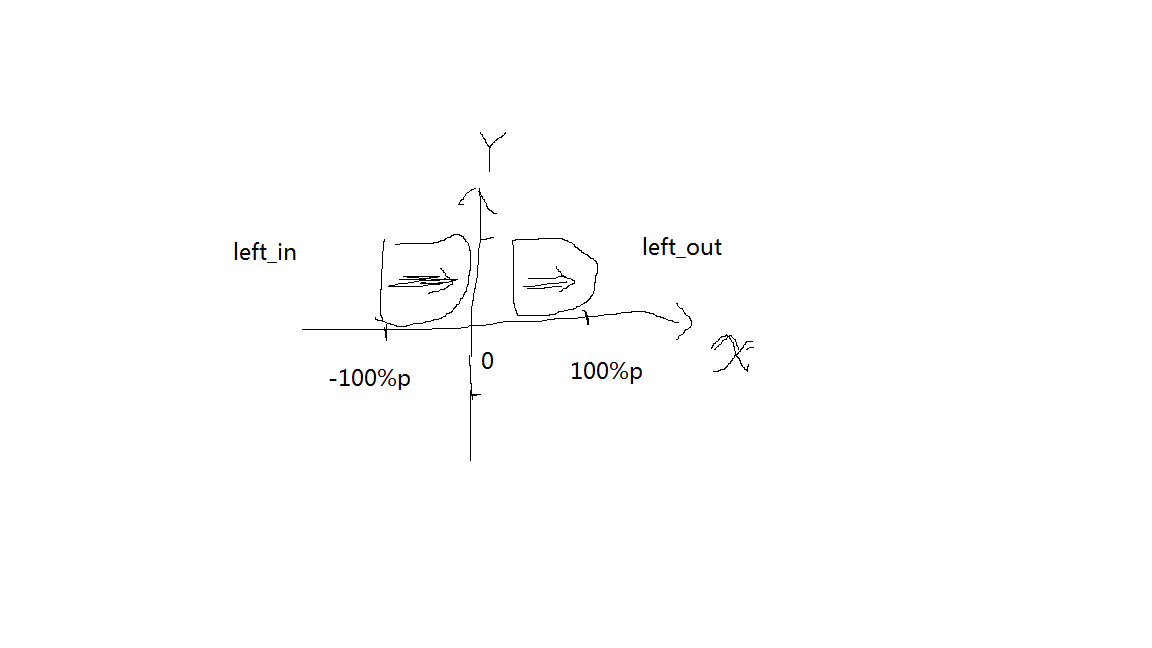
例:left_in 即如偏從左邊進來
<translate
android:duration="2000" //持續時間為2s
android:fromXDelta="-100%p"//
android:toXDelta="0" />

這裡有2種實現方式
(1)overridePendingTransition(R.anim.left_in, R.anim.left_out);
//設定時間間隔
flipper.setFlipInterval(3000);
flipper.startFlipping();
//這樣的會實現類似幻燈片的效果
(2)flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
// 設定ViewFlipper的時間間隔
flipper.setFlipInterval(3000);
// 開始播放
// flipper.startFlipping();
然後加載一個boolean onTouchEvent(MotionEvent event)
設置一個全局變量private Float startX;//手指落下時的位置
通過event.getAction()獲取
case MotionEvent.ACTION_DOWN://手指落下時的
{startX = event.getX(); }-->獲得剛開始的橫坐標
case MotionEvent.ACTION_UP://手指離開
{通過判斷event.getX()-startX>100判斷向右滑動,然後實現動畫,並顯示前一面
startX-event.getX()<100判斷向左滑動,然後實現動畫,並顯示後一面
}
//手勢操作要在up中,若在down中會發生圖層折疊的問題。 通過Log.i("Main","次數");
可以看出手指稍微一動就會出現很多。
case MotionEvent.ACTION_MOVE://手指滑動時
。。。。。。。。。。。。。。。
OK。
 Android 關於“NetworkOnMainThreadException”,networkonmainthread
Android 關於“NetworkOnMainThreadException”,networkonmainthread
Android 關於“NetworkOnMainThreadException”,networkonmainthread網絡收集的原因如下,以及解決辦法: 我補充總結一
 一個帖子學會Android開發四大組件,android四大
一個帖子學會Android開發四大組件,android四大
一個帖子學會Android開發四大組件,android四大來自:http://www.cnblogs.com/pepcod/archive/2013/02/11/2937
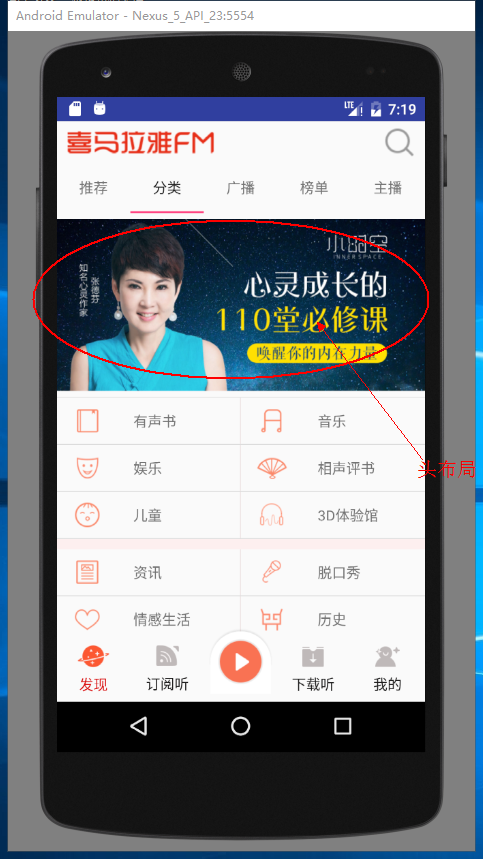
 ListView添加頭布局和腳布局,listview添加布局
ListView添加頭布局和腳布局,listview添加布局
ListView添加頭布局和腳布局,listview添加布局 ListView添加頭布局和腳布局 之前學習喜馬拉雅的時候做的一個小Demo,貼出來
 2015年Android作品集
2015年Android作品集
2015年Android作品集 南周知道 要嚴肅,有知識;要八卦,有內幕。每天一篇,盡享你想知道的和不知道的,我們只想,讓知道成為一種享受。請記住知道,南方周末