編輯:關於android開發
借助View的OnTouchListener接口來監聽listView的滑動,通過比較與上次坐標的大小,判斷滑動方向,並通過滑動方向來判斷是否需顯示或者隱藏對應的布局,並且帶有動畫效果。
1.自動顯示隱藏Toolbar
首先給listView增加一個HeaderView,避免第一個Item被Toolbar遮擋。
1 View header=new View(this); 2 header.setLayoutParams(new AbsListView.LayoutParams( 3 AbsListView.LayoutParams.MATCH_PARENT, 4 (int)getResources().getDimension(R.dimen.abc_action_bar_default_height_material))); 5 mListView.addHeaderView(header);
//R.dimen.abc_action_bar_default_height_material為系統ActionBar的高度
定義一個mTouchSlop變量,獲取系統認為的最低滑動距離
1 mTouchSlop=ViewConfiguration.get(this).getScaledTouchSlop();//系統認為的最低滑動距離
判斷滑動事件
1 bbsListView.setOnTouchListener(new OnTouchListener() {
2
3 @Override
4 public boolean onTouch(View v, MotionEvent event) {
5
6 switch (event.getAction())
7 {
8 case MotionEvent.ACTION_DOWN:
9 mFirstY=event.getY();
10 break;
11 case MotionEvent.ACTION_MOVE:
12 mCurrentY=event.getY();
13 if(mCurrentY-mFirstY>mTouchSlop)
14 direction=0; //listView向下滑動
15 else if(mFirstY-mCurrentY>mTouchSlop)
16 direction=1; //listView向上滑動
17 if(direction==1)
18 {
19 if(mShow)
20 {
21 toolbarAnim(1); //隱藏上方的view
22 mShow=!mShow;
23 }
24 }
25 else if(direction==0)
26 {
27 if(!mShow)
28 {
29 toolbarAnim(0); //展示上方的view
30 mShow=!mShow;
31 }
32 }
33 case MotionEvent.ACTION_UP:
34 break;
35 }
36 return false;
37 }
38 });
39 }
屬性動畫
1 protected void toolbarAnim(int flag)
2 {
3
4
5 if(set!=null && set.isRunning())
6 {
7 set.cancel();
8 }
9 if(flag==0)
10 {
11
12
13 mAnimator1=ObjectAnimator.ofFloat(mToolbar,
14 "translationY", linearView.getTranslationY(),0);
15 mAnimator2=ObjectAnimator.ofFloat(mToolbar, "alpha", 0f,1f);
16 }
17 else if(flag==1)
18 {
19
20
21 mAnimator1=ObjectAnimator.ofFloat(mToolbar,
22 "translationY", linearView.getTranslationY(),-linearView.getHeight());
23 mAnimator2=ObjectAnimator.ofFloat(mToolbar, "alpha", 1f,0f);
24
25 }
26 set=new AnimatorSet();
27 set.playTogether(mAnimator1,mAnimator2);
28 set.start();
29
30 }
//上面為位移還有透明度屬性動畫
使用的時候theme要用NoActionBar的,不然會引起沖突。同時引入編譯
1 dependencies{
2 compile fileTree(include:['*.jar'],dir:'libs')
3 compile 'com.android.support:appcompat-v7:21.0.3'
4 }
2.當要隱藏和顯示的組件不是toolbar,而是我們自定義的布局myView時,需要注意一些點,
(1) 布局要用相對布局,讓我們自定義的布局懸浮在listView上方。
(2)避免第一個Item被myView遮擋,給listView增加一個HeaderView,此時需要測量myView的高度,要用下面這種方法,把任務post到UI線程中,不然執行會出錯。
final View header=new View(this); //給listView增加一個headView,避免第一個item被遮擋
header.post(new Runnable() { public void run() { header.setLayoutParams(new AbsListView.LayoutParams(
AbsListView.LayoutParams.MATCH_PARENT, myView.getHeight())); } });
其他的與toolbar一樣
 Android基礎01 快速入門 & 布局,android01快速入門
Android基礎01 快速入門 & 布局,android01快速入門
Android基礎01 快速入門 & 布局,android01快速入門Android基礎01 快速入門 & 布局 01.01 手機制式 第一代
 Android studio圖片ERROR: 9-patch image xx .9.png malformed
Android studio圖片ERROR: 9-patch image xx .9.png malformed
Android studio圖片ERROR: 9-patch image xx .9.png malformed Android studio 圖片錯誤 9-patc
 Android之RecyclerView(二),androidrecyclerview
Android之RecyclerView(二),androidrecyclerview
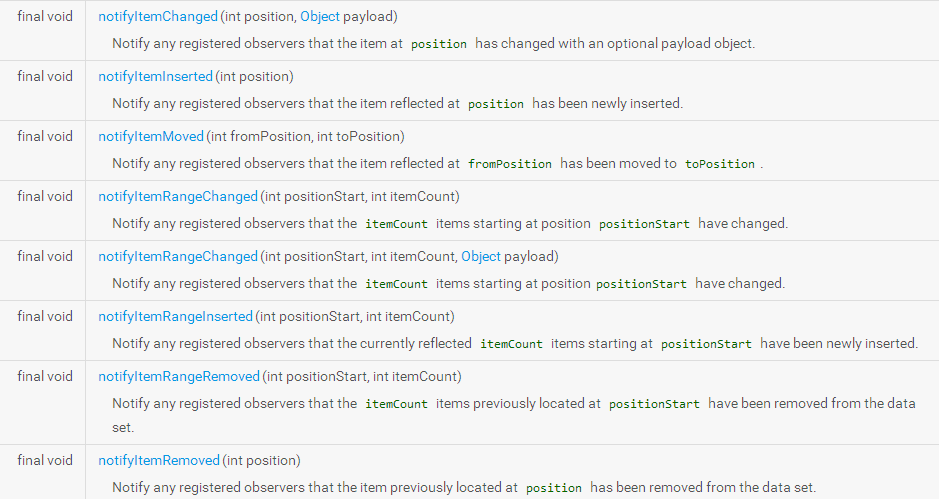
Android之RecyclerView(二),androidrecyclerview 上篇文章對RecyclerView的使用做了簡單的介紹,本篇文章將繼續介紹。Re
 教你如何將小視頻轉發到自己的朋友圈,視頻轉發朋友圈
教你如何將小視頻轉發到自己的朋友圈,視頻轉發朋友圈
教你如何將小視頻轉發到自己的朋友圈,視頻轉發朋友圈1、首先,先在朋友圈中查看小視頻,點擊發送朋友,通過文件傳輸助手發送到電腦上, 2、打開電腦上的WeChat Files