編輯:關於android開發
Usage xml android:background= ?attr/zzbackground app:backgroundAttr= zzbackground //如果當前頁面要立即刷新,這裡傳入屬性名稱 比如R.attr.zzbackground 傳zzbackground即可 android:textColor= ?attr/zztextColor app:textColorAttr= zztextColor //
演示效果

android:background="?attr/zzbackground"
app:backgroundAttr="zzbackground"//如果當前頁面要立即刷新,這裡傳入屬性名稱 比如R.attr.zzbackground 傳zzbackground即可
android:textColor="?attr/zztextColor"
app:textColorAttr="zztextColor"//如需立即刷新頁面效果 同上@Override
protected void onCreate(Bundle savedInstanceState) {
// 在要立即切換效果的頁面調用此方法
ChangeModeController.getInstance().init(this,R.attr.class).setTheme(this, R.style.DayTheme, R.style.NightTheme);
//在其他頁面調用此方法
//ChangeModeController.setTheme(this, R.style.DayTheme, R.style.NightTheme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//添加額外view至夜間管理
// ChangeModeController.getInstance().addBackgroundColor(toolbar, R.attr.colorPrimary);
//ChangeModeController.getInstance().addBackgroundDrawable(view,R.attr.colorAccent);
// ChangeModeController.getInstance().addTextColor(view,R.attr.colorAccent);
// 設置切換
//ChangeModeController.changeDay(this, R.style.DayTheme);
//ChangeModeController.changeNight(this, R.style.NightTheme);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在onDestroy調用
ChangeModeController.onDestory();
}<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="zzbackground" format="color|reference"/>
<attr name="zzbackgroundDrawable" format="reference"/>
<attr name="zztextColor" format="color"/>
<attr name="zzItemBackground" format="color"/>
</resources>
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowNoTitle">true</item>
</style>
<!--日間模式 -->
<style name="DayTheme" parent="AppTheme">
<item name="zzbackground">@color/dayBackground</item>
<item name="zzbackgroundDrawable">@drawable/ic_launcher</item>
<item name="zztextColor">@color/dayTextColor</item>
<item name="zzItemBackground">@color/dayItemBackground</item>
</style>
<!--夜間模式 -->
<style name="NightTheme" parent="AppTheme">
<item name="zzbackground">@color/nightBackground</item>
<item name="zzbackgroundDrawable">@color/nightBackground</item>
<item name="zztextColor">@color/nightTextColor</item>
<item name="zzItemBackground">@color/nightItemBackground</item>
<item name="colorPrimary">@color/colorPrimaryNight</item>
<item name="colorPrimaryDark">@color/colorPrimaryDarkNight</item>
<item name="colorAccent">@color/colorAccentNight</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
為相關屬性設置對應模式的屬性值:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="dayBackground">#F2F4F7</color>
<color name="dayTextColor">#000</color>
<color name="dayItemBackground">#fff</color>
<color name="nightItemBackground">#37474F</color>
<color name="nightBackground">#263238</color>
<color name="nightTextColor">#fff</color>
</resources><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:background="?attr/zzbackground"
app:backgroundAttr="zzbackground"
tools:context="com.thinkfreely.changemode.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:backgroundAttr="colorPrimary"
app:titleTextColor="?attr/zztextColor"
app:popupTheme="@style/AppTheme.PopupOverlay"
/>
</android.support.design.widget.AppBarLayout>
<Button
android:layout_width="match_parent"
android:layout_height="120dp"
android:gravity="center"
android:textColor="?attr/zztextColor"
app:textColorAttr="zztextColor"
android:background="?attr/zzItemBackground"
app:backgroundAttr="zzItemBackground"
android:padding="10dp"
android:layout_marginBottom="8dp"
android:textSize="22sp"
android:textAllCaps="false"
android:text="夜間模式切換by Mr.Zk" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"/>
</LinearLayout>注意textColorAttr、backgroundAttr、backgroundDrawableAttr三個屬性。如需當前頁面立即刷新,需填加相應屬性。
@Override
protected void onCreate(Bundle savedInstanceState) {
//1. 在要立即切換效果的頁面調用此方法
ChangeModeController.getInstance().init(this,R.attr.class).setTheme(this, R.style.DayTheme, R.style.NightTheme);
//在其他頁面調用此方法
//ChangeModeController.setTheme(this, R.style.DayTheme, R.style.NightTheme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//2.設置切換夜間活日間模式
//ChangeModeController.changeDay(this, R.style.DayTheme);//切換日間模式
//ChangeModeController.changeNight(this, R.style.NightTheme);//切換夜間模式
}
@Override
protected void onDestroy() {
super.onDestroy();
//3. 在onDestroy調用
ChangeModeController.onDestory();
}代碼調用三步,即可開始夜間之旅。
如果頁面有新創建的視圖要加入夜間模式控制,安卓源碼調用:
//添加額外view至夜間管理
// ChangeModeController.getInstance().addBackgroundColor(toolbar, R.attr.colorPrimary);
//ChangeModeController.getInstance().addBackgroundDrawable(view,R.attr.colorAccent);
// ChangeModeController.getInstance().addTextColor(view,R.attr.colorAccent);如果在改變夜間模式時有其他非標准定義的屬性時,可在ChangeModeController.changeDay或ChangeModeController.changeNight之後調用如下代碼給相關屬性賦值:
TypedValue attrTypedValue = ChangeModeController.getAttrTypedValue(this, R.attr.zztextColor);
toolbar.setTitleTextColor(getResources().getColor(attrTypedValue.resourceId));
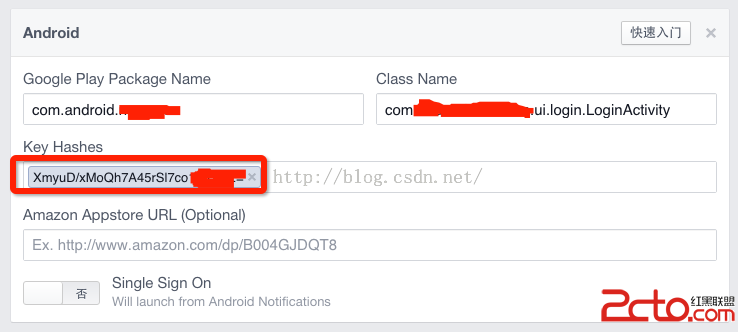
源碼下載地址:http://www.codesocang.com/kj/transition/33588.html Android集成Facebook sdk,Key Hashes生成步驟
Android集成Facebook sdk,Key Hashes生成步驟
Android集成Facebook sdk,Key Hashes生成步驟 如上圖所示,使用facebook sdk進行login和share的時候,需要新建andr
 安卓開源項目周報1227,安卓開源項目1227
安卓開源項目周報1227,安卓開源項目1227
安卓開源項目周報1227,安卓開源項目1227由OpenDigg 出品的安卓開源項目周報第三期來啦。我們的安卓開源周報集合了OpenDigg一周來新收錄的優質的
 Android事件總線,android總線
Android事件總線,android總線
Android事件總線,android總線Android中Activity、Service、Fragment之間的相互通信比較麻煩,主要有以下一些方法: (1)使用廣播,
 android開發中遇到的問題匯總【九】
android開發中遇到的問題匯總【九】
android開發中遇到的問題匯總【九】 244.http請求的url含有中字符時,需要Uri編碼。Uri.encoder() 245.使用androidstudio時,