優質Android小部件:索尼滾動相冊,android索尼
雖然騷尼手機賣的不怎麼樣,但是有些東西還是做的挺好的,工業設計就不用說了,索尼的相冊的雙指任意縮放功能也是尤其炫酷。其桌面小部件滾動相冊我覺得也挺好的,比谷歌原生的相冊牆功能好多了,網上搜了一下也沒發現有人寫這個,於是,下面就介紹下我的高A貨。
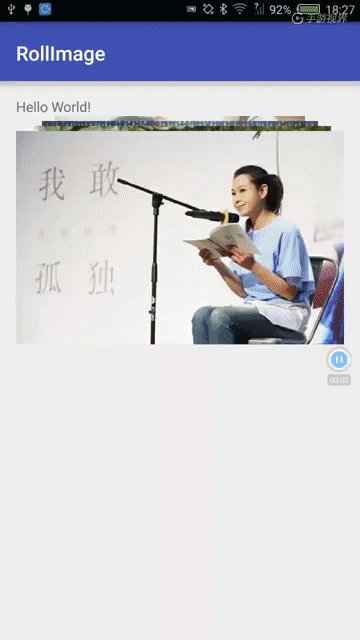
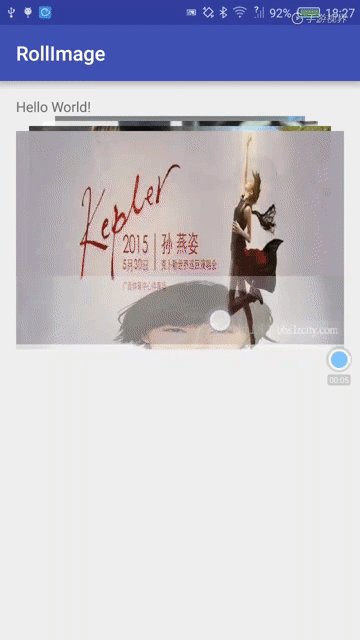
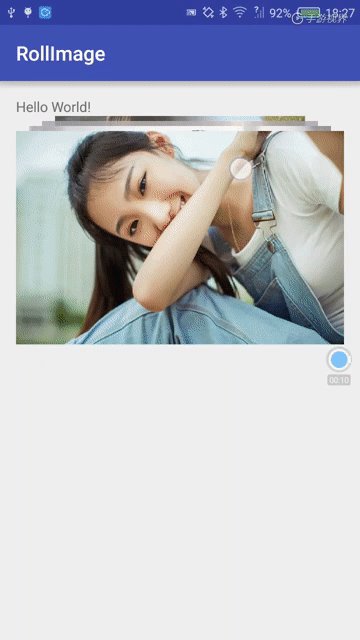
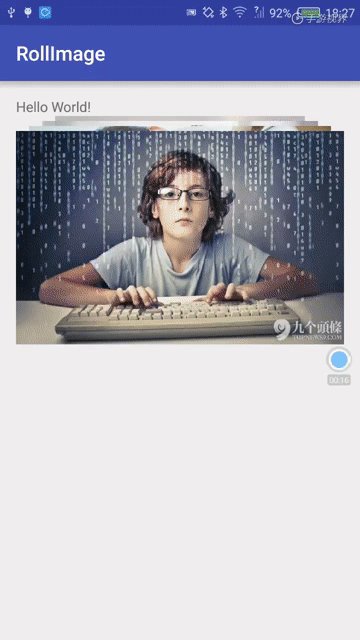
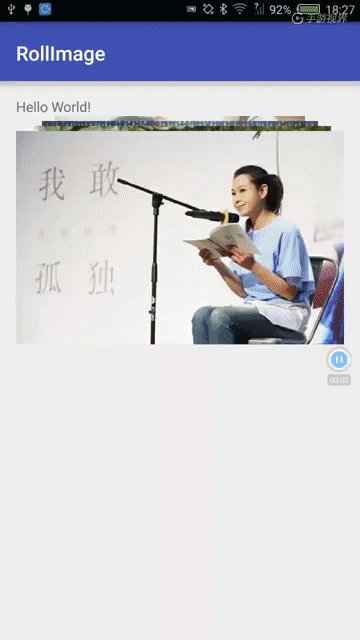
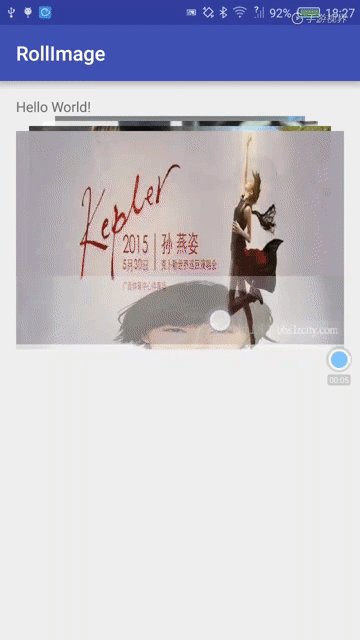
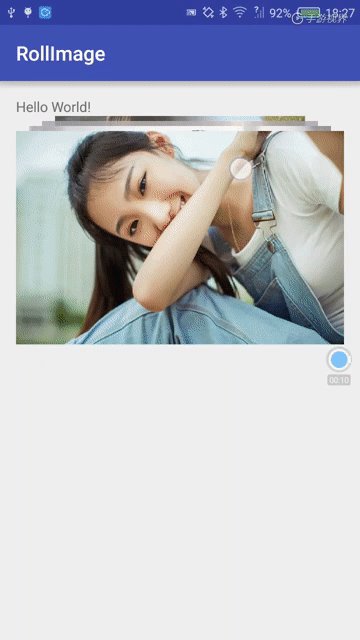
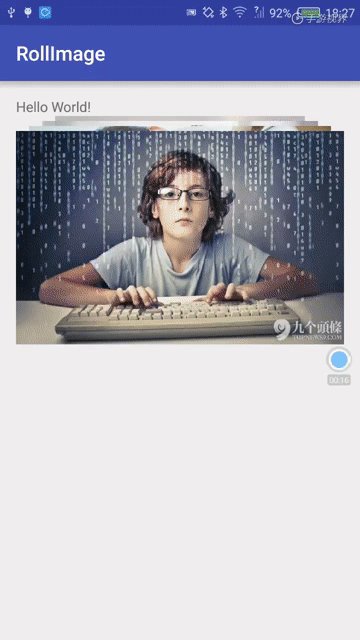
首先是效果圖:

主要手勢操作有:
該小部件的主要優點:在屏幕內的小范圍內提供一個很好的圖片選擇/浏覽部件,尤其是切換圖片時有很強的靠近/遠離動畫感,增加好感。
代碼分析
剛開始想這個小部件的時候以為是利用多個ImageView疊加實現的效果,例如谷歌原生的該部件就是利用多個ImageView疊加形成的,但是效果遠比不上這個。但覺得通過多個ImageView疊加可能會沒這麼流暢,性能上也不好。該效果本身也比較規律,應該可以通過一個View來實現,達到更好的性能。於是通過View Hierarchy分析,sony這個果然是通過一個View實現的,於是通過如下方式這個小部件。
代碼主要由三個部分組成:
- RollImageView:實際的View
- CellCalculater:用來實時計算每張圖片的繪制區域以及透明度,這個是本小部件的核心部件。接口定義如下:

![]()
/**
* get all rects for drawing image
* @return
*/
public Cell[] getCells();
/**
*
* @param distance the motion distance during the period from ACTION_DOWN to this moment
* @return 0 means no roll, positive number means roll forward and negative means roll backward
*/
public int setStatus(float distance);
/**
* set the dimen of view
* @param widht
* @param height
*/
public void setDimen(int widht, int height);
/**
* set to the status for static
*/
public void setStatic();
View Code
- ImageLoader:用來加載圖片,提供Bitmap給RollImageView繪制。接口定義如下:

![]()
/**
* the images shown roll forward
*/
public void rollForward();
/**
* the images shown roll backward
*/
public void rollBackward();
/**
* get bitmaps
* @return
*/
public Bitmap[] getBitmap();
/**
* use invalidate to invalidate the view
* @param invalidate
*/
public void setInvalidate(RollImageView.InvalidateView invalidate);
/**
* set the dimen of view
* @param width
* @param height
*/
public void setDimen(int width, int height);
/**
* the image path to be show
* @param paths
*/
public void setImagePaths(List<String> paths);
/**
* get large bitmap while static
*/
public void loadCurrentLargeBitmap();
View Code
下面分析每個部分的核心代碼。
RollImageView
View的主要職責是draw各個bitmap以及響應用戶的手勢操作,相對比較簡單。
繪制部分就是把從ImageLoader獲得的的各個Bitmap按照從CellCalculater中獲得的繪制區域以及透明度繪制到屏幕上,目前本代碼實現的比較簡單,沒有考慮不同尺寸的圖片需要進行一些更加協調的顯示方式,比如像ImageView.ScaleType中定義的一些顯示方式。
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap[] bitmaps = mImageLoader.getBitmap();
Cell[] cells = mCellCalculator.getCells(); //得到每張Image的顯示區域與透明度
canvas.translate(getWidth() / 2, 0);
for (int i = SHOW_CNT - 1; i >= 0; i--) { //從最底層的Image開始繪制
Bitmap bitmap = bitmaps[i];
Cell cell = cells[i];
if (bitmap != null && !bitmap.isRecycled()) {
mPaint.setAlpha(cell.getAlpha());
LOG("ondraw " + i + bitmap.getWidth() + " " + cell.getRectF() + " alpha " + cell.getAlpha());
canvas.drawBitmap(bitmap, null, cell.getRectF(), mPaint);
}
}
}
手勢部分采用了GestureListener,主要代碼如下:

![]()
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getPointerCount() > 1) {
return false;
}
mGestureDetector.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_UP: //這裡主要用於處理沒有觸發Fling事件時,使界面保持沒有移動的狀態
if(!mIsFling){
if(mRollResult == CellCalculator.ROLL_FORWARD){
mImageLoader.rollForward();
} else if (mRollResult == CellCalculator.ROLL_BACKWARD && !mScrollRollBack){
mImageLoader.rollBackward();
}
LOG("OnGestureListener ACTION_UP setstatic " );
mCellCalculator.setStatic();
mImageLoader.loadCurrentLargeBitmap();
}
break;
default:
break;
}
return true;
}
//緩慢拖動
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
mScrollDistance += distanceY;
if(mScrollDistance > 0 && !mScrollRollBack){
mImageLoader.rollBackward();
mScrollRollBack = true;
} else if(mScrollDistance < 0 && mScrollRollBack){
mImageLoader.rollForward();
mScrollRollBack = false;
}
LOG("OnGestureListener onScroll " + distanceY + " all" + mScrollDistance);
mRollResult = mCellCalculator.setStatus(-mScrollDistance);
invalidate();
return true;
}
//快速拖動
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if (Math.abs(velocityY) > MIN_FLING) {
LOG("OnGestureListener onFling " + velocityY);
if (mExecutorService == null) {
mExecutorService = Executors.newSingleThreadExecutor();
}
mIsFling = true;
mExecutorService.submit(new FlingTask(velocityY));
}
return true;
}
//利用一個異步任務來處理滾動多張Images
private class FlingTask implements Runnable {
float mVelocity;
float mViewHeight;
int mSleepTime;
boolean mRollBackward;
FlingTask(float velocity) {
mRollBackward = velocity < 0 ? true : false;
mVelocity = Math.abs(velocity / 4);
mViewHeight = RollImageView.this.getHeight() / 2;
mSleepTime = (int)(4000 / Math.abs(velocity) * 100); //the slower velocity of fling, the longer interval for roll
}
@Override
public void run() {
int i = 0;
try{
while (mVelocity > mViewHeight) {
mCellCalculator.setStatus(mRollBackward ? -mViewHeight : mViewHeight);
mHandler.sendEmptyMessage(MSG_INVALATE);
//determines the count of roll. The using of mViewHeight has no strictly logical
mVelocity -= mViewHeight;
if (((i++) & 1) == 0) { //roll forward once for every two setStatus
if(mRollBackward){
mImageLoader.rollBackward();
}else {
mImageLoader.rollForward();
}
}
Thread.sleep(mSleepTime);
}
mCellCalculator.setStatic();
mImageLoader.loadCurrentLargeBitmap();
mHandler.sendEmptyMessage(MSG_INVALATE);
} catch(Exception e){
} finally{
}
}
}
View Code
CellCalculater分析
首先闡明下向前移動/向後移動的概念。需要顯示的圖片路徑存儲為一個List,假設顯示在最前的圖片的索引為index,則當前顯示的圖片為[index,index+3],向前則表示index加1,向後則表示index減1.
CellCalculater的計算情形主要在於用戶通過手勢操作,表達了需要向前或者向後移動一張圖片的意圖。在View中能夠獲取到的只是手勢移動的距離,所以在CellCalculater中需要對傳進來的移動距離進行處理,輸出移動結果。在我的實現中,當移動距離超過圖片高度一半的時候,就表示顯示的圖片需要移動一位,否則當手勢操作結束的時候就設置為static狀態。主要代碼如下:

![]()
public DefaultCellCalculator(int showCnt){
mCnt = showCnt;
mCells = new Cell[mCnt];
mAlphas = new float[mCnt];
STATIC_ALPHA = new int[mCnt];
STATIC_ALPHA[mCnt - 1] = 0; //最後一張圖的透明度為0
int alphaUnit = (255 - FIRST_ALPHA) / (mCnt - 2);
for(int i = mCnt - 2; i >= 0; i--){ //定義靜態時每張圖的透明度
STATIC_ALPHA[i] = FIRST_ALPHA + (mCnt - 2 - i) * alphaUnit;
}
}
@Override
public Cell[] getCells() {
return mCells;
}
//用戶手勢移動,distance表示移動距離,正負值分別意味著需要向前/向後移動
@Override
public int setStatus(float distance) {
if(distance > 0){
return calculateForward(distance);
} else if(distance < 0){
return calculateBackward(distance);
} else{
initCells();
}
return 0;
}
//設置RollImageView的尺寸,從而計算合適的顯示區域
@Override
public void setDimen(int widht, int height) {
mViewWidth = widht;
mViewHeight = height;
mWidhtIndent = (int)(WIDHT_INDENT * mViewWidth);
mWidths = new int[mCnt];
for(int i = 0; i < mCnt; i++){
mWidths[i] = mViewWidth - i * mWidhtIndent;
}
//每張圖片的高度。
//假如顯示四張圖,那麼在上面會有三個高度落差,然後最底部保留一個高度落差,所以是mcnt-1
mImageHeight = mViewHeight - (mCnt - 1) * HEIGHT_INDENT;
LOG("mImageHeight " + mImageHeight);
initCells();
}
//靜態時,即用戶手勢操作結束時
@Override
public void setStatic() {
initCells();
}
//用戶有需要向前移動一位的趨勢
private int calculateForward(float status){
float scale = status / mImageHeight;
LOG("scale " + scale + " mImageHeight " + mImageHeight + " status " + status);
for(int i = 1; i < mCnt; i++){
mCells[i].setWidth(interpolate(scale * 3, mWidths[i], mWidths[i - 1])); // *3 使得後面的寬度快速增大,經驗值
mCells[i].moveVertical(interpolate(scale * 10, 0, HEIGHT_INDENT)); //*10使得後面的圖片迅速向前,向前的動畫感更強
mCells[i].setAlpha((int)interpolate(scale, STATIC_ALPHA[i], STATIC_ALPHA[i - 1]));
}
mCells[0].moveVertical(status);
mCells[0].setAlpha((int)interpolate(scale, 255, 0));
if(status >= mImageHeight / 3){
return ROLL_FORWARD;
} else {
return 0;
}
}
//用戶有需要向後移動一位的趨勢
private int calculateBackward(float status){
float scale = Math.abs(status / mImageHeight);
for(int i = 1; i < mCnt; i++){
mCells[i].setWidth(interpolate(scale, mWidths[i - 1], mWidths[i]));
mCells[i].moveVertical(-scale * HEIGHT_INDENT);
mCells[i].setAlpha((int)interpolate(scale, STATIC_ALPHA[i - 1], STATIC_ALPHA[i]));
}
mCells[0].resetRect();
mCells[0].setWidth(mWidths[0]);
mCells[0].setHeight(mImageHeight);
mCells[0].moveVertical(mImageHeight + status);
mCells[0].setAlpha((int)interpolate(scale, 0, 255));
if(-status >= mImageHeight / 3){
return ROLL_BACKWARD;
} else {
return 0;
}
}
/**
* status without move
*/
private void initCells(){
int top = -HEIGHT_INDENT;
for(int i = 0; i < mCnt; i++){
RectF rectF = new RectF(0,0,0,0);
rectF.top = top + (mCnt - 1 - i) * HEIGHT_INDENT;
rectF.bottom = rectF.top + mImageHeight;
mCells[i] = new Cell(rectF, STATIC_ALPHA[i]);
mCells[i].setWidth(mWidths[i]);
}
}
//計算差值
private float interpolate(float scale, float start, float end){
if(scale > 1){
scale = 1;
}
return start + scale * (end - start);
}
View Code
ImageLoader分析
ImageLoader其實比較簡單,主要有如下兩點:
- 響應手勢操作,處理對應的向前/向後移動時的Bitmap請求
- 當手勢還在操作時,應該加載小圖,等手勢操作結束之後,應該加載大圖。因為只有緩慢移動時,需要清晰顯示,而快速移動時,顯示小圖即可,所以需要加載當前index以及向前向後一張圖即可。

![]()
//加載當前index以及向前向後三張大圖
@Override
public void loadCurrentLargeBitmap() {
for(int i = mCurrentIndex - 1; i < mCurrentIndex + 2; i++){
if(i >= 0 && i < mImagesCnt - 1){
mBitmapCache.getLargeBitmap(mAllImagePaths[i]);
}
}
}
//index向前移動一位
@Override
public void rollForward() {
LOG("rollForward");
mCurrentIndex++;
if(mCurrentIndex > mImagesCnt - 1){
mCurrentIndex = mImagesCnt - 1;
}
setCurrentPaths();
}
//index向後移動一位
@Override
public void rollBackward() {
LOG("rollBackward");
mCurrentIndex--;
if(mCurrentIndex < 0){
mCurrentIndex = 0;
}
setCurrentPaths();
}
@Override
public Bitmap[] getBitmap() {
if(mCurrentPaths != null){
LOG("getBitmap paths nut null");
for(int i = mCurrentIndex, j = 0; j < mShowCnt; j++, i++){
if(i >= 0 && i < mImagesCnt){
mCurrentBitmaps[j] = mBitmapCache.getBimap(mAllImagePaths[i]);
} else{
mCurrentBitmaps[j] = mBitmapCache.getBimap(NO_PATH);
}
}
}
return mCurrentBitmaps;
}
View Code
最後,所有源代碼:https://github.com/willhua/RollImage






 選項切換條--第三方開源--SHSegmentControl,開源微信第三方平台
選項切換條--第三方開源--SHSegmentControl,開源微信第三方平台
 APP遠程調試及網絡自動化測試,app調試自動化
APP遠程調試及網絡自動化測試,app調試自動化
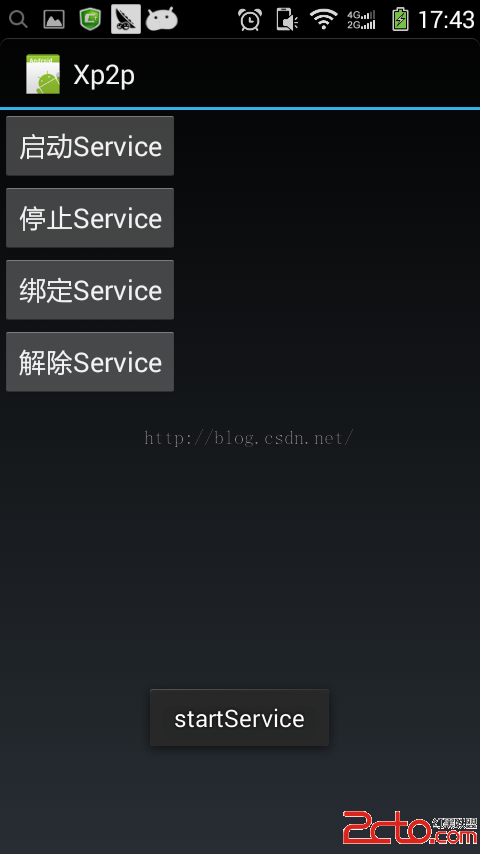
 Android中Service的一個Demo例子
Android中Service的一個Demo例子
 Android Studio Gradle Build Running 特別慢的問題探討,androidgradle
Android Studio Gradle Build Running 特別慢的問題探討,androidgradle