編輯:關於android開發

布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.liu.swiperefreshlayoutrecyclerviewdemo.MainActivity">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardCornerRadius="10dp"
android:elevation="10dp">
<TextView
android:layout_margin="10dp"
android:textSize="18sp"
android:id="@+id/tvContent"
android:text="魂牽夢萦地"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.v7.widget.CardView>
</LinearLayout>
Adapter
package com.liu.swiperefreshlayoutrecyclerviewdemo.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.liu.swiperefreshlayoutrecyclerviewdemo.R;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
/**
* Created by 劉楠 on 2016/9/10 0010.18:06
*/
public class RefreshAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
Context mContext;
LayoutInflater mInflater;
List<String> mDatas;
public RefreshAdapter(Context context, List<String> datas) {
mContext = context;
mInflater = LayoutInflater.from(context);
mDatas = datas;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = mInflater.inflate(R.layout.item_refresh_recylerview, parent, false);
return new ItemViewHolder(itemView);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder){
ItemViewHolder itemViewHolder = (ItemViewHolder) holder;
String str = mDatas.get(position);
itemViewHolder.mTvContent.setText(str);
}
}
@Override
public int getItemCount() {
return mDatas.size();
}
@Override
public int getItemViewType(int position) {
return super.getItemViewType(position);
}
public class ItemViewHolder extends RecyclerView.ViewHolder {
@BindView(R.id.tvContent)
TextView mTvContent;
public ItemViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this,itemView);
initListener(itemView);
}
private void initListener(View itemView) {
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "poistion "+ getAdapterPosition(), Toast.LENGTH_SHORT).show();
}
});
}
}
public void AddHeaderItem(List<String> items){
mDatas.addAll(0,items);
notifyDataSetChanged();
}
public void AddFooterItem(List<String> items){
mDatas.addAll(items);
notifyDataSetChanged();
}
}
Activity
package com.liu.swiperefreshlayoutrecyclerviewdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Window;
import android.widget.Toast;
import com.liu.swiperefreshlayoutrecyclerviewdemo.adapter.RefreshAdapter;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.recyclerView)
RecyclerView mRecyclerView;
@BindView(R.id.swipeRefreshLayout)
SwipeRefreshLayout mSwipeRefreshLayout;
List<String> mDatas = new ArrayList<>();
private RefreshAdapter mRefreshAdapter;
private LinearLayoutManager mLinearLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initView();
initData();
initListener();
}
private void initView() {
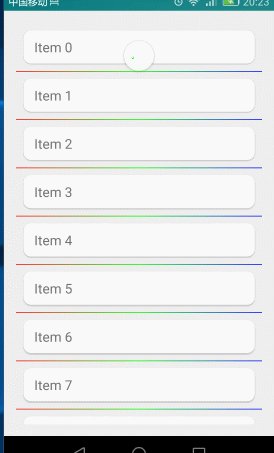
mSwipeRefreshLayout.setColorSchemeColors(Color.RED,Color.BLUE,Color.GREEN);
}
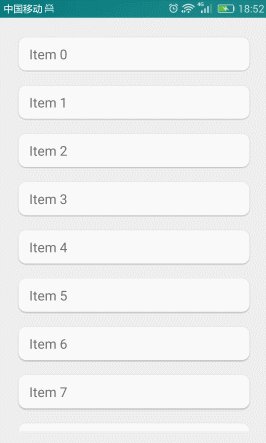
private void initData() {
for (int i = 0; i < 10; i++) {
mDatas.add(" Item "+i);
}
initRecylerView();
}
private void initRecylerView() {
mRefreshAdapter = new RefreshAdapter(this,mDatas);
mLinearLayoutManager = new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
mRecyclerView.setLayoutManager(mLinearLayoutManager);
mRecyclerView.setAdapter(mRefreshAdapter);
}
private void initListener() {
initPullRefresh();
initLoadMoreListener();
}
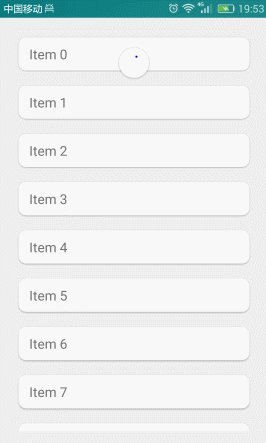
private void initPullRefresh() {
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
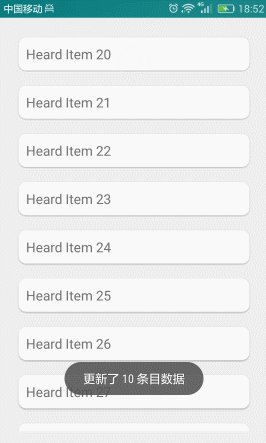
List<String> headDatas = new ArrayList<String>();
for (int i = 20; i <30 ; i++) {
headDatas.add("Heard Item "+i);
}
mRefreshAdapter.AddHeaderItem(headDatas);
//刷新完成
mSwipeRefreshLayout.setRefreshing(false);
Toast.makeText(MainActivity.this, "更新了 "+headDatas.size()+" 條目數據", Toast.LENGTH_SHORT).show();
}
}, 3000);
}
});
}
private void initLoadMoreListener() {
mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
int lastVisibleItem ;
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
//判斷RecyclerView的狀態 是空閒時,同時,是最後一個可見的ITEM時才加載
if(newState==RecyclerView.SCROLL_STATE_IDLE&&lastVisibleItem+1==mRefreshAdapter.getItemCount()){
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
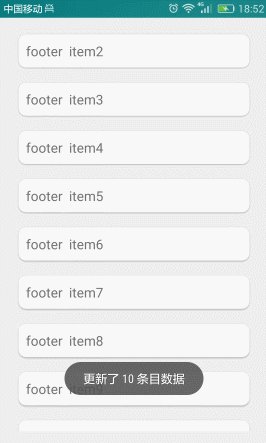
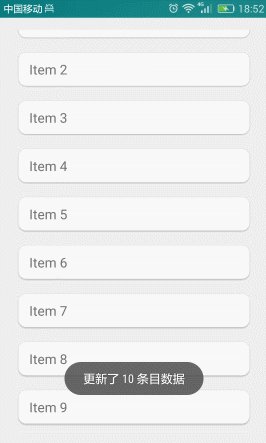
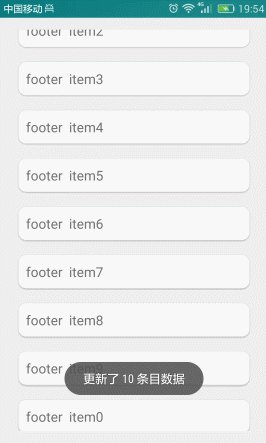
List<String> footerDatas = new ArrayList<String>();
for (int i = 0; i< 10; i++) {
footerDatas.add("footer item" + i);
}
mRefreshAdapter.AddFooterItem(footerDatas);
Toast.makeText(MainActivity.this, "更新了 "+footerDatas.size()+" 條目數據", Toast.LENGTH_SHORT).show();
}
}, 3000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
LinearLayoutManager layoutManager = (LinearLayoutManager) recyclerView.getLayoutManager();
//最後一個可見的ITEM
lastVisibleItem=layoutManager.findLastVisibleItemPosition();
}
});
}
}

load_more 布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/loadLayout"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dip"
android:layout_marginTop="5dip"
android:gravity="center">
<ProgressBar
android:id="@+id/pbLoad"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:indeterminate="false"/>
<TextView
android:id="@+id/tvLoadText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
android:layout_marginLeft="4dip"
android:layout_toRightOf="@id/pbLoad"
android:clickable="true"
android:text="魂牽夢萦 魂牽夢萦 "
android:textColor="#000000"
android:textSize="16sp"/>
</RelativeLayout>
</LinearLayout>
Adapter
package com.liu.swiperefreshlayoutrecyclerviewdemo.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
import com.liu.swiperefreshlayoutrecyclerviewdemo.R;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
/**
* Created by 劉楠 on 2016/9/10 0010.18:06
*/
public class RefreshAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
Context mContext;
LayoutInflater mInflater;
List<String> mDatas;
private static final int TYPE_ITEM = 0;
private static final int TYPE_FOOTER = 1;
//上拉加載更多
public static final int PULLUP_LOAD_MORE = 0;
//正在加載中
public static final int LOADING_MORE = 1;
//沒有加載更多 隱藏
public static final int NO_LOAD_MORE = 2;
//上拉加載更多狀態-默認為0
private int mLoadMoreStatus = 0;
public RefreshAdapter(Context context, List<String> datas) {
mContext = context;
mInflater = LayoutInflater.from(context);
mDatas = datas;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == TYPE_ITEM) {
View itemView = mInflater.inflate(R.layout.item_refresh_recylerview, parent, false);
return new ItemViewHolder(itemView);
} else if (viewType == TYPE_FOOTER) {
View itemView = mInflater.inflate(R.layout.load_more_footview_layout, parent, false);
return new FooterViewHolder(itemView);
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof ItemViewHolder) {
ItemViewHolder itemViewHolder = (ItemViewHolder) holder;
String str = mDatas.get(position);
itemViewHolder.mTvContent.setText(str);
} else if (holder instanceof FooterViewHolder) {
FooterViewHolder footerViewHolder = (FooterViewHolder) holder;
switch (mLoadMoreStatus) {
case PULLUP_LOAD_MORE:
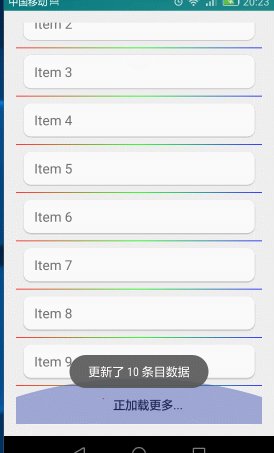
footerViewHolder.mTvLoadText.setText("上拉加載更多...");
break;
case LOADING_MORE:
footerViewHolder.mTvLoadText.setText("正加載更多...");
break;
case NO_LOAD_MORE:
//隱藏加載更多
footerViewHolder.mLoadLayout.setVisibility(View.GONE);
break;
}
}
}
@Override
public int getItemCount() {
//RecyclerView的count設置為數據總條數+ 1(footerView)
return mDatas.size() + 1;
}
@Override
public int getItemViewType(int position) {
if (position + 1 == getItemCount()) {
//最後一個item設置為footerView
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}
public class ItemViewHolder extends RecyclerView.ViewHolder {
@BindView(R.id.tvContent)
TextView mTvContent;
public ItemViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
initListener(itemView);
}
private void initListener(View itemView) {
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "poistion " + getAdapterPosition(), Toast.LENGTH_SHORT).show();
}
});
}
}
public class FooterViewHolder extends RecyclerView.ViewHolder {
@BindView(R.id.pbLoad)
ProgressBar mPbLoad;
@BindView(R.id.tvLoadText)
TextView mTvLoadText;
@BindView(R.id.loadLayout)
LinearLayout mLoadLayout;
public FooterViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this,itemView);
}
}
public void AddHeaderItem(List<String> items) {
mDatas.addAll(0, items);
notifyDataSetChanged();
}
public void AddFooterItem(List<String> items) {
mDatas.addAll(items);
notifyDataSetChanged();
}
/**
* 更新加載更多狀態
* @param status
*/
public void changeMoreStatus(int status){
mLoadMoreStatus=status;
notifyDataSetChanged();
}
}
Activity
變更加載更多方法
private void initLoadMoreListener() {
mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
int lastVisibleItem ;
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
//判斷RecyclerView的狀態 是空閒時,同時,是最後一個可見的ITEM時才加載
if(newState==RecyclerView.SCROLL_STATE_IDLE&&lastVisibleItem+1==mRefreshAdapter.getItemCount()){
//設置正在加載更多
mRefreshAdapter.changeMoreStatus(mRefreshAdapter.LOADING_MORE);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
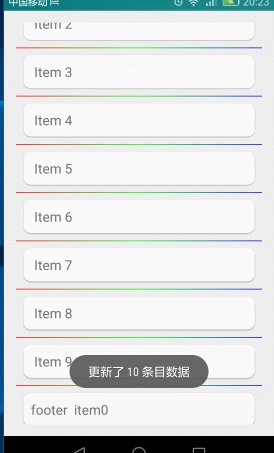
List<String> footerDatas = new ArrayList<String>();
for (int i = 0; i< 10; i++) {
footerDatas.add("footer item" + i);
}
mRefreshAdapter.AddFooterItem(footerDatas);
//設置回到上拉加載更多
mRefreshAdapter.changeMoreStatus(mRefreshAdapter.PULLUP_LOAD_MORE);
Toast.makeText(MainActivity.this, "更新了 "+footerDatas.size()+" 條目數據", Toast.LENGTH_SHORT).show();
}
}, 3000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
LinearLayoutManager layoutManager = (LinearLayoutManager) recyclerView.getLayoutManager();
//最後一個可見的ITEM
lastVisibleItem=layoutManager.findLastVisibleItemPosition();
}
});
}

源碼:
https://github.com/ln0491/SwipeRefreshLayoutRecyclerViewDemo
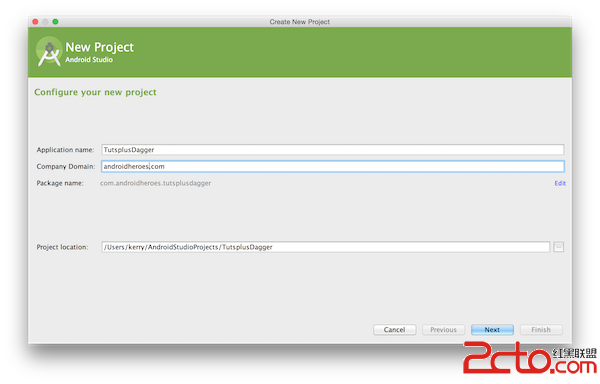
 Android項目使用Dagger2進行依賴注入
Android項目使用Dagger2進行依賴注入
Android項目使用Dagger2進行依賴注入 原文鏈接:http://code.tutsplus.com/tutorials/dependency-injecti
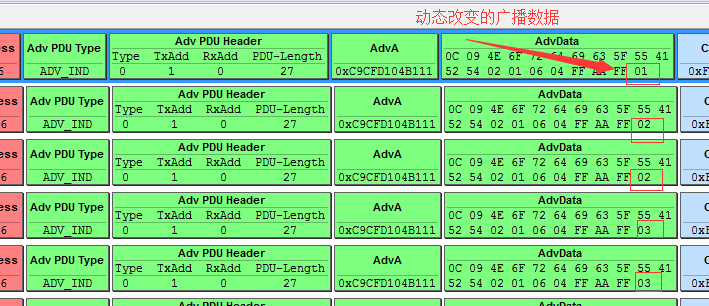
 BLE-NRF51822教程8-動態廣播
BLE-NRF51822教程8-動態廣播
BLE-NRF51822教程8-動態廣播本講接收如何實現動態廣播。 教程基於 9.0 sdk中的 Uart例子。 重啟廣播 所以我們通過一個定時器來周期性的 關閉廣播然後
 Android打造帶透明圓弧的ImageView,androidimageview
Android打造帶透明圓弧的ImageView,androidimageview
Android打造帶透明圓弧的ImageView,androidimageview 這幾天因為項目需求,需要在ImageView上面疊加一層透明圓弧,並且在沿著圓弧的方
 android開發-界面設計基本知識Ⅳ,android界面設計
android開發-界面設計基本知識Ⅳ,android界面設計
android開發-界面設計基本知識Ⅳ,android界面設計上一章講述了Android界面開發中的Widget,Service,BroadcastReceiver基本知