Android之ListView&ViewPager模擬新聞界面,androidlistview
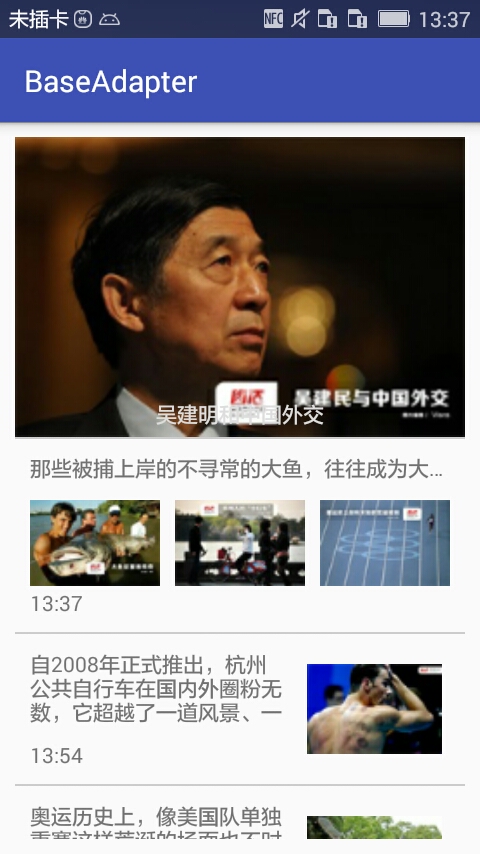
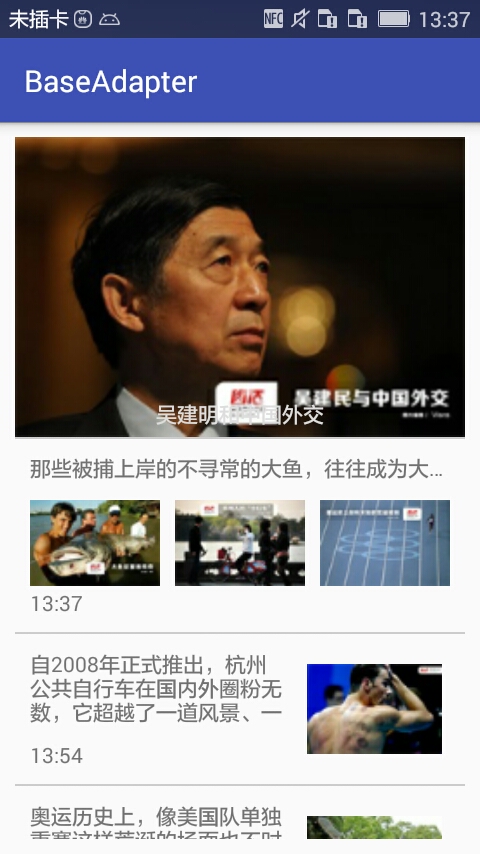
模擬新聞 APP 的界面

1)寫 ListView 之前先寫布局:
這裡有兩種 Item 的布局:

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="100dp"
5 android:padding="10dp">
6
7
8 <ImageView
9 android:layout_width="100dp"
10 android:layout_height="60dp"
11 android:id="@+id/imageView"
12 android:background="@mipmap/ic_launcher"
13 android:layout_centerVertical="true"
14 android:layout_alignParentRight="true" />
15
16 <TextView
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 android:text="New Text"
20 android:id="@+id/tv_title"
21 android:maxLines="3"
22 android:layout_marginRight="10dp"
23 android:layout_alignParentTop="true"
24 android:layout_alignParentLeft="true"
25 android:layout_toLeftOf="@+id/imageView" />
26
27 <TextView
28 android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 android:textAppearance="?android:attr/textAppearanceSmall"
31 android:text="Small Text"
32 android:id="@+id/tv_time"
33 android:layout_alignParentBottom="true"
34 android:layout_alignParentLeft="true"/>
35 </RelativeLayout>
activity_item

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="wrap_content"
5 android:padding="10dp">
6
7 <TextView
8 android:id="@+id/tv_title"
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:text="@string/app_name"
12 android:singleLine="true"/>
13
14 <LinearLayout
15 android:id="@+id/line1"
16 android:layout_width="match_parent"
17 android:layout_height="60dp"
18 android:layout_below="@id/tv_title"
19 android:layout_marginTop="10dp">
20
21 <ImageView
22 android:id="@+id/imageView1"
23 android:layout_width="100dp"
24 android:layout_height="60dp"
25 android:layout_weight="1"
26 android:layout_marginRight="10dp"
27 android:background="@mipmap/ic_launcher" />
28
29 <ImageView
30 android:id="@+id/imageView2"
31 android:layout_width="100dp"
32 android:layout_height="60dp"
33 android:layout_weight="1"
34 android:layout_marginRight="10dp"
35 android:background="@mipmap/ic_launcher" />
36
37 <ImageView
38 android:id="@+id/imageView3"
39 android:layout_width="100dp"
40 android:layout_height="60dp"
41 android:layout_weight="1"
42 android:background="@mipmap/ic_launcher" />
43 </LinearLayout>
44
45 <TextView
46 android:layout_width="wrap_content"
47 android:layout_height="wrap_content"
48 android:textAppearance="?android:attr/textAppearanceSmall"
49 android:text="Small Text"
50 android:id="@+id/tv_time"
51 android:layout_below="@id/line1"
52 android:layout_alignParentLeft="true"/>
53
54
55 </RelativeLayout>
activity_item2
第一種是單張圖片,第二種是三張圖片。
在 ListView 添加的頭部布局, 用 ViewPager 實現滑動的效果:

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5
6 <android.support.v4.view.ViewPager
7 android:id="@+id/vp"
8 android:layout_width="match_parent"
9 android:layout_height="200dp" />
10
11 <TextView
12 android:id="@+id/tv_msg"
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content"
15 android:layout_centerHorizontal="true"
16 android:layout_marginBottom="5dp"
17 android:layout_alignBottom="@+id/vp"
18 android:textColor="#ddd"
19 android:text="吳建明和中國外交"
20 android:singleLine="true" />
21
22 </RelativeLayout>
activity_item_header
最後是 ListView 的布局;

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:tools="http://schemas.android.com/tools"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:padding="10dp"
7 tools:context="com.dragon.android.baseadapter.MainActivity">
8
9 <ListView
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content"
12 android:scrollbars="none"
13 android:dividerHeight="1dp"
14 android:divider="#ccc"
15 android:id="@+id/listView"/>
16 </RelativeLayout>
activity_main
2)ListView 中要顯示的數據這裡先自己設定,不進行網絡請求。

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <resources>
3
4 <string-array name="titles">
5 <item>那些被捕上岸的不尋常的大魚,往往成為大家關注的焦點。一種奇觀和一段足以津津樂道的傳奇經歷。</item>
6 <item>自2008年正式推出,杭州公共自行車在國內外圈粉無數,它超越了一道風景、一張名片的定義,成為杭州的生活方式。</item>
7 <item>奧運歷史上,像美國隊單獨重賽這樣荒誕的場面也不時出現。</item>
8 <item>在巴西裡約奧運賽場上,菲爾普斯身上“神秘的東方紅圈”走紅。</item>
9 <item>裡約奧運會正式啟幕,為國出征的運動員激戰正酣。而在奧運賽場之外,一大波隱藏的民間運動高手也蠢蠢欲動。</item>
10 <item>6月30日以來,第四輪強降雨給湖北造成嚴重損失。</item>
11 <item>查閱世界上城市地下排水系統中的佼佼者,可以發現,那些真正的良心下水道,即使多年過去,仍在發揮效用。</item>
12 </string-array>
13
14 <string-array name="msgs">
15 <item>吳建明和中國外交</item>
16 <item>同性戀酒吧:是天堂也是地獄</item>
17 <item>那些年,我們這樣過端午</item>
18 <item>馬英九8年:從萬人迷到受氣包</item>
19 <item>朝鮮外宣裡的幸福平壤</item>
20 </string-array>
21
22 </resources>
arrays
圖片資源可以自由添加
3)自定義適配器繼承 BaseAdapter:

![]()
1 package com.dragon.android.baseadapter;
2
3 import android.content.Context;
4 import android.view.LayoutInflater;
5 import android.view.View;
6 import android.view.ViewGroup;
7 import android.widget.BaseAdapter;
8 import android.widget.ImageView;
9 import android.widget.TextView;
10
11 import java.text.SimpleDateFormat;
12 import java.util.Date;
13 import java.util.List;
14 import java.util.Locale;
15
16 /**
17 * Created by Auser on 2016/9/8.
18 */
19 public class MyAdapter extends BaseAdapter {
20
21 private final Context context;
22 private List<Data> mData;
23
24 public MyAdapter(Context context, List<Data> data) {
25 this.mData = data;
26 this.context = context;
27 }
28
29 /**
30 * @return item 的數量
31 */
32 @Override
33 public int getCount() {
34 return mData == null ? 0 : mData.size();
35 }
36
37 /**
38 * @param position
39 * @param convertView <重點: 得到每個 Item 將要顯示的視圖
40 * @param parent
41 * @return
42 */
43 @Override
44 public View getView(int position, View convertView, ViewGroup parent) {
45 View view;
46 Data data = getItem(position);
47 if (position % 3 == 0) {
48 view = LayoutInflater.from(context).inflate(R.layout.acyivity_item_2, parent, false);
49 ImageView imageView1 = (ImageView) view.findViewById(R.id.imageView1);
50 ImageView imageView2 = (ImageView) view.findViewById(R.id.imageView2);
51 ImageView imageView3 = (ImageView) view.findViewById(R.id.imageView3);
52 imageView1.setImageResource(data.getImgResId()[0]);
53 imageView2.setImageResource(data.getImgResId()[1]);
54 imageView3.setImageResource(data.getImgResId()[2]);
55
56 } else {
57 view = LayoutInflater.from(context).inflate(R.layout.activity_item, parent, false);
58 ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
59 imageView.setImageResource(data.getImgResId()[0]);
60 }
61 TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
62 tv_title.setText(data.getTitle());
63
64 TextView tv_time = (TextView) view.findViewById(R.id.tv_time);
65 String time = new SimpleDateFormat("HH:mm", Locale.CHINA).format(new Date(data.getTime()));
66 tv_time.setText(time);
67 return view;
68 }
69
70 /**
71 * 給開發者自己實現,一般用來的二道當前 position 位置的 數據
72 * 當 Item 可以在屏幕顯示的時候,會調用 getView 且傳遞顯示的 Item 的位置
73 *
74 * @param position 新顯示的 Item 的位置
75 * @return
76 */
77 @Override
78 public Data getItem(int position) {
79 // Log.d("TAG", position + "");
80 return mData.get(position);
81 }
82
83 /**
84 * @param position 當用戶設置了 ListView 的Item 的點擊時間的時候,將此值作為 第四個參數 傳遞
85 * @return
86 */
87 @Override
88 public long getItemId(int position) {
89 return 10086;
90 }
91
92 }
MyAdapter
4)因為頭部布局使用 ViewPager 實現,所以要添加自定義的適配器繼承 PagerAdapter:

![]()
1 package com.dragon.android.baseadapter;
2
3 import android.support.v4.view.PagerAdapter;
4 import android.view.View;
5 import android.view.ViewGroup;
6 import android.widget.ImageView;
7
8 import java.util.List;
9
10 /**
11 * Created by Auser on 2016/9/8.
12 */
13 class MyPagerAdapter extends PagerAdapter {
14
15 private List<ImageView> mList;
16
17 public MyPagerAdapter(List<ImageView> mList) {
18 this.mList = mList;
19 }
20
21 /**
22 * 決定ViewPager中能夠顯示幾個子視圖
23 * @return 可滑動的邊界
24 */
25 @Override
26 public int getCount() {
27
28 // 2的31次方-1
29 // mList.size=5:0--4
30 // position:0---9
31 // 0%5=0,4%5=4,
32 // 5%5=0,6%5=1....9%5=4
33 return Integer.MAX_VALUE;
34 }
35
36 /**
37 * 產生item.container:容器.--->ViewPager
38 * @param container
39 * @param position
40 * @return
41 */
42 @Override
43 public Object instantiateItem(ViewGroup container, int position) {
44 // 將ImageView添加到ViewPager容器中.
45 container.addView(mList.get(position % mList.size()));
46
47 return mList.get(position % mList.size());
48 }
49
50 /**
51 * 判斷當前的view是否是第一次產生的.
52 * @param view
53 * @param obj
54 * @return
55 */
56 @Override
57 public boolean isViewFromObject(View view, Object obj) {
58
59 return view == obj;
60 }
61
62 /**
63 * 移除一個item
64 * @param container
65 * @param position
66 * @param object
67 */
68 @Override
69 public void destroyItem(ViewGroup container, int position, Object object) {
70 // 從容器中移除視圖
71 container.removeView(mList.get(position % mList.size()));
72 }
73
74 }
MyPagerAdapter
這裡面要注意如何實現 ViewPager 滑動時的循環效果 --- 即設置一個非常大的邊界,循環顯示。
5)需要一個容器來存放要展示的數據,這裡封裝一個 Data 類

![]()
1 package com.dragon.android.baseadapter;
2
3 import java.util.Arrays;
4
5 /**
6 * Created by Auser on 2016/9/8.
7 */
8 public class Data {
9
10 private int[] imgResId;
11 private String title;
12 private long time;
13
14 @Override
15 public String toString() {
16 return "Data{" +
17 "imgResId=" + Arrays.toString(imgResId) +
18 ", title='" + title + '\'' +
19 ", time=" + time +
20 '}';
21 }
22
23 public Data() {
24 }
25
26 public Data(String title, int[] imgResId, long time) {
27 this.imgResId = imgResId;
28 this.title = title;
29 this.time = time;
30 }
31
32 public int[] getImgResId() {
33 return imgResId;
34 }
35
36 public void setImgResId(int[] imgResId) {
37 this.imgResId = imgResId;
38 }
39
40 public String getTitle() {
41 return title;
42 }
43
44 public void setTitle(String title) {
45 this.title = title;
46 }
47
48 public long getTime() {
49 return time;
50 }
51
52 public void setTime(long time) {
53 this.time = time;
54 }
55 }
Data
6)最後在 MainActivity 中對 ListView 和 ViewPager 配置適配器(同時實現文本隨 ViewPager 的滑動同步改變)
1 package com.dragon.android.baseadapter;
2
3 import android.os.Bundle;
4 import android.support.v4.view.ViewPager;
5 import android.support.v7.app.AppCompatActivity;
6 import android.view.View;
7 import android.widget.ImageView;
8 import android.widget.ListView;
9 import android.widget.TextView;
10
11 import java.util.ArrayList;
12 import java.util.List;
13
14 public class MainActivity extends AppCompatActivity {
15
16 private ListView listView;
17 private List<Data> mData;
18 private List<ImageView> mList;
19 private ViewPager mVp;
20 private TextView mTv;
21
22 private int[] imgResIds = {R.mipmap.c1, R.mipmap.c2, R.mipmap.c3,
23 R.mipmap.c4, R.mipmap.c5, R.mipmap.c6, R.mipmap.c7, R.mipmap.c8,
24 R.mipmap.c9, R.mipmap.c10, R.mipmap.c11, R.mipmap.c12, R.mipmap.c13};
25
26 private int[] imageHeaderIds = {R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4,R.mipmap.a5};
27
28 @Override
29 protected void onCreate(Bundle savedInstanceState) {
30 super.onCreate(savedInstanceState);
31 setContentView(R.layout.activity_main);
32
33 listView = (ListView) findViewById(R.id.listView);
34 String[] stringArray = getResources().getStringArray(R.array.titles);
35
36 mData = new ArrayList<>();
37 initData(stringArray);
38
39 addHeader();
40
41 MyAdapter myAdapter = new MyAdapter(this, mData);
42 listView.setAdapter(myAdapter);
43 }
44
45 /**
46 * 添加頭部布局 ViewPager
47 */
48 private void addHeader() {
49 View view = getLayoutInflater().from(this).inflate(R.layout.activity_item_header, listView, false);
50 listView.addHeaderView(view);
51
52 mVp = (ViewPager) view.findViewById(R.id.vp);
53 mTv = (TextView) view.findViewById(R.id.tv_msg);
54 String[] msgs = getResources().getStringArray(R.array.msgs);
55
56 // 創建數據源.存放頭部布局要展示的視圖
57 mList = new ArrayList<ImageView>();
58 for (int i = 0; i < imageHeaderIds.length; i++) {
59 ImageView iv = new ImageView(this);
60 iv.setBackgroundResource(imageHeaderIds[i]);
61 mList.add(iv);
62 }
63 MyPagerAdapter adapter = new MyPagerAdapter(mList);
64 mVp.setAdapter(adapter);
65
66 // 設置ViewPager當前是第幾個視圖
67 mVp.setCurrentItem(1000 * mList.size());
68
69 // mVp.setOnPageChangeListener(listener);
70 mVp.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
71
72 @Override
73 public void onPageSelected(int position) {
74 String[] msgs = getResources().getStringArray(R.array.msgs);
75
76 // 讓標題隨著ViewPager的切換而切換
77 mTv.setText(msgs[position % mList.size()]);
78 }
79 });
80 }
81
82 /**
83 * 創建數據源
84 * @param stringArray
85 */
86 private void initData(String[] stringArray) {
87 int j = 0;
88 for (int i = 0; i < stringArray.length; i++) {
89 long l = System.currentTimeMillis();
90 if (i % 3 == 0) {
91 mData.add(new Data(stringArray[i], new int[]{imgResIds[j++], imgResIds[j++], imgResIds[j++]}, l + 1000000 * i));
92 } else {
93 mData.add(new Data(stringArray[i], new int[]{imgResIds[j++]}, l + 1000000 * i));
94 }
95 }
96 }
97 }
******************************************









 Android SwipeRefreshLayout下拉刷新與上拉加載+滑動刪除
Android SwipeRefreshLayout下拉刷新與上拉加載+滑動刪除
 存儲鏈路問題導致的RAC異常
存儲鏈路問題導致的RAC異常
 Android插件化基礎(4),動態啟動插件中的Activity
Android插件化基礎(4),動態啟動插件中的Activity
 【1】Android 學習筆記 【第一個安卓程序】,android安卓
【1】Android 學習筆記 【第一個安卓程序】,android安卓