iframe自適應高度詳解
Demo頁面:主頁面 iframe_a.html ,被包含頁面 iframe_b.htm 和 iframe_c.html
下面開始講:
通過Google搜索iframe 自適應高度,結果5W多條,搜索iframe 高度自適應,結果2W多條。
我翻了前面的幾十條,刨去大量的轉載,有那麼三五篇是原創的。而這幾篇原創裡面,基本上只談到如何自適應靜的東西,就是沒有考慮到JS操作DOM之後,如何做動態同步的問題。另外,在兼容性方面,也研究的不徹底。
這篇文章,希望在這兩個方面再做一些深入。
可能有人還沒接觸到這個問題過,先說明一下,什麼是自適應高度吧。所謂iframe自適應高度,就是,基於界面美觀和交互的考慮,隱藏了iframe的border和scrollbar,讓人看不出它是個iframe。如果iframe始終調用同一個固定高度的頁面,我們直接寫死iframe高度就可以了。而如果iframe要切換頁面,或者被包含頁面要做DOM動態操作,這時候,就需要程序去同步iframe高度和被包含頁的實際高度了。
順便說下,iframe在迫不得已的時候才去用,它會給前端開發帶來太多的麻煩。
傳統做法大致有兩個:
1、
在每個被包含頁在本身內容加載完畢之後,執行JS取得本頁面的高度,然後去同步父頁面的iframe高度。2、
在主頁面iframe的onload事件中執行JS,去取得被包含頁的高度內容,然後去同步高度。
在代碼維護角度考慮,方法二是優於方法一的,因為方法一,每個被包含頁都要去引入一段相同的代碼來做這個事情,創建了好多副本。
兩個方法都只處理了靜的東西,就是只在內容加載的時候執行,如果JS去操作DOM引起的高度變化,都不太方便。
如果在主窗口做一個Interval,不停的來獲取被包含頁的高度,然後做同步,是不是即方便,又解決了JS操作DOM的問題了呢?答案是肯定的。
Demo頁面:主頁面 iframe_a.html ,被包含頁面 iframe_b.htm 和 iframe_c.html
主頁面代碼示例:
(《iframe id="frame_content" src="iframe_b.html" scrolling="no" frameborder="0"》《/iframe》)
《script type="text/javascript"》
function reinitIframe(){
var iframe = document.getElementById("frame_content");
try{
iframe.height =iframe.contentWindow.document.documentElement.scrollHeight;
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
《/script》
一直執行,效率會不會有問題?
我做了測試,同時開5個窗口(IE6、IE7、FF、Opera、Safari)執行這個代碼,不會對CPU有什麼影響,甚至調整到2ms,也沒影響(基本維持在0%占用率)。
下面談談各浏覽器的兼容性問題,如何獲取到正確的高度,主要是對body.scrollHeight和documentElement.scrollHeight兩個值得比較。注意本文用的是這個doctype,不同的doctype應該不會影響結果,但是假如你的頁面沒有申明doctype,那還是先去加一個吧。
測試代碼,以輸出這兩個值,代碼示例:
(《div》《button onclick="checkHeight()"》Check Height《/button》《/div》)
《script type="text/javascript"》
function checkHeight() {
var iframe = document.getElementById("frame_content");
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
alert("bHeight:" + bHeight + ", dHeight:" + dHeight);
}
《/script》
被加載頁面,可以切換一個絕對定位的層,來使頁面高度動態改變。如果層展開,則會撐高頁面高度。
代碼示例:
(《div》
《button onclick="toggleOverlay()"》Toggle Overlay《/button》
《/div》
《div style="height:160px;position:relative"》
《div id="overlay" style="position:absolute;width:280px;height:280px;display:none;"》《/div》
《/div》)
《script type="text/javascript"》
function toggleOverlay() {
var overlay = document.getElementById('overlay');
overlay.style.display = (overlay.style.display == 'none') ? 'block' : 'none';
}
《/script》
下面列出以上代碼在各浏覽器的測試值:
(bHeight = body.scrollHeight, dHeight = documentElement.scrollHeight, 紅色 = 錯誤值, 綠色 = 正確值)
/ 層隱藏時 層展開時
bHeight dHeight bHeight dHeight
IE6 184 184 184 303
IE7 184 184 184 303
FF 184 184 184 303
Opera 181 181 300 300
Safari 184 184 303 184
暫且無視Opera比別人少3像素的問題…可以看出,如果沒有絕對定位的東西,兩個值是相等的,取哪個都無所謂。
但是如果有,那麼各個浏覽器的表現不太相同,單取哪個值都不對。但可以找到了一條規律,那就是取兩個值得最大值可以兼容各浏覽器。
所以我們的主頁面代碼就要改造成這樣了:
function reinitIframe(){
var iframe = document.getElementById("frame_content");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height =height;
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
這樣子,基本解決了兼容性問題。順便說下,
不光絕對定位的層會影響到值,float也會導致兩個值的差異。如果你演示Demo後,會發現,除了IE,其他浏覽器中,當層展開後再隱藏,取到的高度值還是維持在展開的高度303,而非隱藏回去的真正值184,就是說長高了之後縮不回去了。這個現象在不同被包含頁面之間做切換也會發生,當從高的頁面切換到矮頁面的時候,取到的高度還是那個高的值。
可以歸納為,當iframe窗體高度高於文檔實際高度的時候,高度取的是窗體高度,而當窗體高度低於實際文檔高度時,取的是文檔實際高度。因此,要想辦法在同步高度之前把高度設置到一個比實際文檔低的值。所以,在iframe的添加 onload=”this.height=100″,讓頁面加載的時候先縮到足夠矮,然後再同步到一樣的高度。
這個值,在實際應用中決定,
足夠矮但又不能太矮,否則在FF等浏覽器裡會有很明顯的閃爍。DOM操作的時候主頁面無法監聽到,只能DOM操作完了之後把高度變小了。
這是最終的主頁面的代碼:
(《iframe id="frame_content" src="iframe_b.html" scrolling="no" frameborder="0" onload="this.height=100"》《/iframe》)
《script type="text/javascript"》
function reinitIframe(){
var iframe = document.getElementById("frame_content");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height =height;
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
《/script》
備注:所有的<>均被《》代替
 《Android源碼設計模式解析與實戰》讀書筆記(十六)
《Android源碼設計模式解析與實戰》讀書筆記(十六)
 Android學習指南之三:Android模擬器的使用方法
Android學習指南之三:Android模擬器的使用方法
 Android百度地圖API集成三《搜索》,android《搜索》
Android百度地圖API集成三《搜索》,android《搜索》
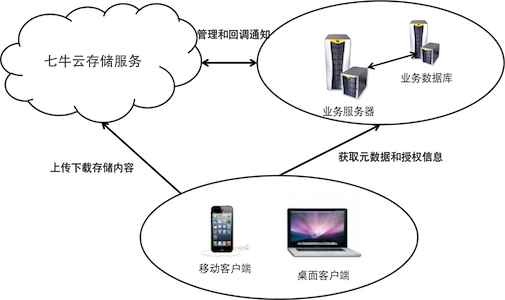
 Android開發中使用七牛雲存儲進行圖片上傳下載,
Android開發中使用七牛雲存儲進行圖片上傳下載,