編輯:關於android開發
仿造美圖秀秀移動鼠標調整seekbar,調整圖片的顏色
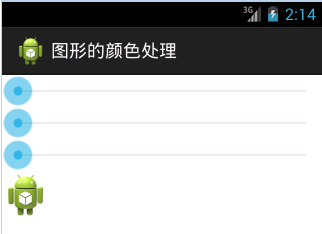
項目布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<SeekBar
android:id="@+id/sb1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255" />
<SeekBar
android:id="@+id/sb2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255" />
<SeekBar
android:id="@+id/sb3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255" />
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
效果如下:

邏輯部分代碼如下:
package com.wuyudong.resize;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.view.Menu;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
private ImageView iv1;
private SeekBar sb1, sb2, sb3;
private Bitmap alterBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1 = (ImageView) findViewById(R.id.iv);
// 設置第一個bitmap的圖標
final Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 新建一個bitmap
alterBitmap = Bitmap.createBitmap(bitmap1.getWidth(),
bitmap1.getHeight(), bitmap1.getConfig());
// 以alterBitmap為模板新建畫布
canvas = new Canvas(alterBitmap);
// 新建畫筆並設置屬性
paint = new Paint();
paint.setColor(Color.BLACK);
// 新建矩陣
final Matrix matrix = new Matrix();
// 指定顏色矩陣
final ColorMatrix cm = new ColorMatrix();
/**
* Set this colormatrix to identity:
* [ 1 0 0 0 0 - red vector
* 0 1 0 0 0 - green vector
* 0 0 1 0 0 - blue vector
* 0 0 0 1 0 ] - alpha vector
*/
paint.setColorFilter(new ColorMatrixColorFilter(cm));
paint.setAntiAlias(true);
// 設置畫布
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
sb1 = (SeekBar) findViewById(R.id.sb1);
sb2 = (SeekBar) findViewById(R.id.sb2);
sb3 = (SeekBar) findViewById(R.id.sb3);
sb1.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[]{
progress/128.0f, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
sb2.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[]{
progress/128.0f, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, progress/128.0f, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
sb3.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, progress/128.0f, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
}
}
運行效果:

 Android中View的滑動沖突——Android開發藝術探索筆記
Android中View的滑動沖突——Android開發藝術探索筆記
Android中View的滑動沖突——Android開發藝術探索筆記 介紹 相信開發Android的人都會有這種體會:從網上下載的demo運行的好好的,但是只要出現了
 android開發-界面設計基本知識Ⅳ,android界面設計
android開發-界面設計基本知識Ⅳ,android界面設計
android開發-界面設計基本知識Ⅳ,android界面設計上一章講述了Android界面開發中的Widget,Service,BroadcastReceiver基本知
 年底了,給MySQL做個例行巡檢吧
年底了,給MySQL做個例行巡檢吧
年底了,給MySQL做個例行巡檢吧前言:例行巡檢是節假日來臨之前的必做項目,對服務器做一輪全面的健康檢查,一方面可以確保節假日期間服務器的穩定,另外還可以檢查一下平時監控
 Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形,android-03
Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形,android-03
Android快樂貪吃蛇游戲實戰項目開發教程-03虛擬方向鍵(二)繪制一個三角形,android-03該系列教程概述與目錄:http://www.cnblogs.com/