編輯:關於android開發
ListView
顯示大量相同格式數據
常用屬性:
listSelector listView每項在選中、按下等不同狀態時的Drawable
divider ListView每項間的間隔Drawable
dividerHeight ListView每項間間隔的間隔高度

常用方法:
setAdapter() 設置數據適配器
setOnItemClickListener() 設置每項點擊事件監聽
addHeaderView() 添加頭視圖
addFooterView() 添加腳視圖
setEmptyView() 設置數據項為0時的空數據視圖
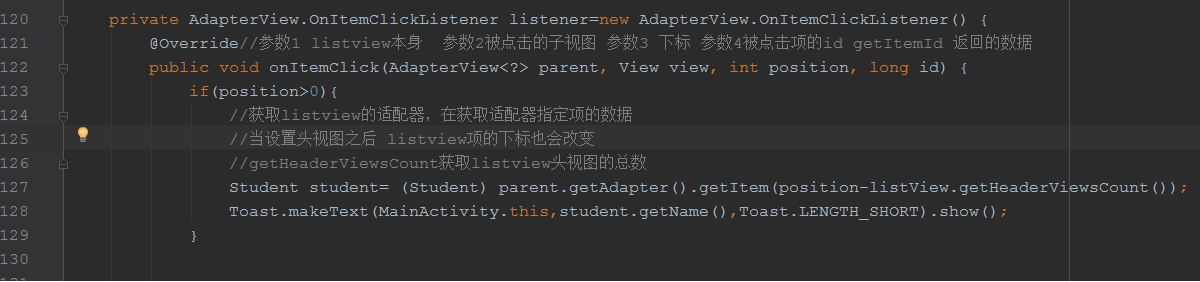
監聽事件
這個監聽的例子是設置了一個頭視圖 項的下標改變 所以用 position-listview.getHeaderViewsCount() 計算項的下標位置 獲取正確的對象

Adapter數據適配器 將各種數據以合適的形式綁定到控件上 像listview, gridview, spinner 等等等控件 都會用到Adapter綁定數據
介紹三種Adapter
ArrayAdapter:支持泛型操作,最簡單的一個Adapter,只能展現一行文字
SimpleAdapter:同樣具有良好擴展性的一個Adapter,可以自定義多種效果
BaseAdapter:抽象類,實際開發中我們會繼承這個類並且重寫相關方法,用得最多的一個Adapter
先從簡單的介紹
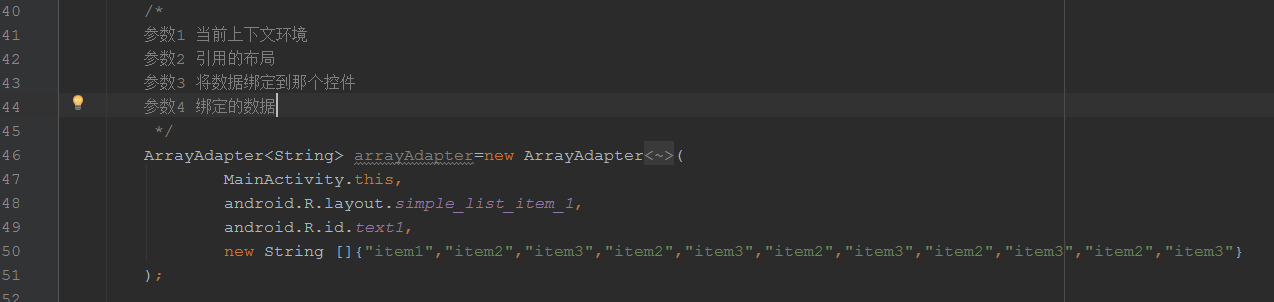
1.ArrayAdapter

參數1:當前上下文環境
參數2:android.R.layout.simple_list_item_1
是android自帶的一個簡單布局 裡面只包含一個id為text1的TextView 也就是參數3 ArrayAdapter只能顯示一行數據 顯示文本信息 使用這個系統提供的布局就可以
android系統還給我們提供了其他一些好用的模板
simple_list_item_1 : 單獨一行的文本框
simple_list_item_2 : 兩個文本框組成
simple_list_item_checked : 每項都是由一個已選中的列表項
imple_list_item_multiple_choice : 都帶有一個復選框
simple_list_item_single_choice : 都帶有一個單選鈕
參數4:綁定的數據 這裡使用是string數組 上面提到過ArrayAdapter支持泛型 也可以綁定一個list
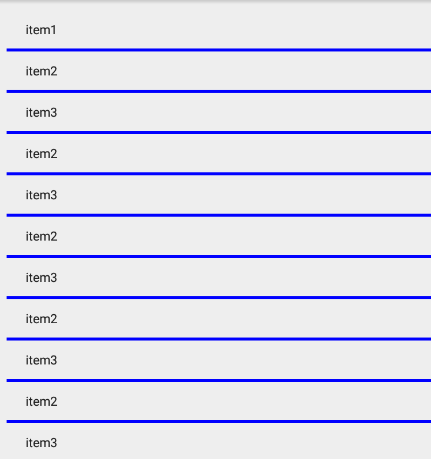
顯示效果 綁定了listview

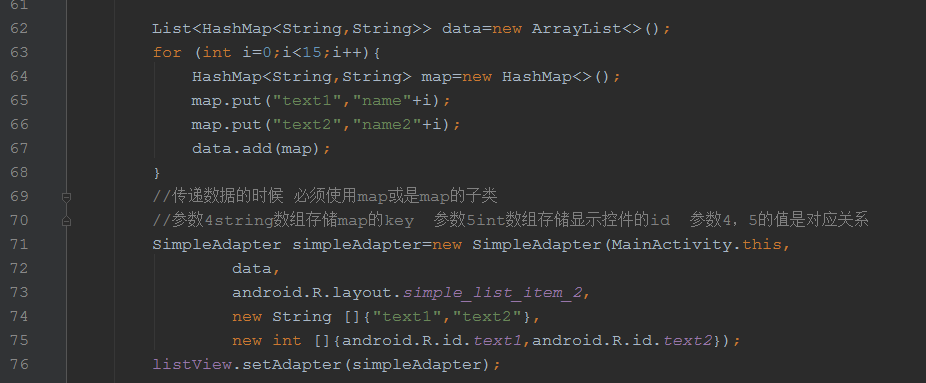
2.SimpleAdapter
simpleAdapter的擴展性最好,可以定義各種各樣的布局出來,可以放上ImageView(圖片),還可以放上Button(按鈕),CheckBox(復選框)等等

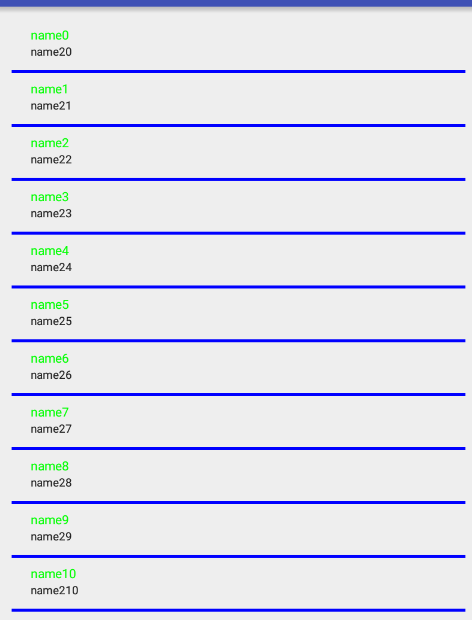
顯示結果

這裡引用的布局是系統默認simple_list_item_2
listView項顯示的效果是根據你的布局顯示的,你想寫的多炫酷叼都可以
3.BaseAdapter
BaseAdapter是開發中最常用的適配器ArrayAdapter, SimpleAdapter 都繼承於BaseAdapter。BaseAdapter可以完成自己定義的Adapter,可以將任何復雜組合的數據和資源,以任何你想要的顯示效果展示給大家。
繼承BaseAdapter之後,需要重寫以下四個方法:getCount,getItem,getItemId,getView。
系統在繪制ListView之前,將會先調用getCount方法來獲取Item的個數。每繪制一個Item就會調用一次getView方法,在getView中引用事先定義好的layout布局確定顯示的效果並返回一個View對象作為一個Item顯示出來。
這兩個方法是自定ListView顯示效果中最為重要的,同時只要重寫好了這兩個方法,ListView就能完全按開發者的要求顯示。而getItem和getItemId方法將會在調用ListView的響應方法的時候被調用到。
自定義布局文件(listview的項的顯示效果)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image_photo"
android:layout_width="70dp"
android:layout_height="70dp"
android:padding="10dp"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_toRightOf="@id/image_photo"/>
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:layout_toRightOf="@id/image_photo"
android:layout_below="@id/name"
android:layout_marginTop="10dp"/>
</RelativeLayout>
student學生類
public class Student {
private String name;
private int age;
private int photo;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public int getPhoto() {
return photo;
}
public void setPhoto(int photo) {
this.photo = photo;
}
}
MainActivity
public class MainActivity extends AppCompatActivity {
private ListView listView;
//自定義BaseAdapter
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.listview);
List<Student> stuList=new ArrayList<>();
for(int i=0;i<10;i++){
Student stu=new Student();
stu.setAge(10+i);
stu.setName("name"+i);
stu.setPhoto(R.mipmap.ic_launcher);
stuList.add(stu);
}
adapter=new MyAdapter(stuList,MainActivity.this);
listView.setAdapter(adapter);
}
MyAdapter
public class MyAdapter extends BaseAdapter {
private List<Student> stuList;
private LayoutInflater inflater;
public MyAdapter() {}
public MyAdapter(List<Student> stuList,Context context) {
this.stuList = stuList;
this.inflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return stuList==null?0:stuList.size();
}
@Override
public Student getItem(int position) {
return stuList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//加載布局為一個視圖
View view=inflater.inflate(R.layout.layout_student_item,null);
Student student=getItem(position);
//在view視圖中查找id為image_photo的控件
ImageView image_photo= (ImageView) view.findViewById(R.id.image_photo);
TextView tv_name= (TextView) view.findViewById(R.id.name);
TextView tv_age= (TextView) view.findViewById(R.id.age);
image_photo.setImageResource(student.getPhoto());
tv_name.setText(student.getName());
tv_age.setText(String.valueOf(student.getAge()));
return view;
}
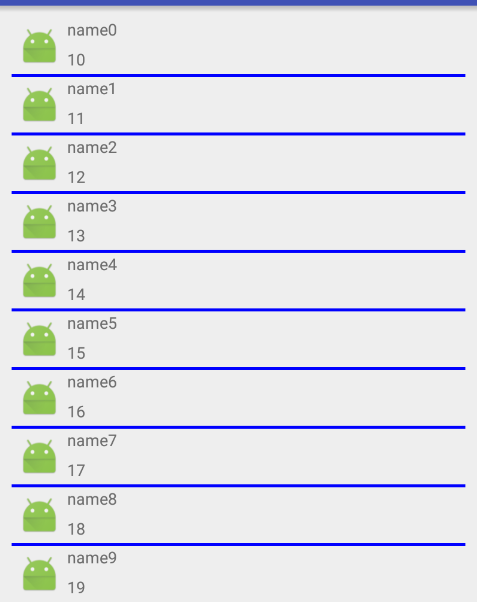
顯示結果

 聯系人分組標簽懸停滑入滑出的實現方法。,標簽懸停
聯系人分組標簽懸停滑入滑出的實現方法。,標簽懸停
聯系人分組標簽懸停滑入滑出的實現方法。,標簽懸停《類似通訊錄分組的Android PinnedSectionListView,分組標簽懸停滑入滑出》 常用的聯系人、通訊錄
 Android 在不同Actitity之間數據傳遞,androidactitity
Android 在不同Actitity之間數據傳遞,androidactitity
Android 在不同Actitity之間數據傳遞,androidactitity本文實現一個簡易的人品計算器來實踐在不同Actitity之間數據傳遞 intent的數據
 新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(二),新浪微博第三方登錄
新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(二),新浪微博第三方登錄
新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(二),新浪微博第三方登錄 這是PullZoomView在Scroll
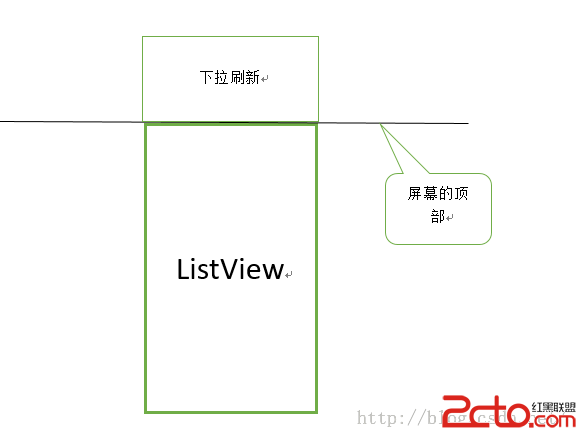
 Android下拉刷新上拉加載更多的擴展ListView
Android下拉刷新上拉加載更多的擴展ListView
Android下拉刷新上拉加載更多的擴展ListView 下拉刷新上拉加載更多的擴展ListView 在很多APP我們都能看到,在一個列表上面,將手指往屏幕下面滑動,
 【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13)
【React Native開發】React Native控件之DrawerLayoutAndroid抽屜導航切換組件講解(13)
【React Native開發】React Native控件之Drawe