編輯:關於android開發
本文主要實現一個小的扒開美女衣服的游戲項目
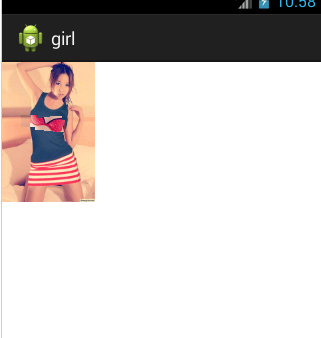
效果如下:

項目布局設計:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv_after"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/iv_pre"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
邏輯部分代碼:
public class MainActivity extends Activity {
private ImageView iv_after;
private ImageView iv_before;
private Bitmap alterBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BitmapFactory.Options opts = new Options();
opts.inSampleSize = 2;
iv_after = (ImageView) findViewById(R.id.iv_after);
iv_before = (ImageView) findViewById(R.id.iv_pre);
Bitmap after = BitmapFactory.decodeResource(getResources(),
R.drawable.after19, opts);
Bitmap before = BitmapFactory.decodeResource(getResources(),
R.drawable.pre19, opts);
// 可以修改的空白的bitmap
alterBitmap = Bitmap.createBitmap(before.getWidth(),
before.getHeight(), before.getConfig());
canvas = new Canvas(alterBitmap);
paint = new Paint();
paint.setStrokeWidth(5);
paint.setColor(Color.BLACK);
canvas.drawBitmap(before, new Matrix(), paint);
iv_after.setImageBitmap(after);
iv_before.setImageBitmap(alterBitmap);
iv_before.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
int newX = (int) event.getX();
int newY = (int) event.getY();
for (int i = -6; i < 6; i++) {
for (int j = -6; j < 6; j++) {
alterBitmap.setPixel(i + newX, j + newY,
Color.TRANSPARENT);
}
}
iv_before.setImageBitmap(alterBitmap);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return true;
}
});
}
}
 UI組件之ImageView及其子類(一)ImageView顯示圖片
UI組件之ImageView及其子類(一)ImageView顯示圖片
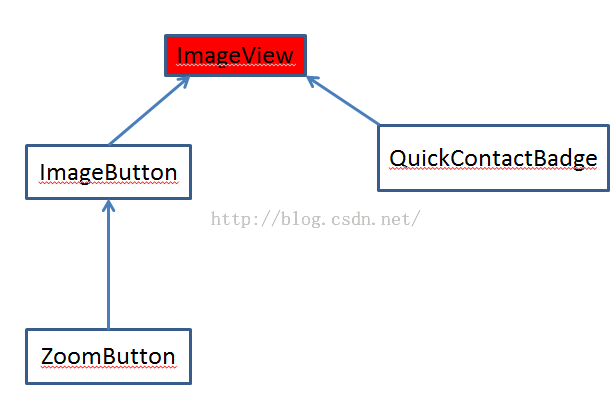
UI組件之ImageView及其子類(一)ImageView顯示圖片 ImageView家族的繼承關系如圖: ImageView繼承自View組件,它的主要功能室顯示圖
 Android基礎入門教程——8.3.15 Paint API之——Typeface(字型)
Android基礎入門教程——8.3.15 Paint API之——Typeface(字型)
Android基礎入門教程——8.3.15 Paint API之——Typeface(字型) Android基礎入門教程——8.3.15 Pain
 Android實現原生側滑菜單的超簡單方式
Android實現原生側滑菜單的超簡單方式
Android實現原生側滑菜單的超簡單方式 先來看看效果圖 當你點擊菜單可以更改圖標,例如點擊happy,首頁就會變一個笑臉,這個實現的過程超級簡單
 Android Selector和Shape的用法,androidselector
Android Selector和Shape的用法,androidselector
Android Selector和Shape的用法,androidselector一、Shape的用法 :shape用於設定形狀,可以在selector,layout等裡